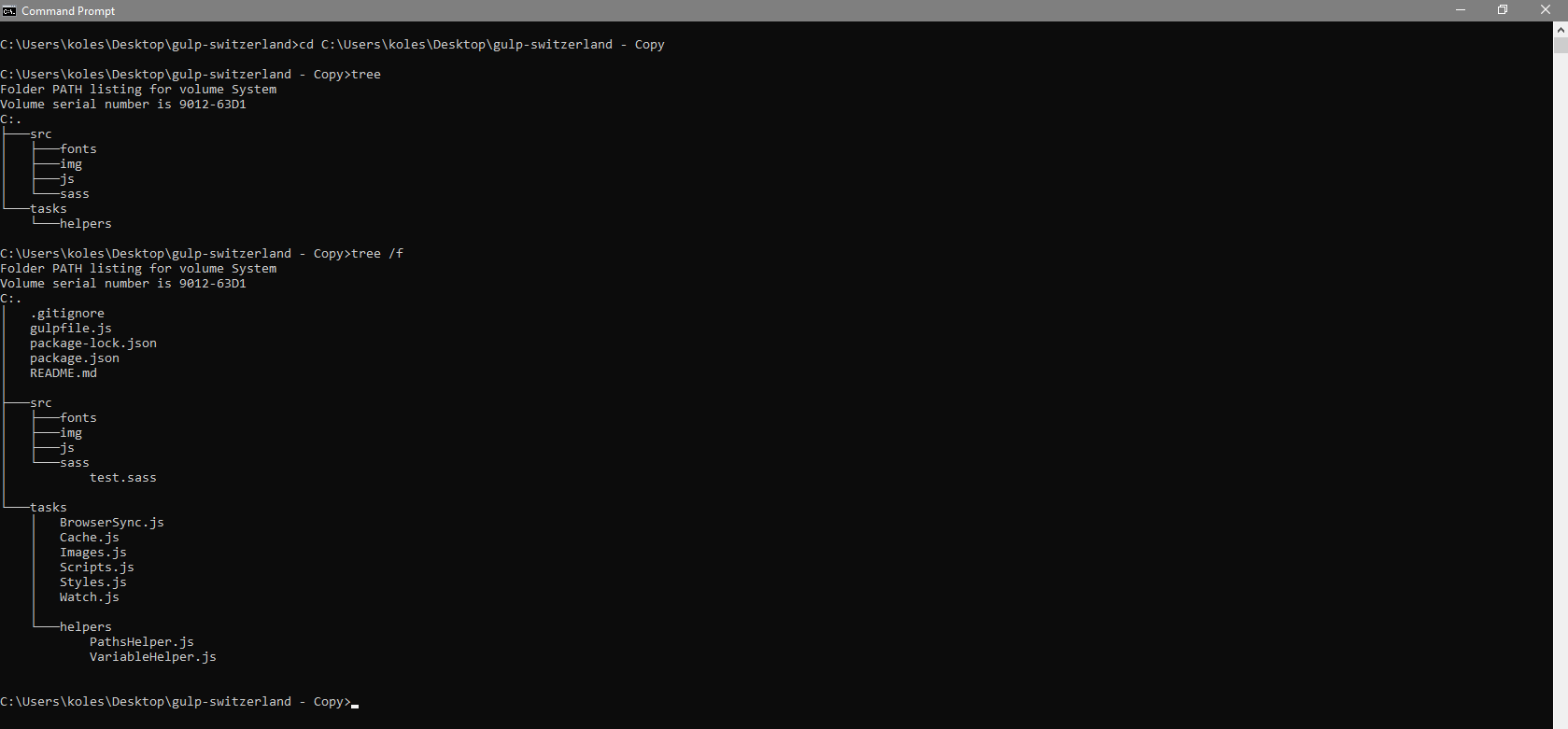
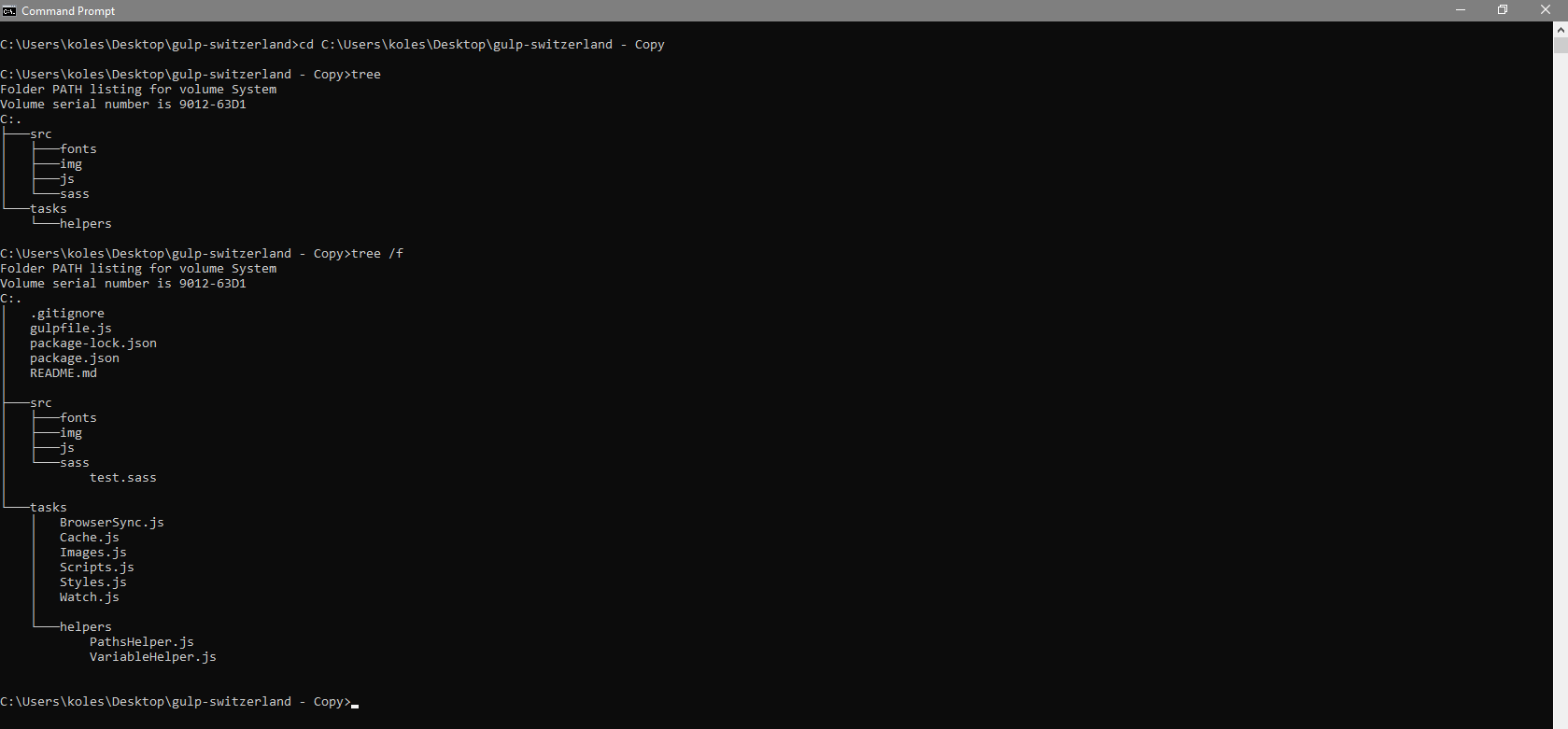
Всем доброго времени суток, столкнулся с проблемой при написании сборки на gulp.js, пишу сборку не в одном файле, а модульно поэтому возникла проблема при разрешении путей либо не правильно экспортирую/импортирую объекты, хотел бы узнанть почему когда в консоль пишу paths то выводит сам объект и вложенные в него объекты. а когда пытаюсь достучаться до вложенного объекта выдает undefined. Структура проекта такая

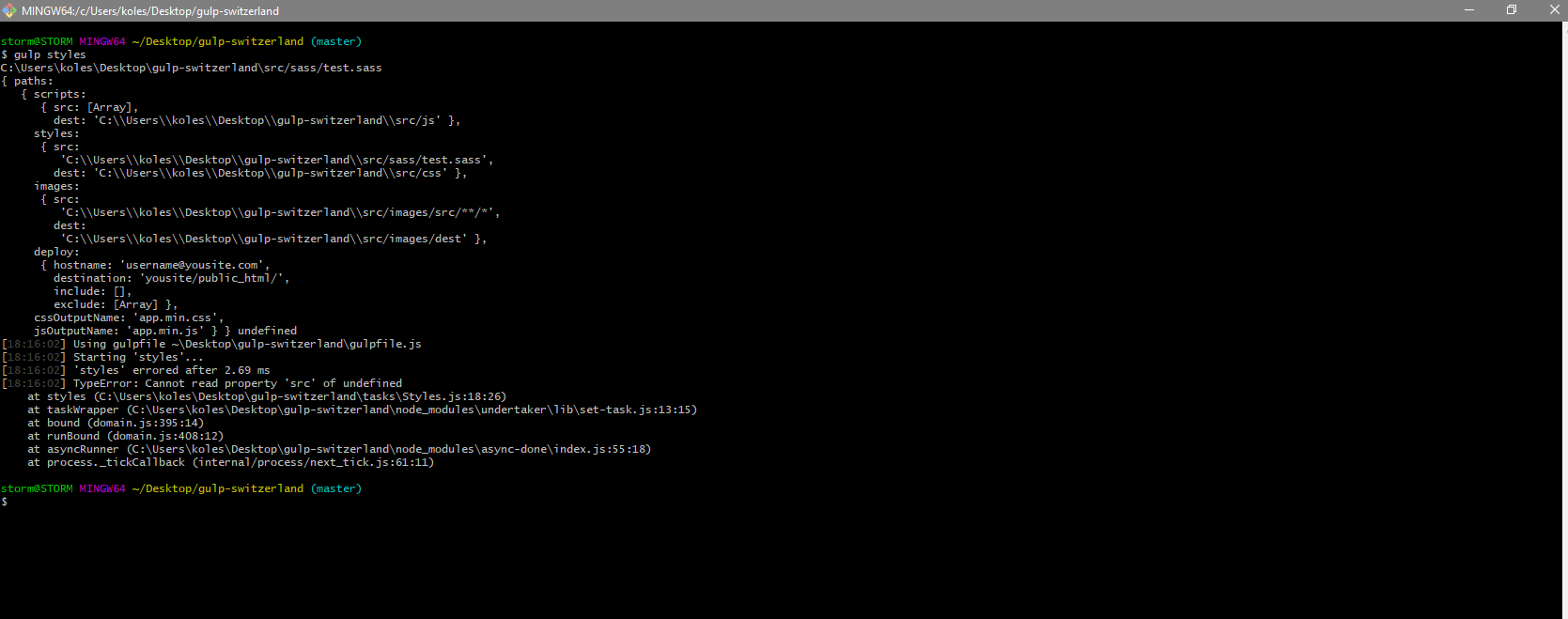
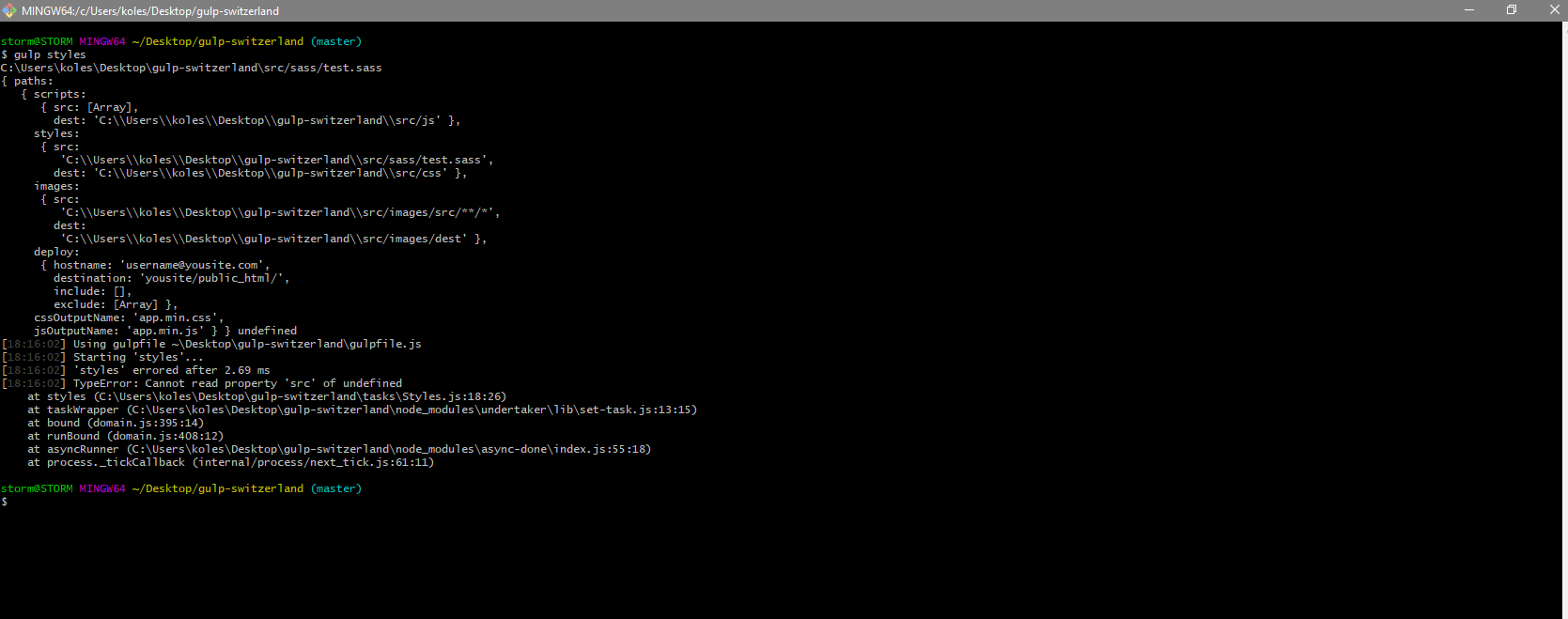
То есть если вывожу объект paths то видно что в нем лежат вложенные объекты

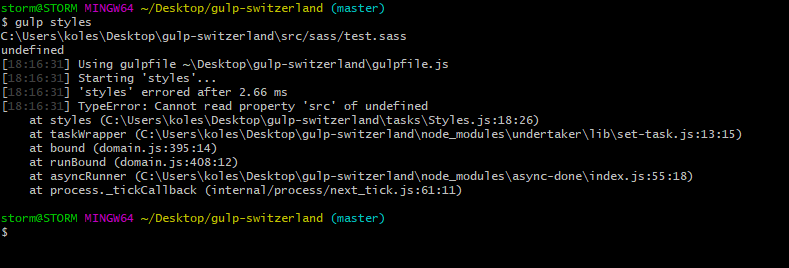
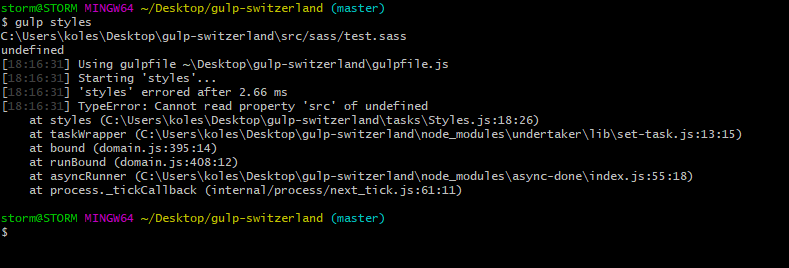
