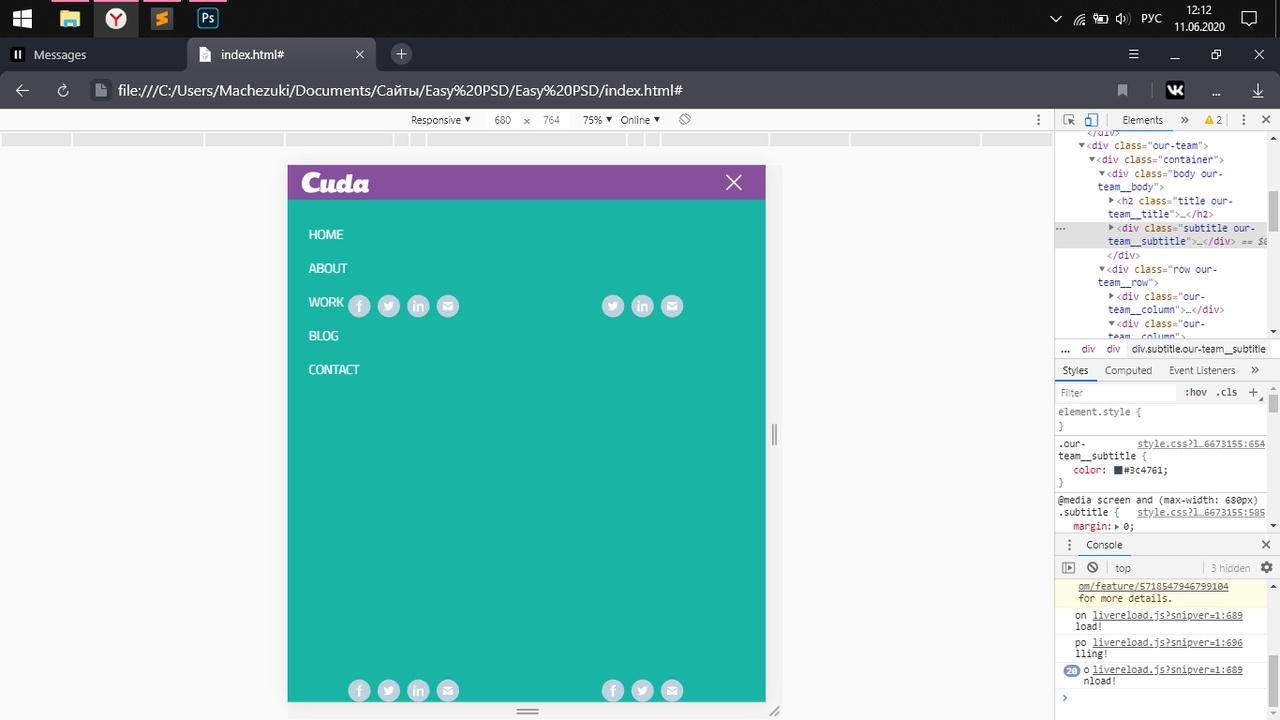
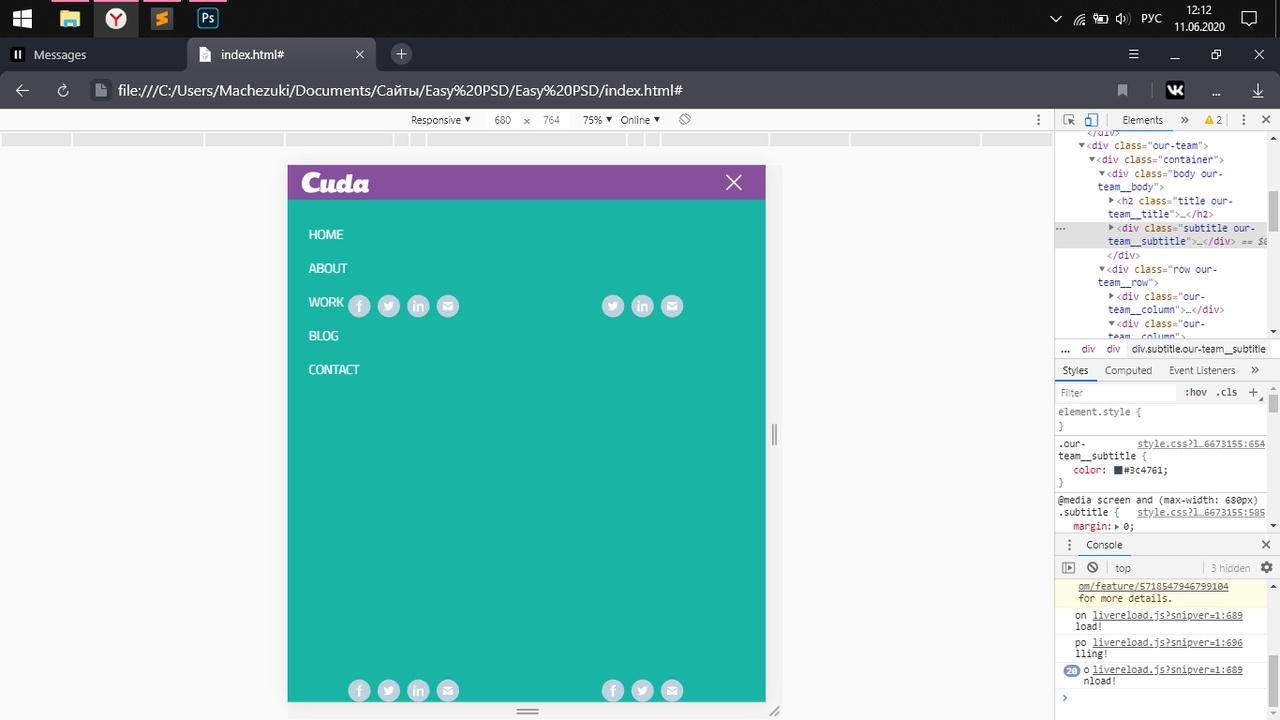
Для начало вот фото проблемы:

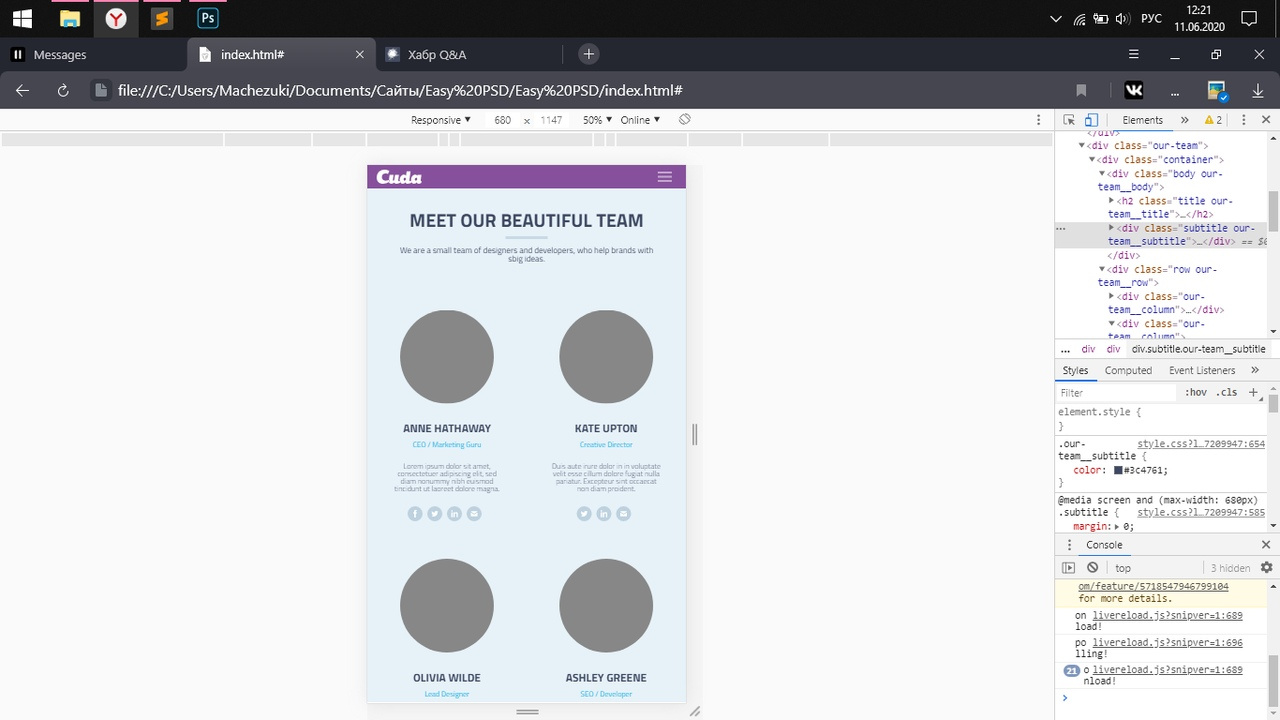
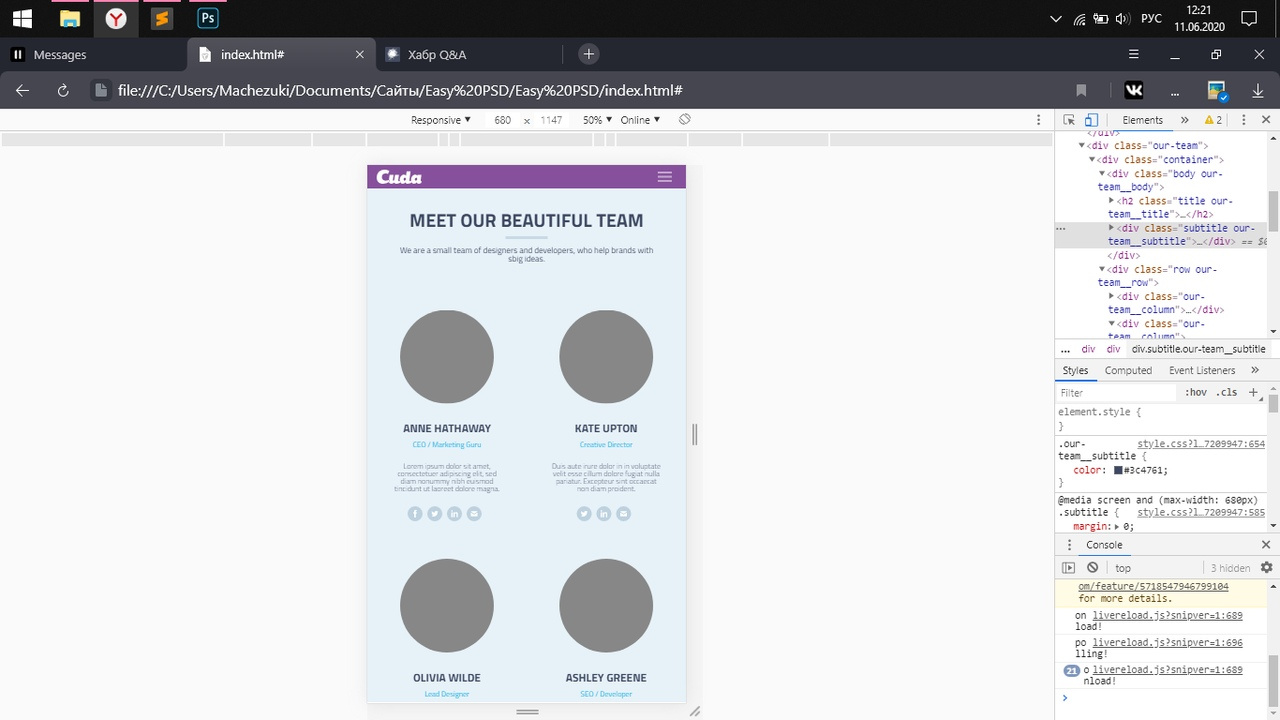
Без бургера:

HTML этого блока:
<div class="our-team">
<div class="container">
<div class="body our-team__body">
<h2 class="title our-team__title">Meet our beautiful team</h2>
<div class="subtitle our-team__subtitle">
We are a small team of designers and developers, who help brands with sbig ideas.
</div>
</div>
<div class="row our-team__row">
<div class="our-team__column">
<img src="images/our-team/Base.svg" class="column__image">
<div class="our-team-column__title">ANNE HATHAWAY</div>
<div class="our-team-column__subtitle">CEO / Marketing Guru</div>
<div class="our-team-column__text">Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna.
