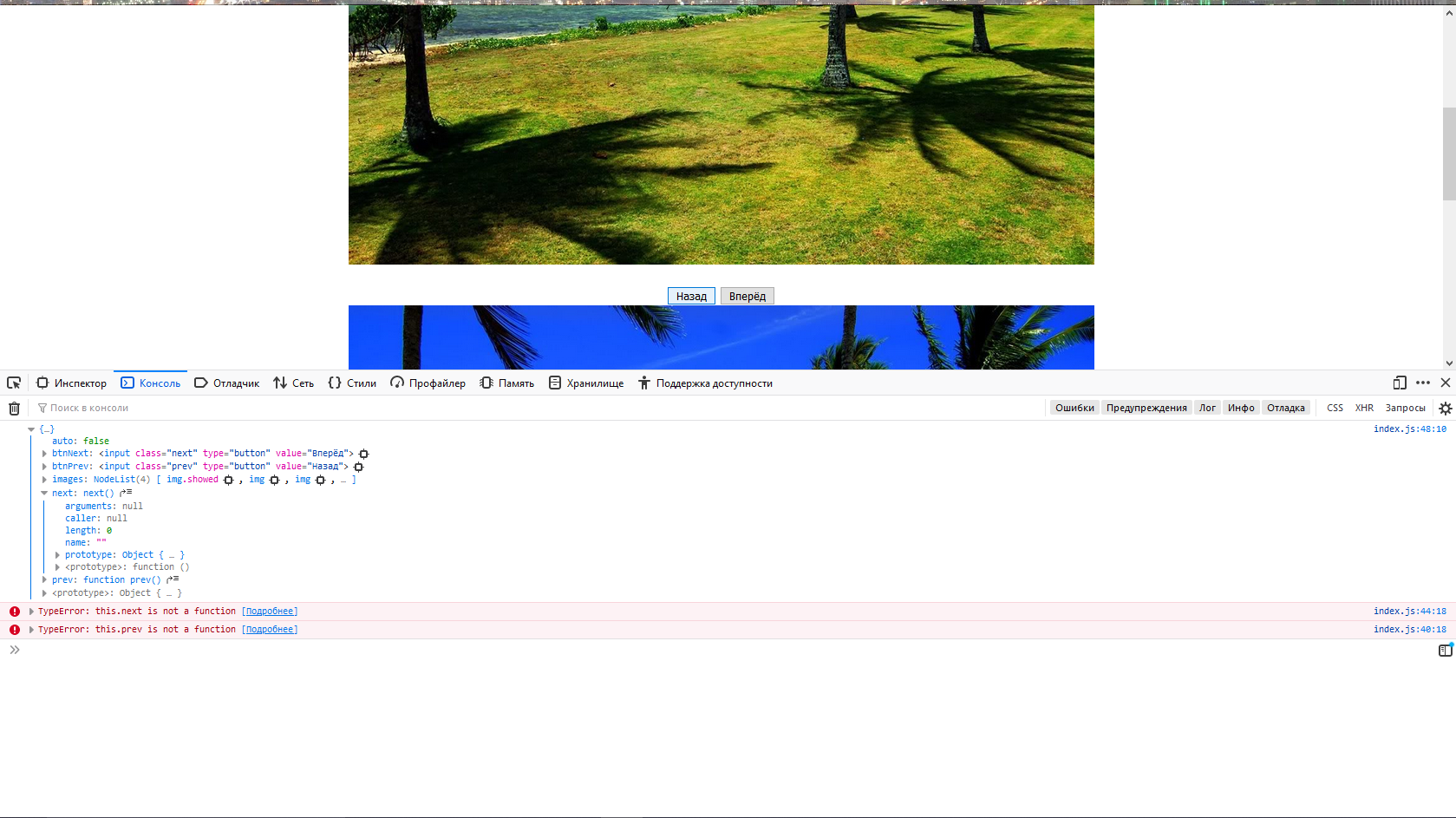
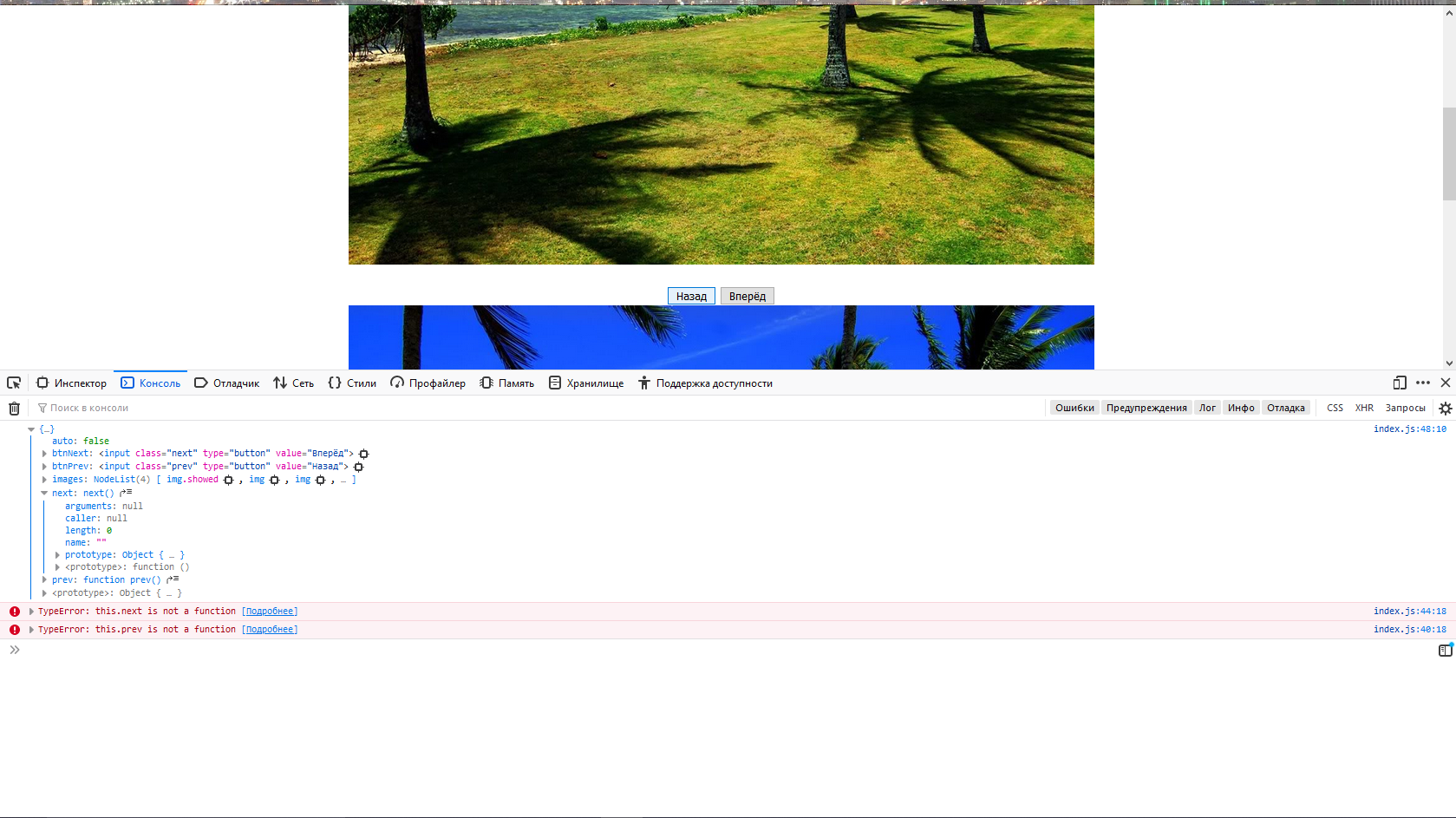
Почему при клике на кнопки в консоль выдает this.prev и this.next не функции, или вообще все неправильно сделано изначально?
window.onload = function() {
var slider = new Slider({
images: '.gallery-1 img',
btnPrev: '.gallery-1 .buttons .prev',
btnNext: '.gallery-1 .buttons .next',
auto: false
});
function Slider(obj) {
this.images = document.querySelectorAll(obj.images);
this.btnPrev = document.querySelector(obj.btnPrev);
this.btnNext = document.querySelector(obj.btnNext);;
this.auto = obj.auto;
let i = 0;
this.prev = function() {
this.images[i].classList.remove('showed');
i--;
if(i < 0) {
i = this.images.length - 1;
}
this.images[i].classList.add('showed');
}
this.next = function() {
console.log(this.images);
this.images[i].classList.remove('showed');
i++;
if(i === this.images.length - 1) {
i = 0;
}
this.images[i].classList.add('showed');
}
this.btnPrev.onclick = function() {
this.prev();
}
this.btnNext.onclick = function() {
this.next();
}
}
console.log(slider);
}