
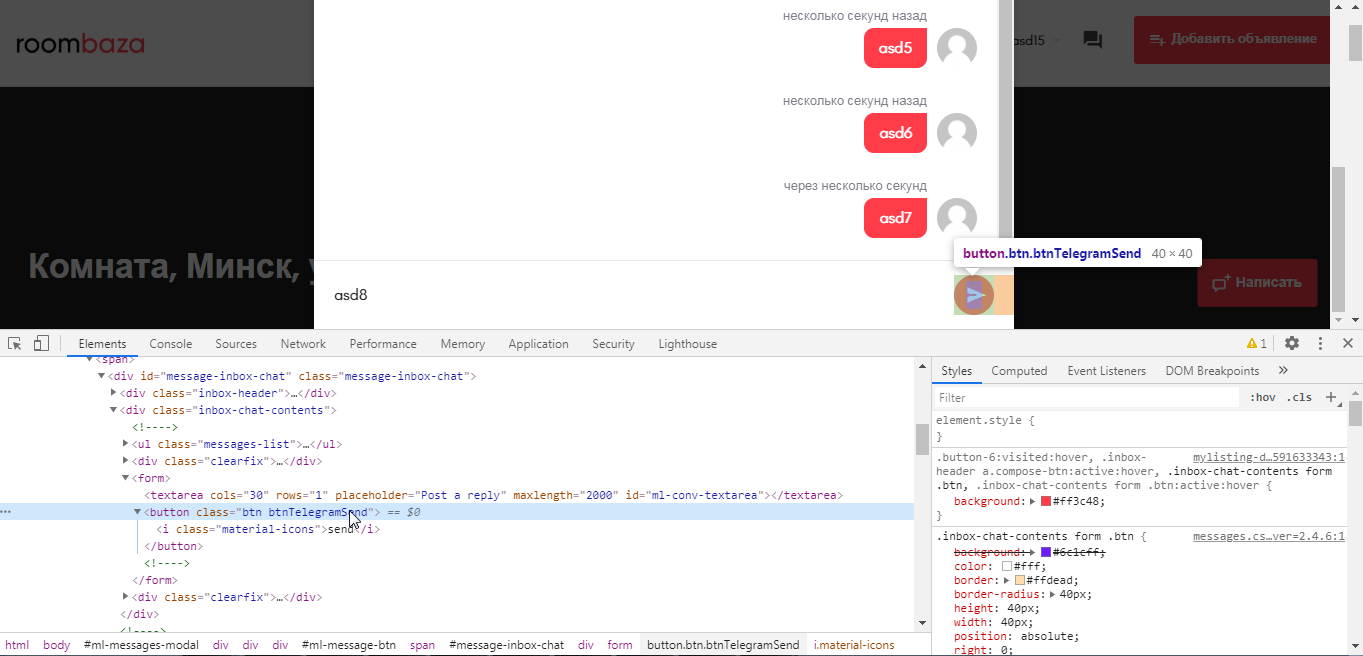
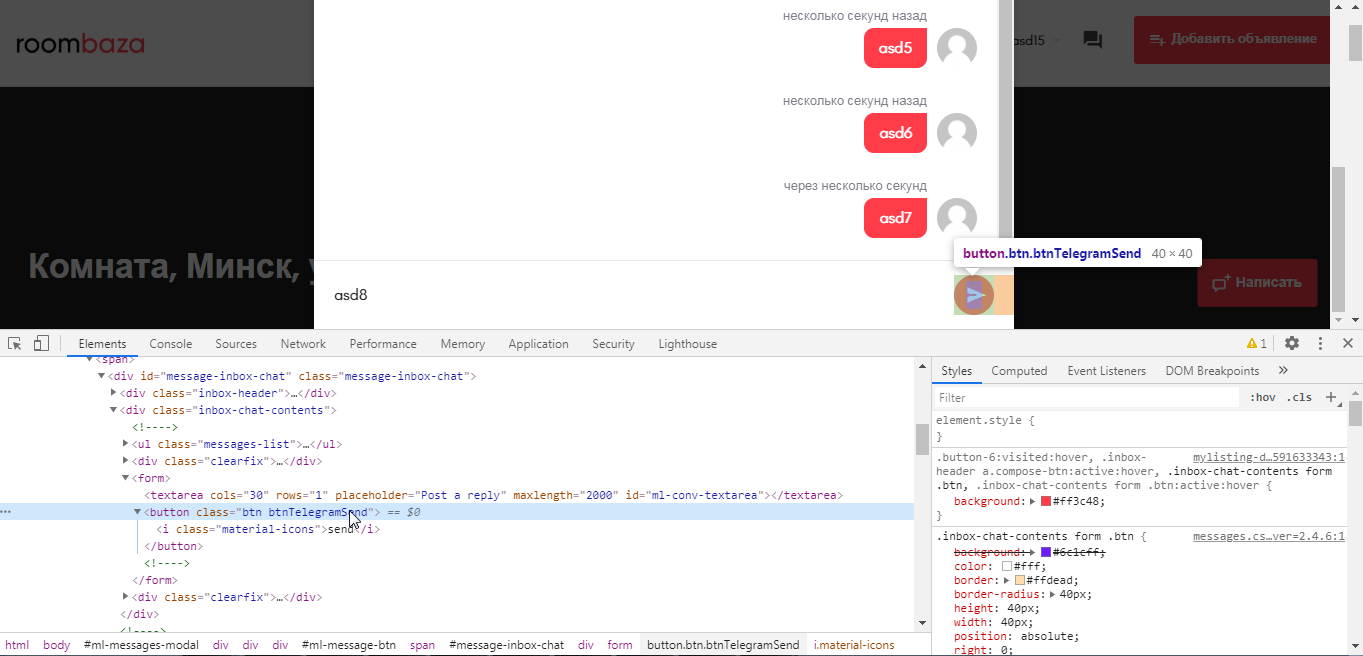
Нужно повесить обработчик клика на кнопку, после нажатия на которую отправляется сообщение в чат.
$('.btnTelegramSend').on('click', function() {
console.log('aaa4');
});
$('.material-icons').on('click', function() {
console.log('aaa5');
});
$('.cts-open-chat').on('click', function() {
console.log('aaa6');
});
$('.btn').on('click', function() {
console.log('aaa7');
});
Я для теста написал несколько on click, работает только на кнопке, которой открывается чат (ааа6) . А на кнопку, которой отправляется сообщение - никак. Может, это из-за того, что чат написан на vue.js?