</div>
<div class="our-team-column__icon-row">
<div class="icon-body"><img src="images/our-team/Facebook.svg" alt="Facebook" class="our-team-column__icon icon"></div>
<div class="icon-body"><img src="images/our-team/Twitter.svg" alt="Twiter" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/LinkedIn.svg" alt="LinkedIn" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/Mail.svg" alt="Mail" class="our-team-column__icon"></div>
</div>
</div>
<div class="our-team__column">
<img src="images/our-team/Base.svg" class="column__image">
<div class="our-team-column__title">Kate Upton</div>
<div class="our-team-column__subtitle">Creative Director</div>
<div class="our-team-column__text">Duis aute irure dolor in in voluptate velit
esse cillum dolore fugiat nulla pariatur. Excepteur sint occaecat non diam proident.
</div>
<div class="our-team-column__icon-row">
<div class="icon-body"><img src="images/our-team/Twitter.svg" alt="Twiter" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/LinkedIn.svg" alt="LinkedIn" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/Mail.svg" alt="Mail" class="our-team-column__icon"></div>
</div>
</div>
<div class="our-team__column">
<img src="images/our-team/Base.svg" class="column__image">
<div class="our-team-column__title">Olivia Wilde</div>
<div class="our-team-column__subtitle">Lead Designer</div>
<div class="our-team-column__text">Nemo enim ipsam voluptas sit aspernatur aut
odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem nesciunt.
</div>
<div class="our-team-column__icon-row">
<div class="icon-body"><img src="images/our-team/Facebook.svg" alt="Facebook" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/Twitter.svg" alt="Twiter" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/LinkedIn.svg" alt="LinkedIn" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/Mail.svg" alt="Mail" class="our-team-column__icon"></div>
</div>
</div>
<div class="our-team__column">
<img src="images/our-team/Base.svg" class="column__image">
<div class="our-team-column__title">Ashley Greene</div>
<div class="our-team-column__subtitle">SEO / Developer</div>
<div class="our-team-column__text">Sed ut perspiciatis unde omnis iste natus
error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.
</div>
<div class="our-team-column__icon-row">
<div class="icon-body"><img src="images/our-team/Facebook.svg" alt="Facebook" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/Twitter.svg" alt="Twiter" class="our-team-column__icon"></div>
<div class="icon-body"><img src="images/our-team/Mail.svg" alt="Mail" class="our-team-column__icon"></div>
</div>
</div>
</div>
</div>
</div>
И вот CSS:
/* Style for Our-team block */
.our-team {
background: #e7f1f8;
}
.our-team__body {}
.our-team__title {
color: #3c4761;
}
.our-team__title:after {
background: #c8d9e5;
}
.our-team__subtitle {
color: #3c4761;
}
.our-team__row {
}
.our-team__column {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
-ms-align-items: center;
align-items: center;
flex: 0 1 25%;
}
.our-team-column__image {}
.our-team-column__title {
color: #3c4761;
font-size: 24px;
font-weight: 700;
text-transform: uppercase;
margin: 40px 0 15px 0;
}
.our-team-column__subtitle {
color: #30bae7;
font-size: 16px;
}
.our-team-column__text {
color: #535e75;
font-size: 16px;
font-weight: 300;
width: 70%;
margin: 30px 0 30px 0;
flex: 1 1 0;
}
.our-team-column__icon-row {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
}
.our-team-column__icon {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
position: absolute;
left: 50%;
top: 50%;
width: 15px;
height: 17px;
transform: translate(-50%, -50%);
}
.our-team-column__icon:last-child {
margin: 0;
}
.icon-body {
position: relative;
width: 32px;
height: 32px;
margin: 0 10px 0 0;
background-color: #bdd1df;
border-radius: 50%;
}
@media screen and (max-width: 1024px) {
.our-team__row {
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
-o-flex-wrap: wrap;
flex-wrap: wrap;
}
.our-team__column {
flex: 1 0 50%;
}
.our-team__column:nth-child(3),
.our-team__column:nth-child(4) {
margin: 80px 0 0 0;
}
}
@media screen and (max-width: 680px) {
.our-team__row {
margin: 100px 0 0 0;
}
}
Я заметил, что если у .icon__body убрать position: relative; то иконки не отображаются в меню, но такой вариант не подходит