Здравствуйте, учу bootstrap, возникла необходимость создания своей цветовой схемы. Раньше никак не работал с sass, в русскоязычной документации все написано мудрено, нашел
гайд на ютубе. Повторил все в точности, дошел до 3:39, когда он вводит команду
sass scss/custom.scss style.css и у него там сразу появляется файл style.css и style.css.map. У меня один style.scc с
ошибкой
Error: Can't find stylesheet to import.
╷
1 │
Dmitrijs Balcers "node_modules/bootstrap/scss/bootstrap";
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
scss\custom.scss 1:9 root stylesheet
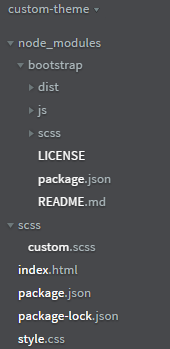
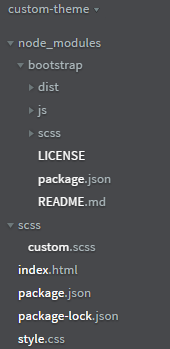
Файловая система:

Содержание файла custom.scss:
@import "node_modules/bootstrap/scss/bootstrap";
Прошел по пути, указанному в ошибке, там есть файл bootstrap.scss
Может как-то влияет то, что в brackets нет встроенной консоли, и я работаю с Nodejs консолью?