Но если пытаюсь получить paths.styles.src либо просто paths.src то выдает undefined of src
 Код таска Styles.js
Код таска Styles.js
const {dest, src} = require('../node_modules/gulp');
const {preprocessor} = require('./helpers/VariableHelper');
const paths = require('./helpers/PathsHelper');
const sass = require('gulp-sass');
const scss = require('gulp-sass');
const less = require('gulp-less');
const stylus = require('gulp-stylus');
const cleancss = require('gulp-clean-css');
const concat = require('gulp-concat');
const browserSync = require('browser-sync').create();
const autoprefixer = require('gulp-autoprefixer');
console.log(paths.src);
function styles() {
return src(paths.styles.src)
.pipe(sass())
.pipe(autoprefixer({ overrideBrowserslist: ['last 10 versions'], grid: true }))
.pipe(cleancss( {level: { 1: { specialComments: 0 } },/* format: 'beautify' */ }))
.pipe(dest('./dist'))
.pipe(browserSync.stream())
}
exports.styles = styles;
Код VariableHelper.js
const path = require('path');
let baseDir = path.resolve('./src') // If you wanna change you main dev directory, just replace src on another name
preprocessor = 'sass', // If you work with less or scss, just change 'sass' on 'less' for example.
fileswatch = 'html,htm,txt,json,md,woff2', // List of files extensions for watching & hard reload (comma separated)
imageswatch = 'jpg,jpeg,png,webp,svg'; // List of images extensions for watching & compression (comma separated)
exports.baseDir = baseDir;
exports.preprocessor = preprocessor;
exports.fileswatch = fileswatch;
