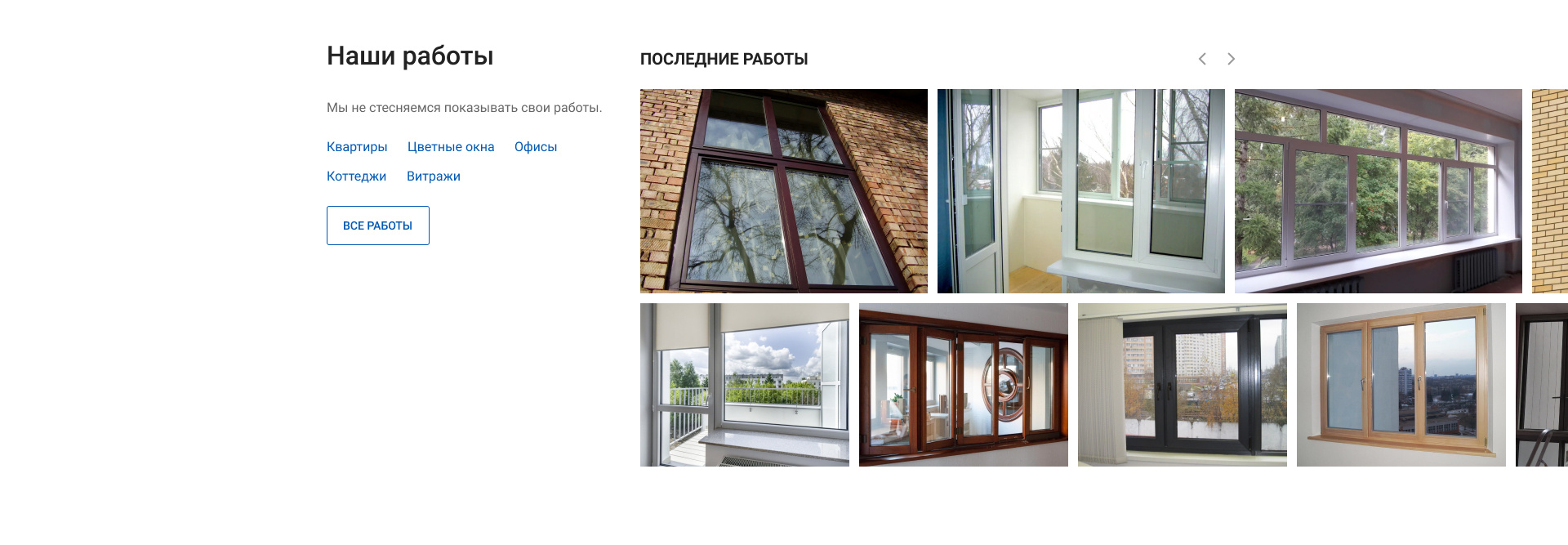
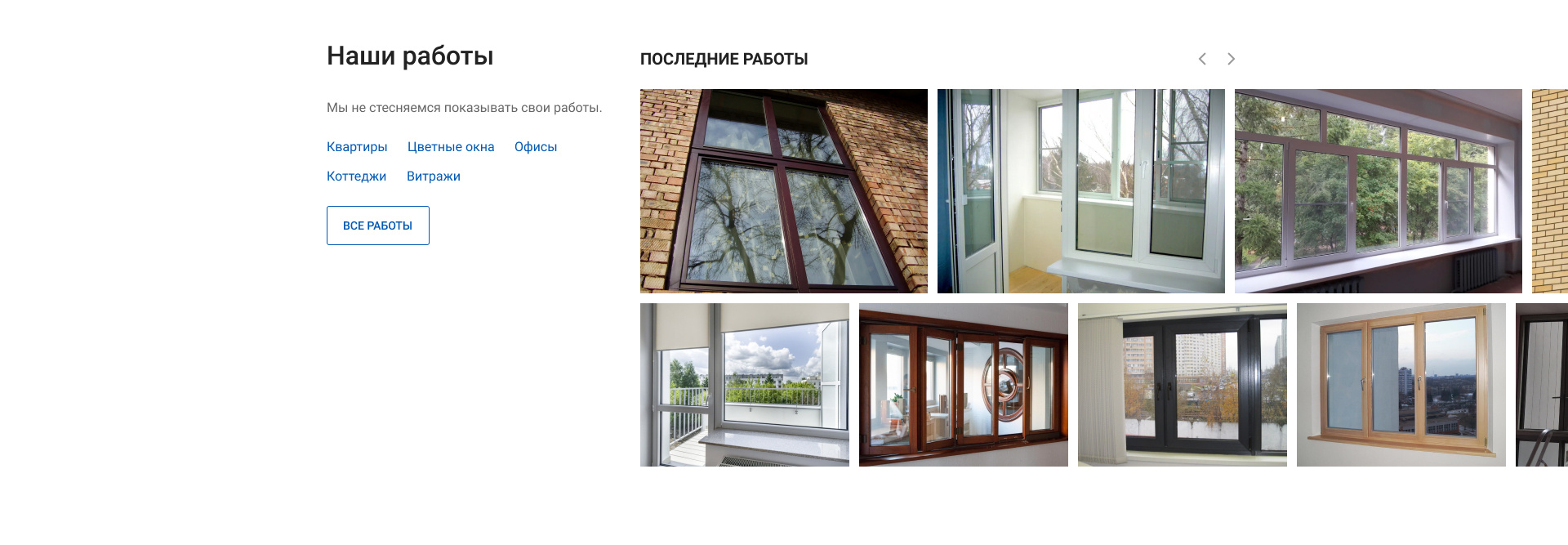
Шаблон адаптивного сайта, построенный на сетке подобной boodstrap. Все предыдущие блоки имеют условный контейнер, который на определенном разрешении экрана имеет фиксированную ширину и выровнен по центру. Блок, который нужно сверстать и последующие блоки, с левой стороны имеют отступ как у фиксированных блоков, а с правой стороны сделаны таким образом словно контейнер растянут на 100%. Соответственно при уменьшении/увеличении разрешения экрана, отступ слева должен повторять размер предыдущих, фиксированных блоков. Подскажите, пожалуйста, как это можно сделать?