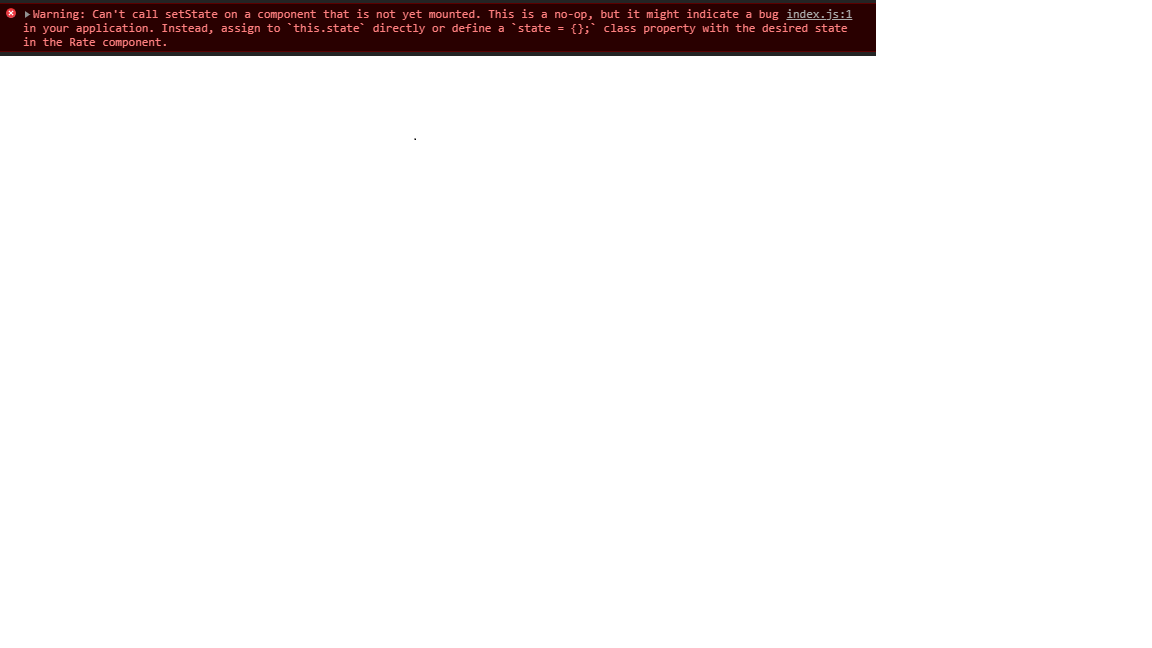
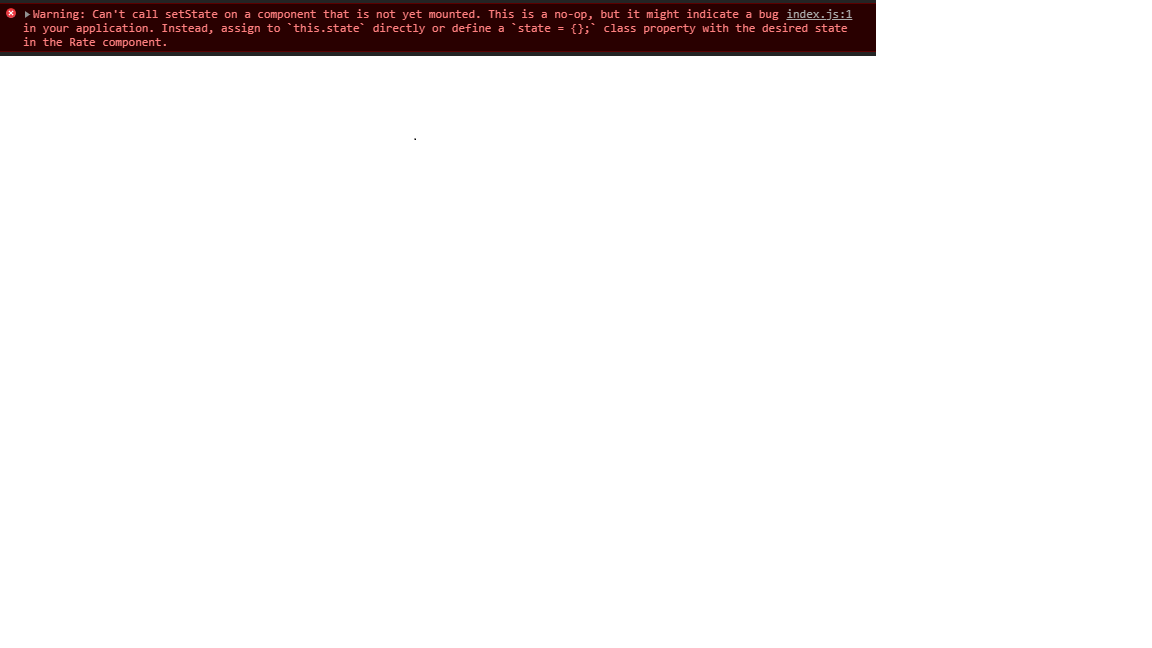
Я новичок, начал изучение реакта совсем недавно. И я не могу никак разобраться как убрать данную ошибку, с ней все работает, но хочется от нее избавиться, this.state в компоненте Rate у меня указан, в чем проблема может быть?
