Есть вот такой код:
https://codepen.io/weranda/pen/XWXaQjN
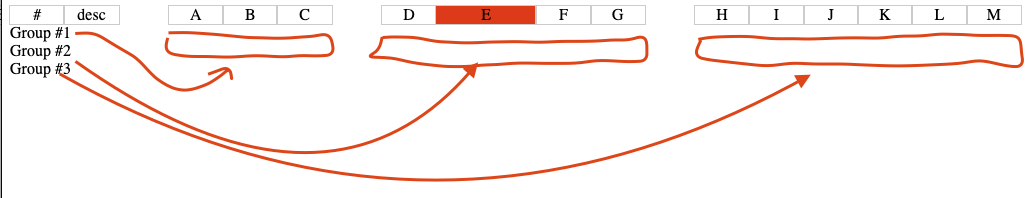
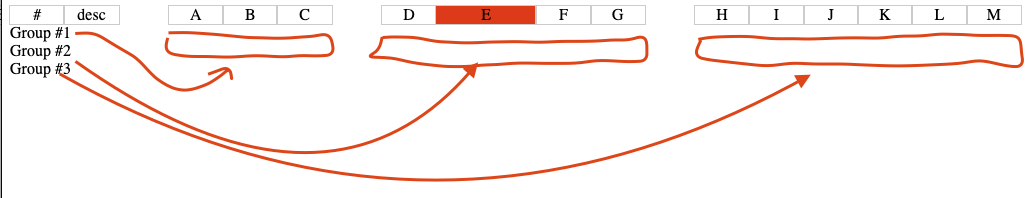
Должно выглядеть вот так:

Недавно начал вникать во flexbox и не могу понять, как сделать так, чтобы подпись к группам элементов была строго снизу по центру групп. Суть еще в том, что все элементы верхнего контейнера должны быть одинаковой ширины и самостоятельно тянуться, кроме элементов разделителей (между блоками) и элементов с заданной вручную шириной.
Какие есть варианты решения данной задачи?