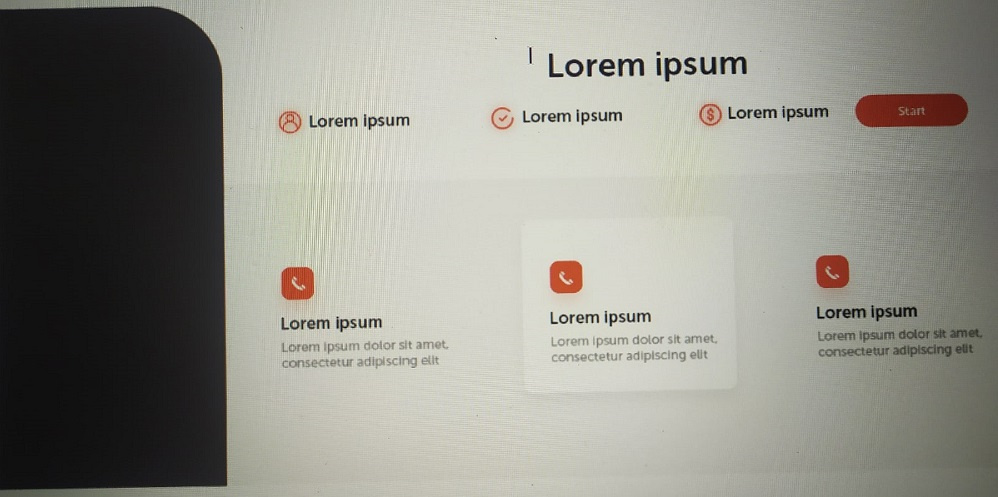
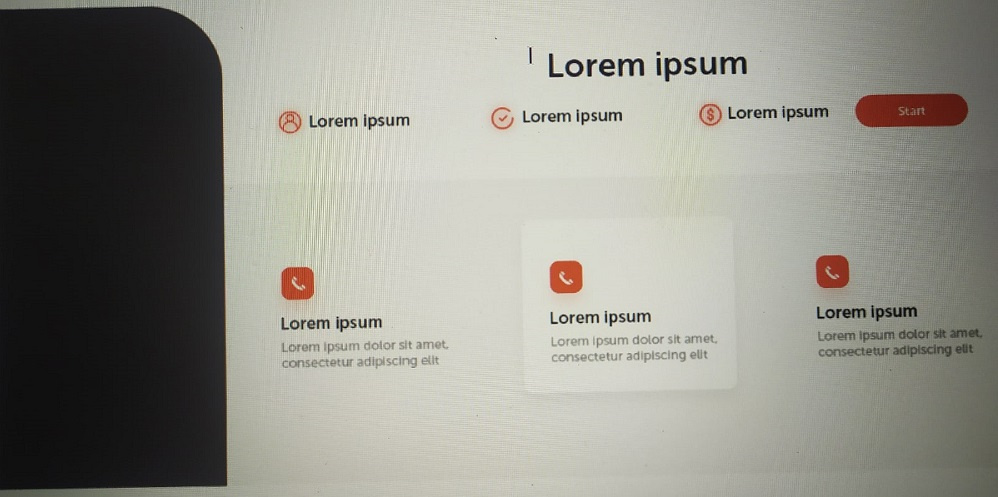
Всем добрый день, посоветуйте пожалуйста, как расположить темную фигуру слева, как на картинке?
Использую флексбокс

<div class="container">
<div class="row">
<div class="col d-flex flex-column">
<div
style="border-top-right-radius: 60px"
class="radius bg-dark"
></div>
</div>
</div>
<div class="row">
<div
style="margin-top: 10rem"
class="col d-flex justify-content-center"
>
<h3>Lorem ipsum</h3>
</div>
</div>
<div class="row mt-2 d-flex align-items-center">
<div class="col">
<figure class="d-flex align-items-center">
<i class="fas fa-user"></i>
<figcaption class="pl-1">Lorem ipsum</figcaption>
</figure>
</div>
<div class="col">
<figure class="d-flex align-items-center">
<i class="fas fa-check"></i>
<figcaption class="pl-1">Lorem ipsum</figcaption>
</figure>
</div>
<div class="col">
<figure class="d-flex align-items-center">
<i class="fas fa-dollar-sign"></i>
<figcaption class="pl-1">Lorem ipsum</figcaption>
</figure>
</div>
<div class="col d-flex align-items-center">
<button
type="button"
class="btn btn-danger rounded-pill pl-5 pr-5 mb-3"
>
Start
</button>
</div>
</div>
<div class="row mt-5">
<div class="col">
<figure>
<i class="fas fa-phone-square-alt"></i>
<figcaption class="mt-2">
<b>Lorem ipsum</b>
</figcaption>
<figcaption>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</figcaption>
</figure>
</div>
<div class="col">
<figure>
<i class="fas fa-phone-square-alt"></i>
<figcaption class="mt-2">
<b>Lorem ipsum</b>
</figcaption>
<figcaption>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</figcaption>
</figure>
</div>
<div class="col">
<figure>
<i class="fas fa-phone-square-alt"></i>
<figcaption class="mt-2">
<b>Lorem ipsum</b>
</figcaption>
<figcaption>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</figcaption>
</figure>
</div>
</div>
</div>