import React from "react";
import "./Rate.css";
import Calc from "../calc/Calc";
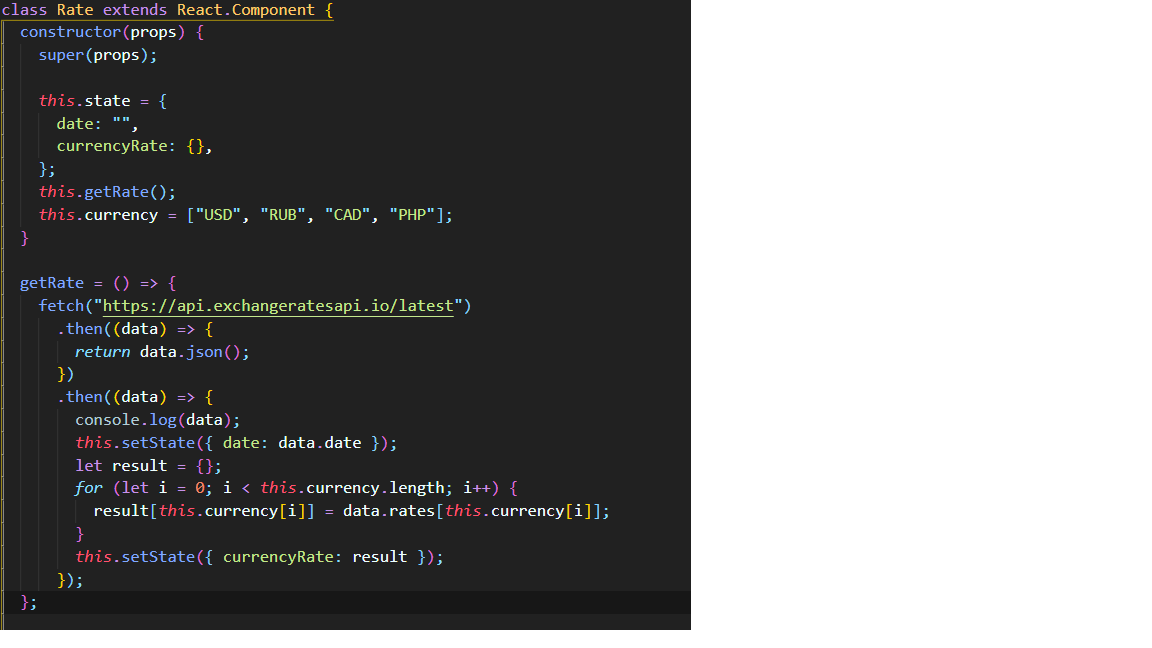
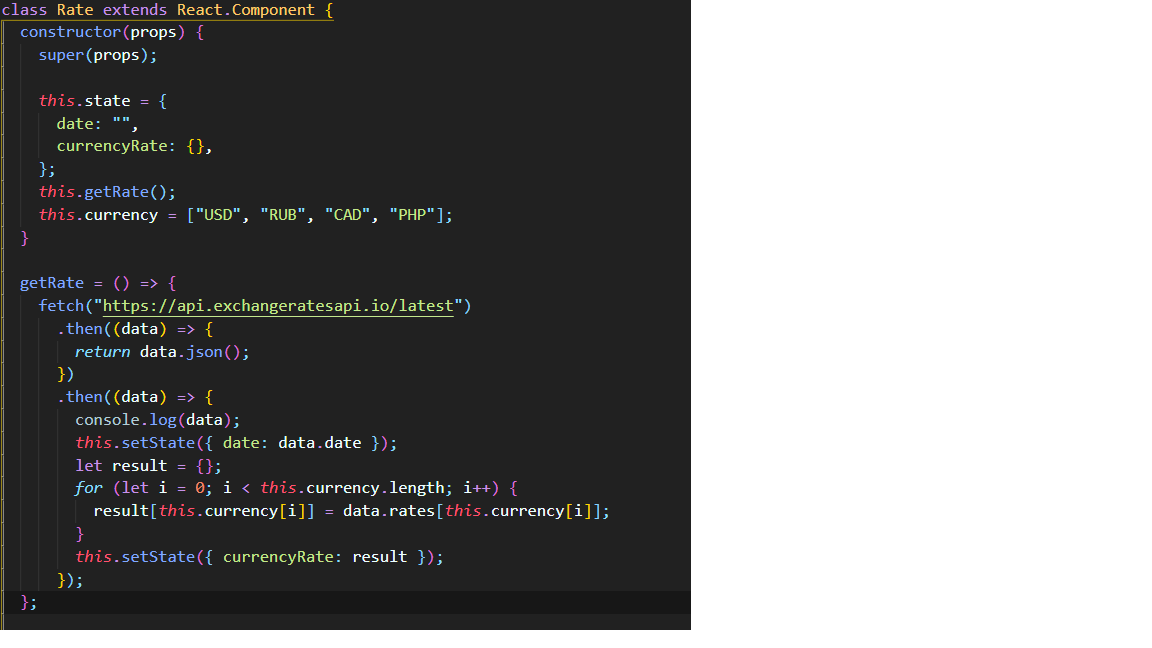
class Rate extends React.Component {
constructor(props) {
super(props);
this.state = {
date: "",
currencyRate: {},
};
this.getRate();
this.currency = ["USD", "RUB", "CAD", "PHP"];
}
getRate = () => {
fetch("
https://api.exchangeratesapi.io/latest")
.then((data) => {
return data.json();
})
.then((data) => {
console.log(data);
this.setState({ date: data.date });
let result = {};
for (let i = 0; i < this.currency.length; i++) {
result[this.currency[i]] = data.rates[this.currency[i]];
}
this.setState({ currencyRate: result });
});
};
render() {
return (
Курс валют на {this.state.date}
{Object.keys(this.state.currencyRate).map((keyName, i) => (
{keyName}
{this.state.currencyRate[keyName].toFixed(2)}
Можно купить за 1 EUR *
))}
);
}
}
export default Rate;