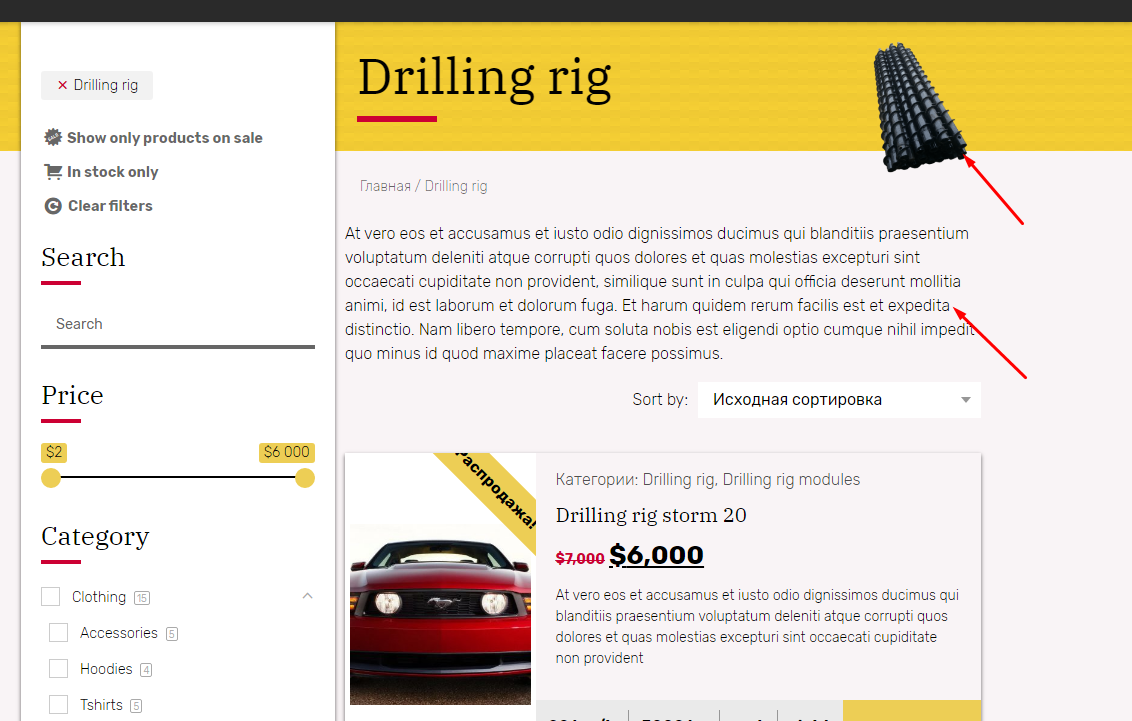
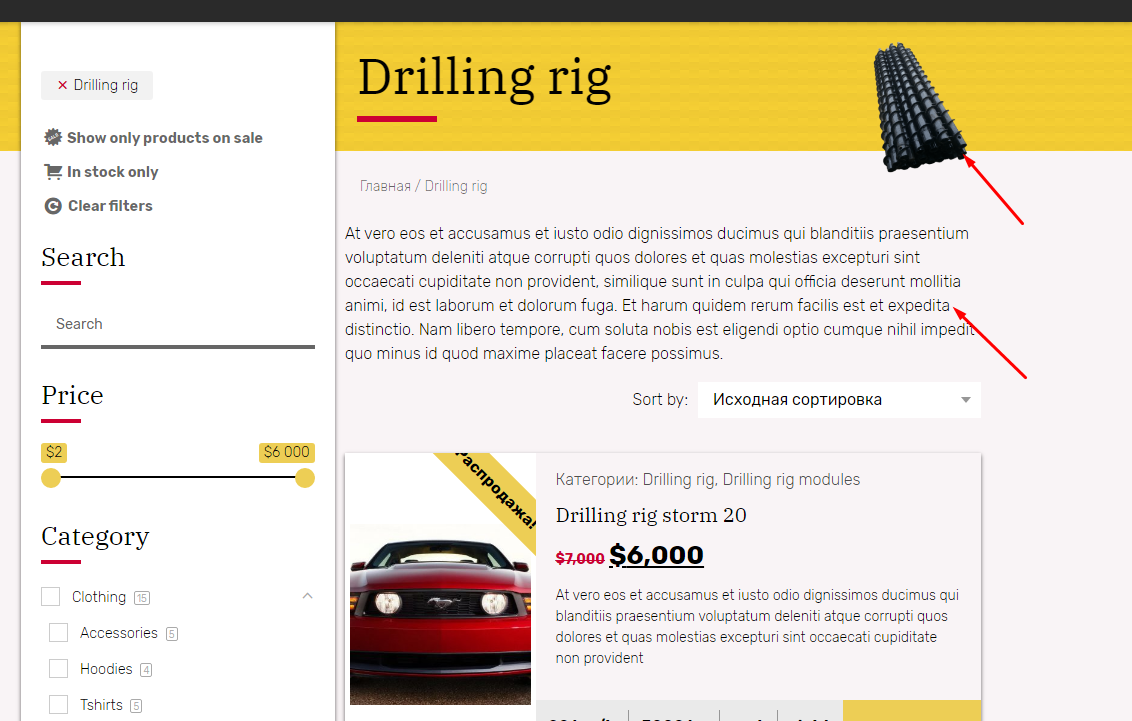
Не до конца конечно понятно, как на макете, я вижу описание, две кнопки, а слева то ли табы, то ли ссылки на категории, то ли это кусок сайдбара...
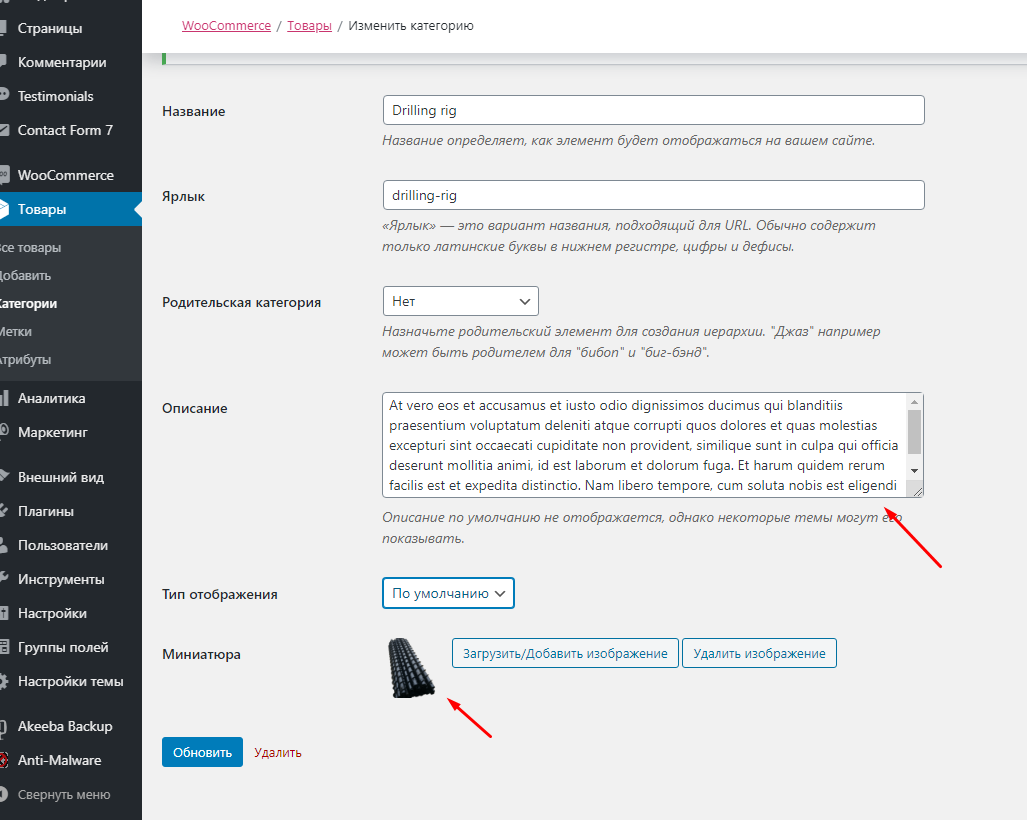
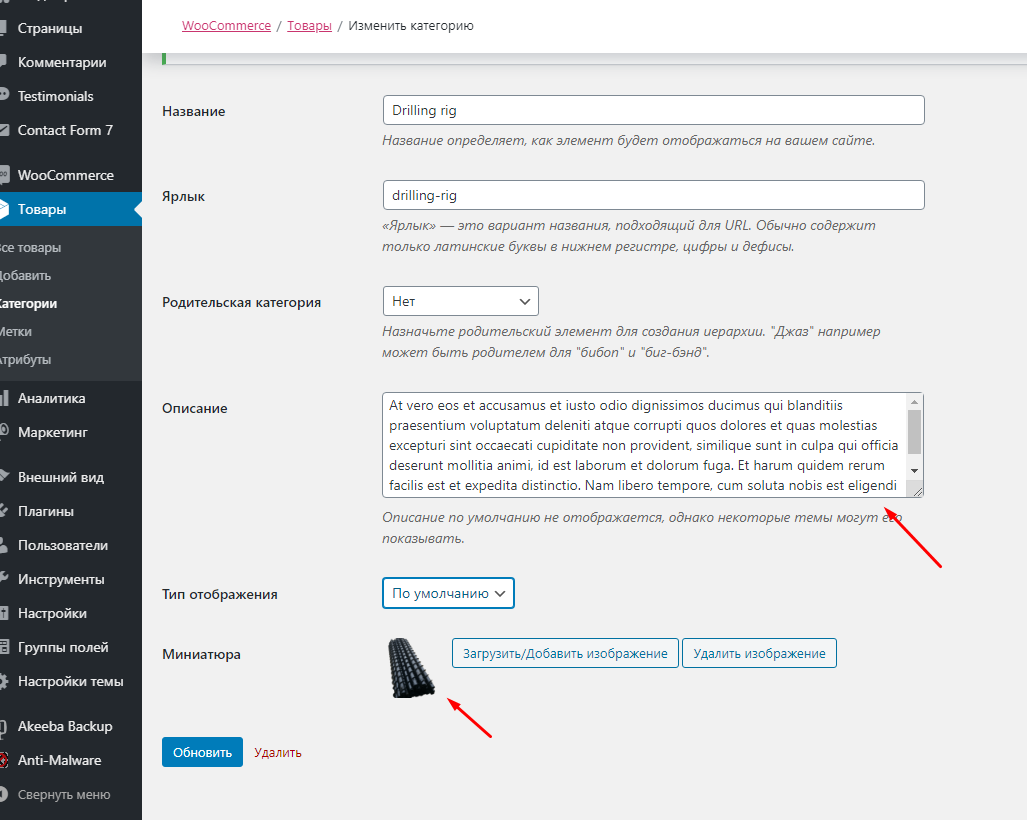
В Вукомерс по умолчанию для категории можно задавать изображение и описание

Вывод описания по умолчанию как раз над товарами, чтобы вывести картинку можно воспользоваться хуком из официальной документации
/**
* Display category image on category archive
*/
add_action( 'woocommerce_archive_description', 'woocommerce_category_image', 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_term_meta( $cat->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo '<img src="' . $image . '" alt="' . $cat->name . '" />';
}
}
}
У меня изображение выведено подобным образом, но в шаблоне

Вывод кнопок можно повесить на тот же хук, на котором выводится описание, я примеры кода беру у себя, под вас не переделываю
// Вывод кнопки ВЕРНУТЬСЯ В КАТАЛОГ на странице товара
add_action( 'woocommerce_before_main_content', 'storm_add_back_to_btn', 25 );
function storm_add_back_to_btn() {
if( is_product() ) {
?>
<div class="back-to-catalog">
<a href="<?php echo wc_get_page_permalink( 'shop' ); ?>" class="back-to-btn"><i class="fa fa-long-arrow-left"></i><?php _e('Back to catalog', 'storm-store') ?></a>
</div>
<?php
}
}