Здравствуйте, гридами раньше не пользовался но в рамках одной задачи необходимо сверстать подобное.
И лучше всего для этого подойдут гриды.

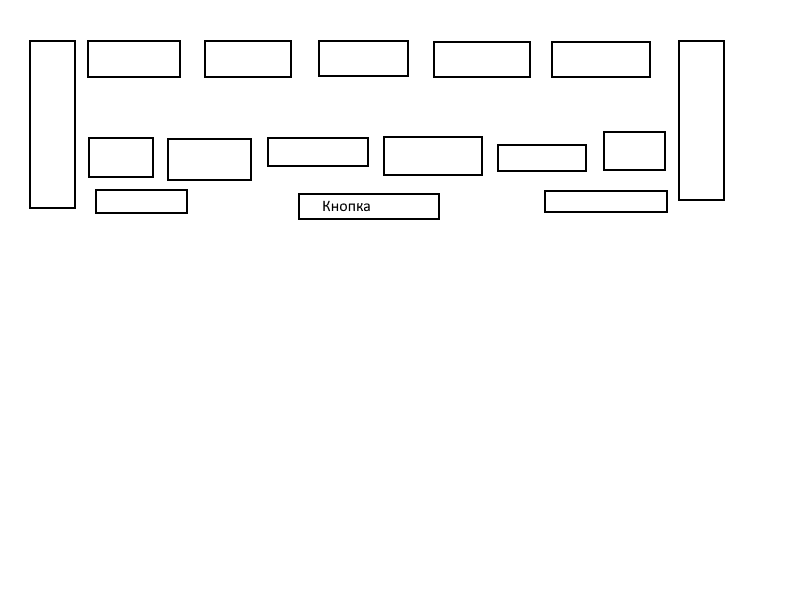
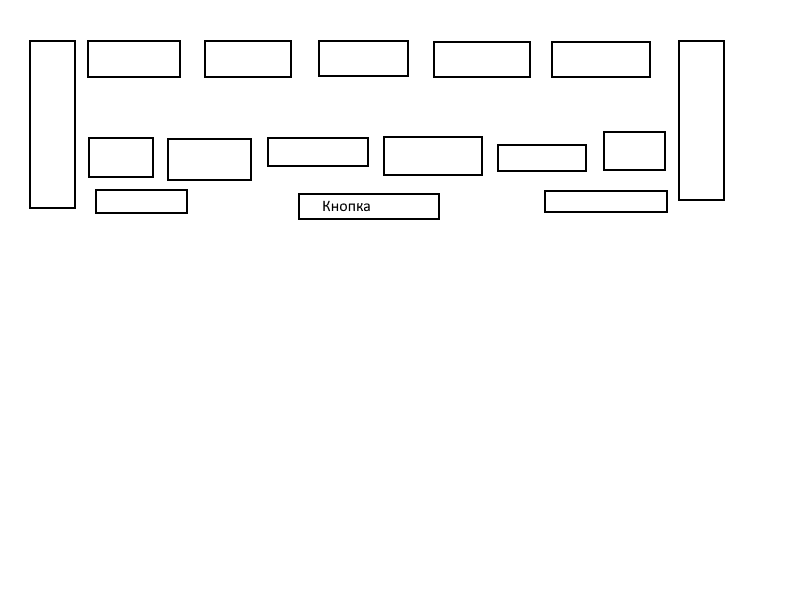
Я понял что надо у главного дива сделать такие стили:
display: grid;
position: relative;
grid-template-columns: 34px 2fr 2fr 2fr 1fr 1fr 56px;
grid-auto-rows: 1fr;
3 строка должна быть статичной, а вторая строка должна выкатываться(или просто с display: none на block становиться) между первой и второй строкой по нажанию на кнопку третьей строки. Сама кнопка не сложна, механику понимаю, но
не могу понять как 1 столбец и последний сделать во все строки, и как собстенно сделать вторую строку ведь там колонок больше чем в первой.