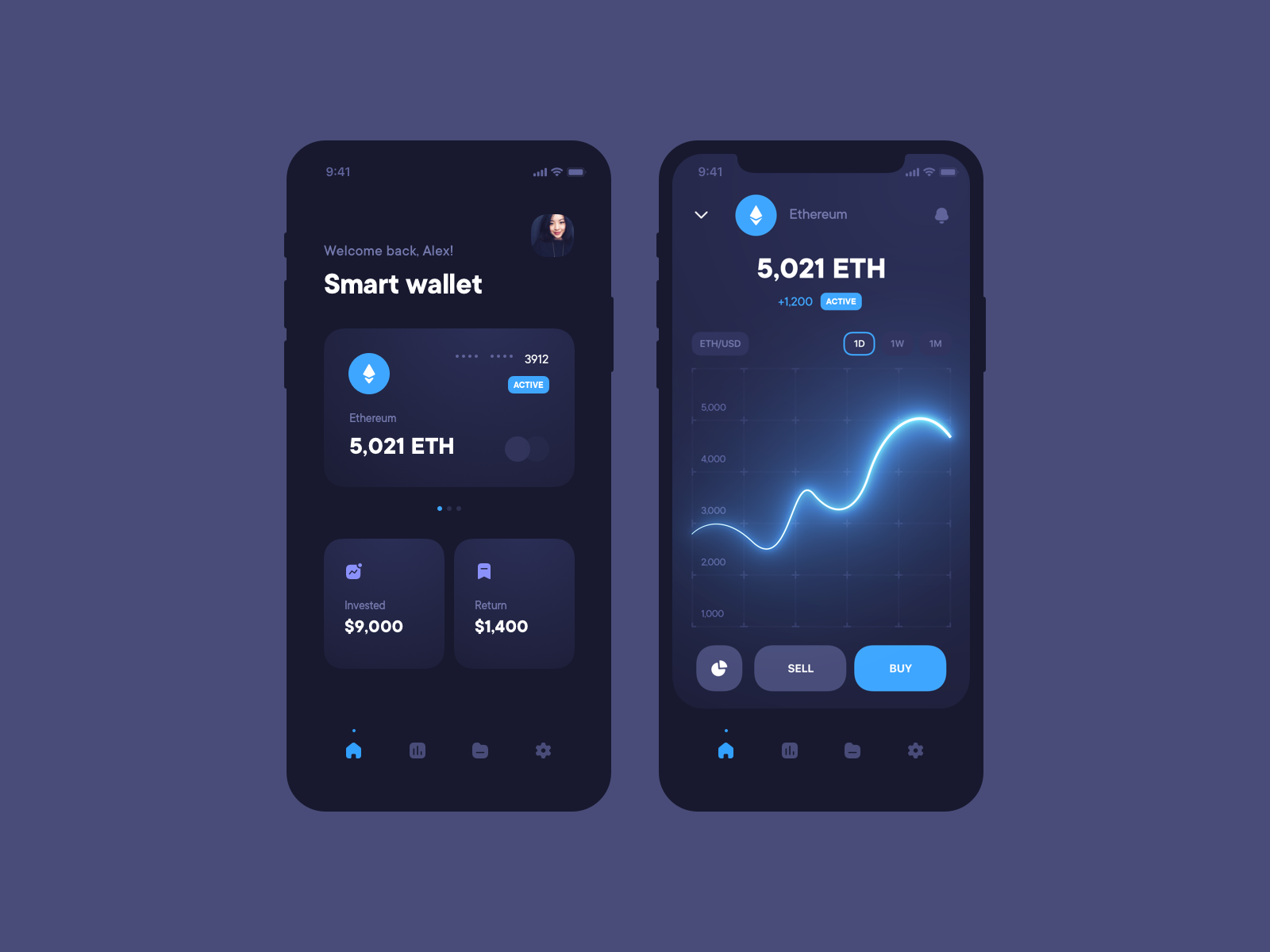
Это лишь линия на canvas, которая нарисована из точек разного диаметра постепенно увеличивающегося слева на право. Свечение одинаковое везде, просто меняется прозрачность.
На SVG линией не сделать, но тебе надо лишь сделать два контура, где второй контур будет чуть опускаться слева на право. Это слегка данные модифицировать данные. Потом контуры сомкнуть. Для наглядности представь треугольник. Свечение постоянное с маской меняющейся прозрачности.