Есть проблема с пониманием работы React Router.
Я сделал приложение, которое использует git API, выводит информацию о пользователях и репозиториях.
Использую роутер.
Т.к. на хостинг выкладываю не в корень, а в подкаталог, в роутере добавил:
basename="/demo/git2/"
При запуске рабочего варианта (npm start) работает навигация и страницы открываются по прямой ссылке, в т.ч. страницы отдельных пользователей (если скопировать и вставить в адресную строку).
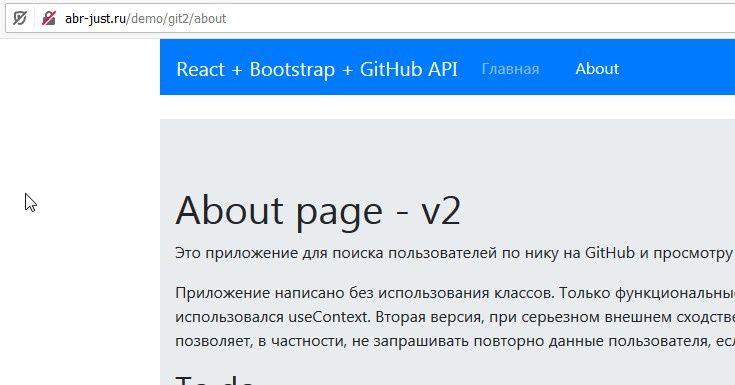
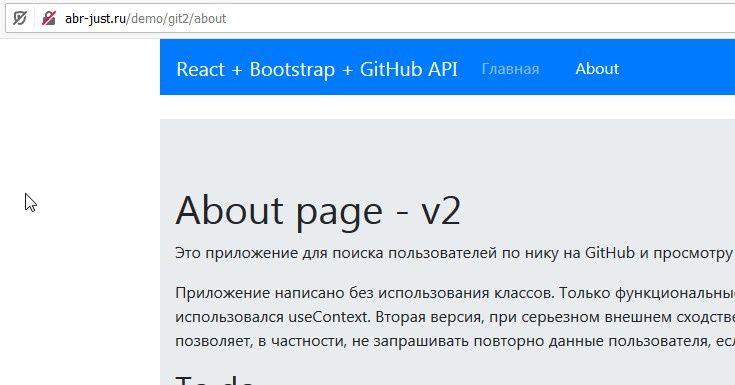
При сборке (build) и размещении на сервере
abr-just.ru/demo/git2
навигация по ссылкам работает:

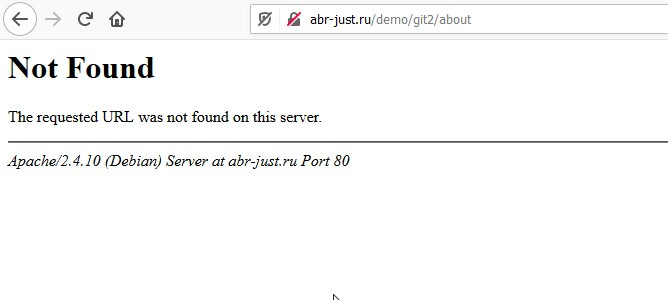
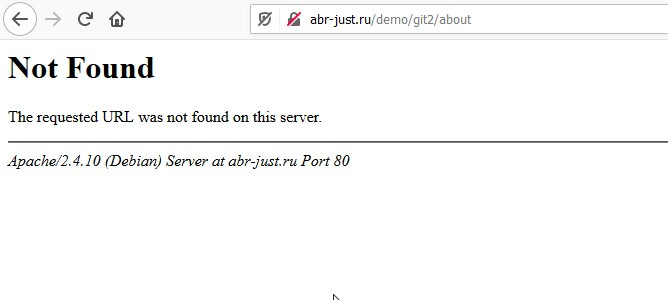
но по прямой ссылке не открывается даже страница "about":

Ещё наглядное проявление бага: если в результате поиска перейти на страницу пользователя, потом поставить курсор в адресную строку и нажать Enter, в результате также NotFound.
Вопрос: что я делаю не так и как это исправить?