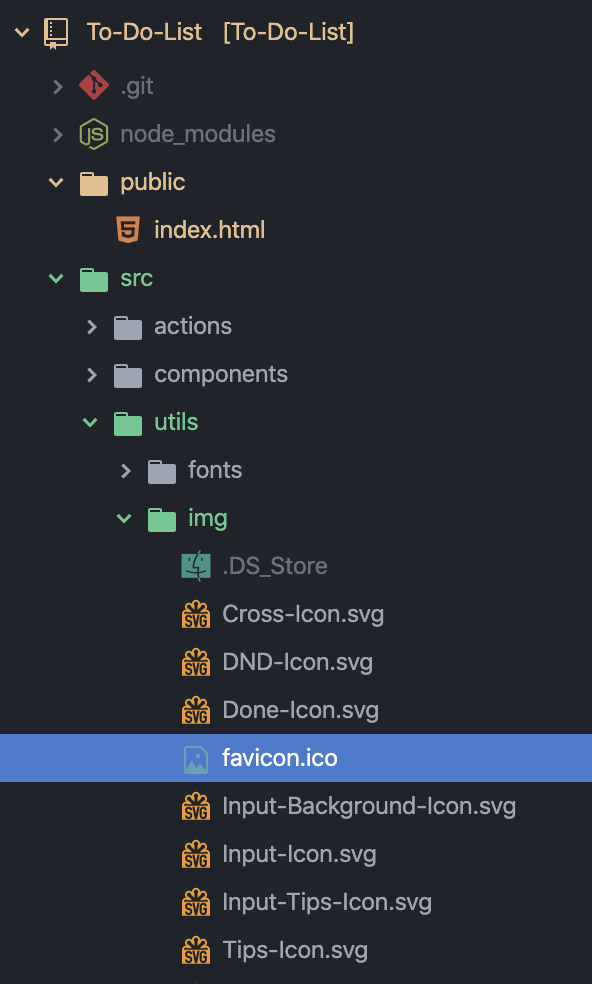
<link rel="shortcut icon" href="./../src/utils/img/favicon.ico" type="image/x-icon">
В данном случае тебе надо смотреть не вглубь директории, а в соседнюю.
Хотя на самом деле favicon почти всегда проще держать рядом с исполняемым файлом, чтобы путь выглядел так:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
UPD: Я глянул каменты и собирается же он не тут, а в другую директорию, что-то типа dist, верно? Оттуда и надо плясать: где в конечном счете оказываются файлы.
С данным билдером я не знаком, но если взять, к примеру сборку вебпаковскую вуя, то он сам прикрепленные файлы отслеживает, собирает их в одну папку ассетов, при этом кодируя названия и меняя их в конечном шаблоне.
И, судя по тому, что я вижу названия типа /js/main.47ea7688.chunk.js, то у тебя именно тот случай. Смотри документацию и ищи, куда и как попадают файлы.