Проблема с тенями в CSS
Вопрос: есть несколько блоков div вложенных один в другой, ширина не принципиальна, но возьмём 100px. У всех потомков внутри этого блока ширина в 100%. Ни margin-ов, ни padding-ов нету. Т.е. все вложенные элементы одной и той же ширины, как и у родителя.
Благодаря чему возможно такое, что снаружи родительского блока становится видна тень, если устанавливаешь её у внутреннего блока (у потомка)?
Если тень у дочернего элемента, то она должна быть видна только в пределах отступа от родителя или соседних блоков. А если отступов нет, как в моём случае - почему видна тень снаружи контейнера-предка?
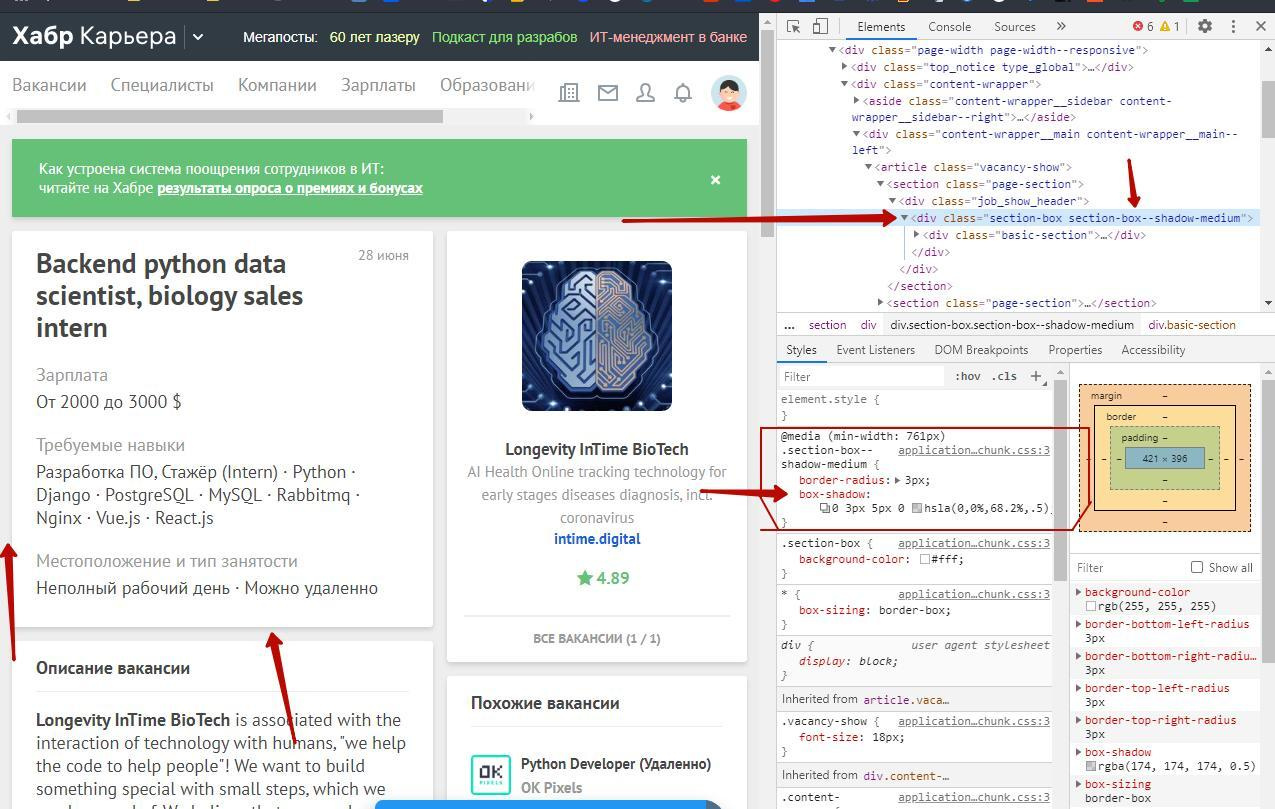
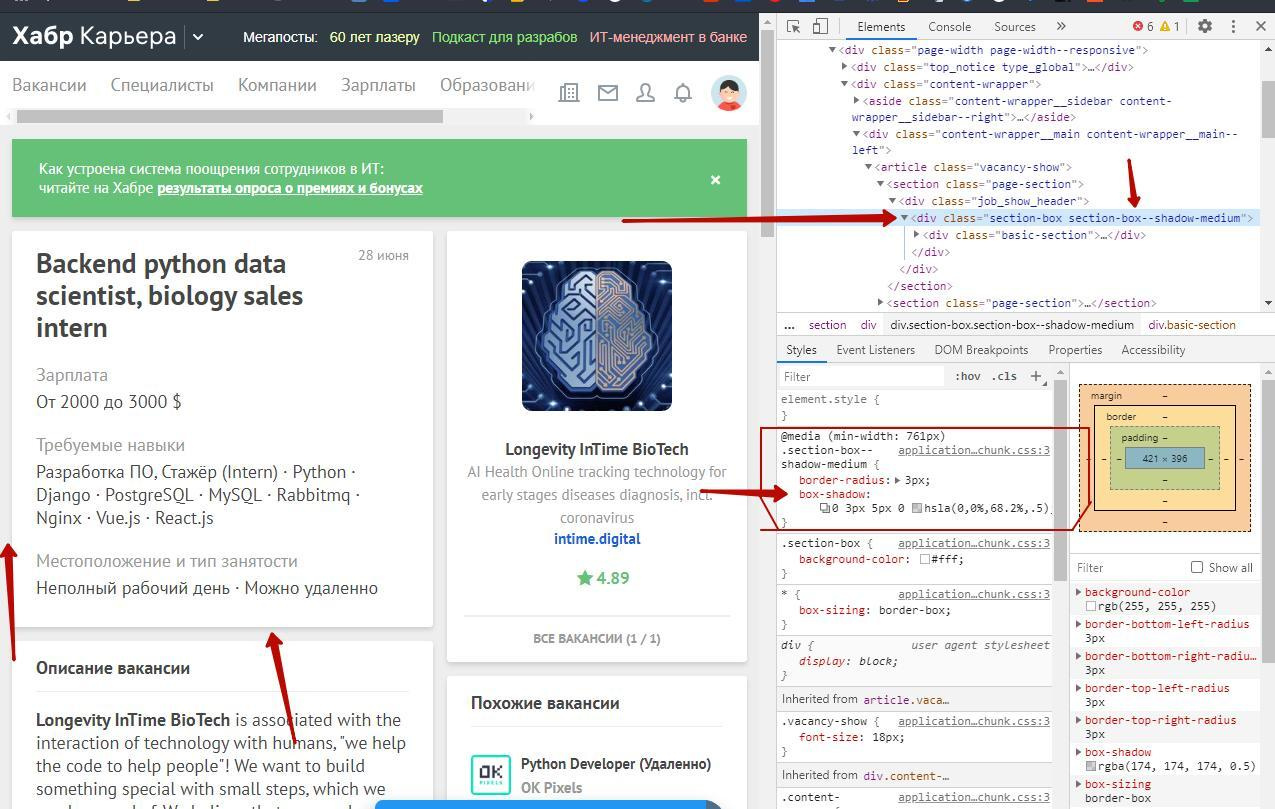
Пример на скрине:

Хороший пример - страница любой вакансии на "ХабрКарьера".
Ссылка на рандомную страницу, где хорошо показан такой эффект, и можно структуру разобрать в инспекторе:
https://career.habr.com/vacancies/1000058385
Мне как раз нужно добиться такого эффекта, а не устранить его. Вопрос в том, каким образом это удалось реализовать у примера?