Привет. Помогите понять как работать с сокетами. Доки читал, интернет рыл, но на практике не работает. В документации к API нет JS примера по сокетам. Подключение по обычному REST проходит успешно, то есть токен рабочий.
Имеется внешний сокет сервер (openApi тинькофф) и токен авторизации.
Создан обычный проект через Vue Cli. Подключил плагин
vue-socket.io
main.js
//....
import VueSocketIO from 'vue-socket.io'
import SocketIO from "socket.io-client"
const options = {
transportOptions: {
polling: {
extraHeaders: {
Authorization: `Bearer ${token}`
}
}
},
// Такой вариант тоже пробовал
// extraHeaders: {
// Authorization: `Bearer ${token}`
// }
};
Vue.use(new VueSocketIO({
debug: true,
connection: SocketIO('wss://api-invest.tinkoff.ru/openapi/md/v1/md-openapi/ws', options),
})
);
//...
Home.vue
sockets: {
connect: function () {
console.log('socket connected')
}
},
Функция
connect не срабатывает
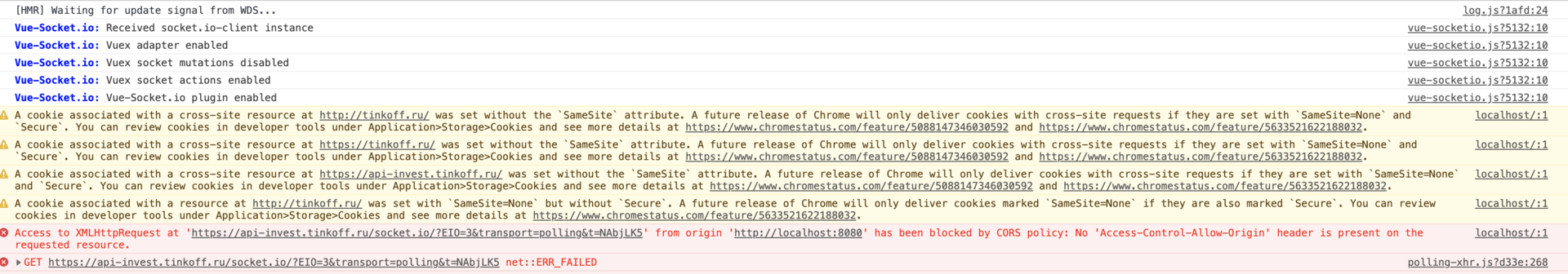
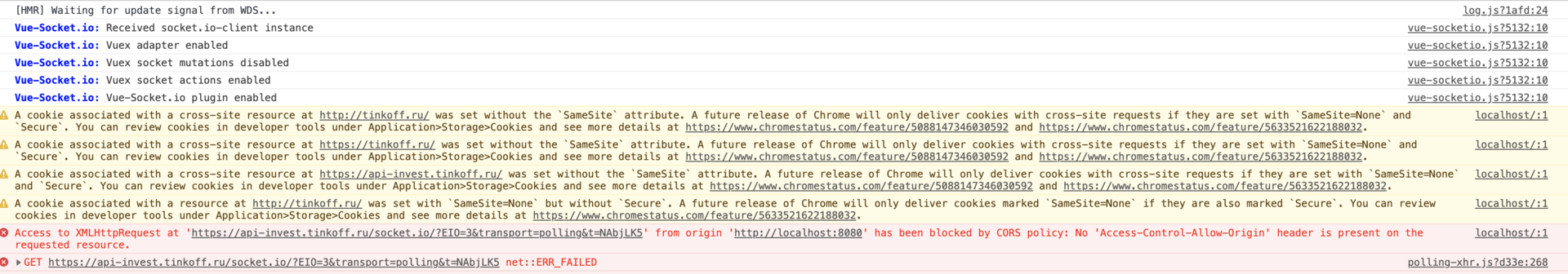
В консоле видно следующее.
 ======
======
Тут я подумал дай вообще проверю подключение по нативному сокету и к официальному тестовому серверу ws.
в Home.vue добавил
created() {
let socket = new WebSocket("wss://echo.websocket.org");
socket.onopen = function() {
console.log("Соединение установлено.");
};
},
Подключение сработало.
Меняю урл на тинькофф
let socket = new WebSocket("wss://api-invest.tinkoff.ru/openapi/md/v1/md-openapi/ws");
Ожидаемо получаю ошибку в авторизации

Пошел гуглить как передать токен.
Наткнулся на этот вопрос и
тут еще.
Пробую
let socket = new WebSocket("wss://api-invest.tinkoff.ru/openapi/md/v1/md-openapi/ws", ["Authorization", token]);
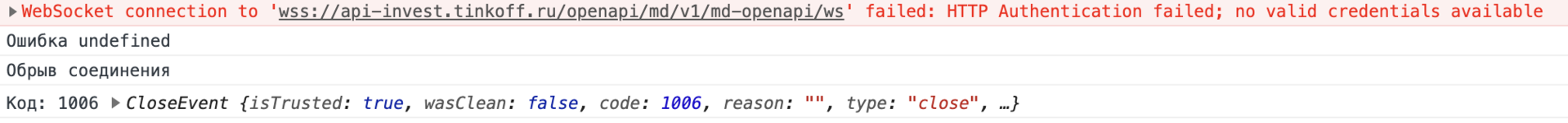
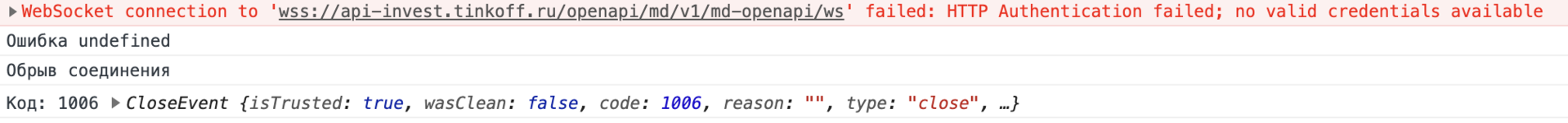
Получаю ошибку.

Тут я сдался :). не знаю как дальше быть.
До этого, еще при использовании плагина пытался проксировать через vue.config.js чтобы обойти CORS (для сокетов так можно вообще?) не сработало.
module.exports = {
devServer: {
proxy: {
'^/': {
target: 'wss://echo.websocket.org'
}
}
}
}
//... main.js
connection: SocketIO('http://localhost:8080', options),
После этих изменений в консоле браузера выдает 500 ошибку
GET http://localhost:8080/socket.io/?EIO=3&transport=polling&t=NAbvfZ8 500 (Internal Server Error)
В консоле редактора Vue тоже ругается
Proxy error: Could not proxy request /socket.io/?EIO=3&transport=polling&t=NAbw8kS from localhost:8080 to wss://echo.websocket.org.
See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNRESET).
ECONNRESET это значит
соединение было принудительно закрыто узлом. Обычно это происходит из-за потери соединения на удаленном сокете из-за тайм-аута или перезагрузки. Обычно встречаются через http и net модули.
Компетенции еще мало, надеюсь на помощь.
Сори за длинный вопрос, хотел подробнее.