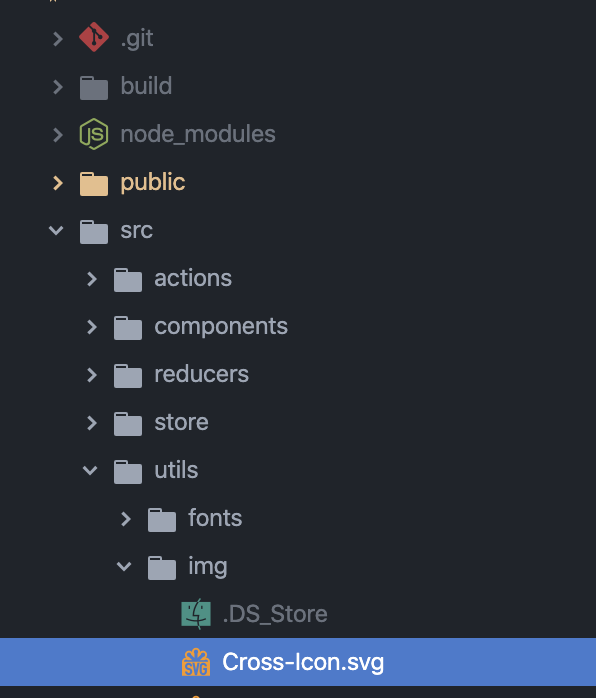
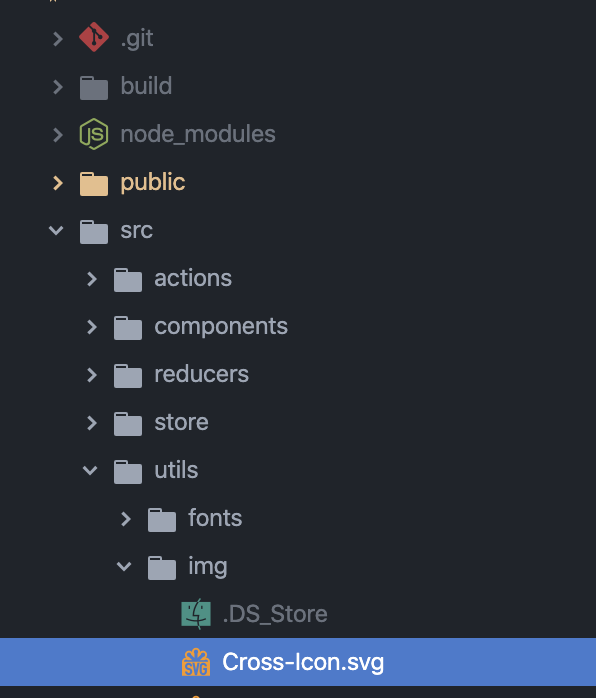
Как подключить при работе с create-react-app изображение(Cross-Icon.svg) в public/index.html которое находиться по этому пути?
Важно: я не хочу кидать изображение в папку publiс

Что тут писать:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<img src="??????????????????" alt="TEXT">
<div id="root"></div>
</body>
</html>