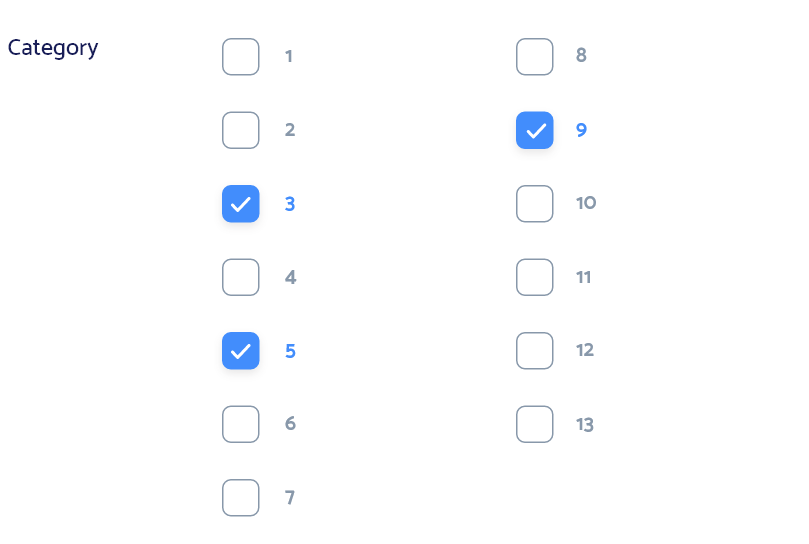
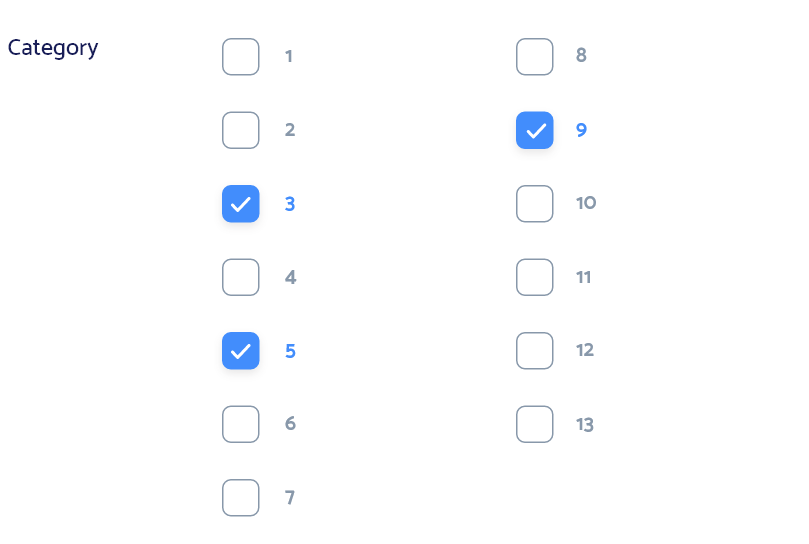
Я хочу разместить checkbox в таком стиле:

Ширина блока вместе с текстом - 600px
Код checkbox-a:
<label class="checkbox-container">First checkbox</a>
<input type="checkbox">
<span class="checkbox-checkmark"></span>
</label>
.checkbox-container {
display: block;
position: relative;
padding-left: 35px;
}
.checkbox-container input {
position: absolute;
opacity: 0;
height: 0;
width: 0;
}
.checkbox-checkmark {
position: absolute;
top: 0;
left: 0;
height: 20px;
width: 20px;
border: 1px solid #428DFC;
border-radius: 5px;
}
.checkbox-checkmark:after {
content: "";
position: absolute;
display: none;
}
.checkbox-container input:checked~.checkbox-checkmark:after {
display: block;
}
.checkbox-container .checkbox-checkmark:after {
left: 7px;
top: 4px;
width: 3px;
height: 6px;
border: solid white;
border-width: 0 3px 3px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
Как мне сделать это в таком стиле как показано на изображении с помощью flexbox?