exports.imageswatch = imageswatch;
Код PathsHelper.js
let {baseDir, preprocessor} = require('./VariableHelper.js');
let paths = {
scripts: {
src: [
// 'node_modules/jquery/dist/jquery.min.js', // npm vendor example (npm i --save-dev jquery)
baseDir + '/js/app.js' // app.js. Always at the end
],
dest: baseDir + '/js',
},
styles: {
src: baseDir + '/' + preprocessor + '/test.sass', // ./src/sass/test.*
dest: baseDir + '/css',
},
images: {
src: baseDir + '/images/src/**/*',
dest: baseDir + '/images/dest',
},
deploy: {
hostname: 'username@yousite.com', // Deploy hostname
destination: 'yousite/public_html/', // Deploy destination
include: [/* '*.htaccess' */], // Included files to deploy
exclude: [ '**/Thumbs.db', '**/*.DS_Store' ], // Excluded files from deploy
},
cssOutputName: 'app.min.css',
jsOutputName: 'app.min.js',
}
console.log(paths.styles.src);
exports.paths = paths;
Если в таске пишу return src хардкодом то все работает.
function styles() {
return src('.src/sass/test.sass')
.pipe(sass())
.pipe(autoprefixer({ overrideBrowserslist: ['last 10 versions'], grid: true }))
.pipe(cleancss( {level: { 1: { specialComments: 0 } },/* format: 'beautify' */ }))
.pipe(dest('./dist'))
.pipe(browserSync.stream())
}
Подскажите пожалуйста почему не может прочитать значение с paths.src и как пофиксить чтобы заработало? Уже два часа пытаюсь понять что не так написал уже и path.resolve подключил и через path.dirname пробовал ничего не выходит, из догадок только то что как-то не так экспортирую сам объект...