
Подскажите решение для задания одинаковой высоты, элементам DOM находящимся в одном ряду.
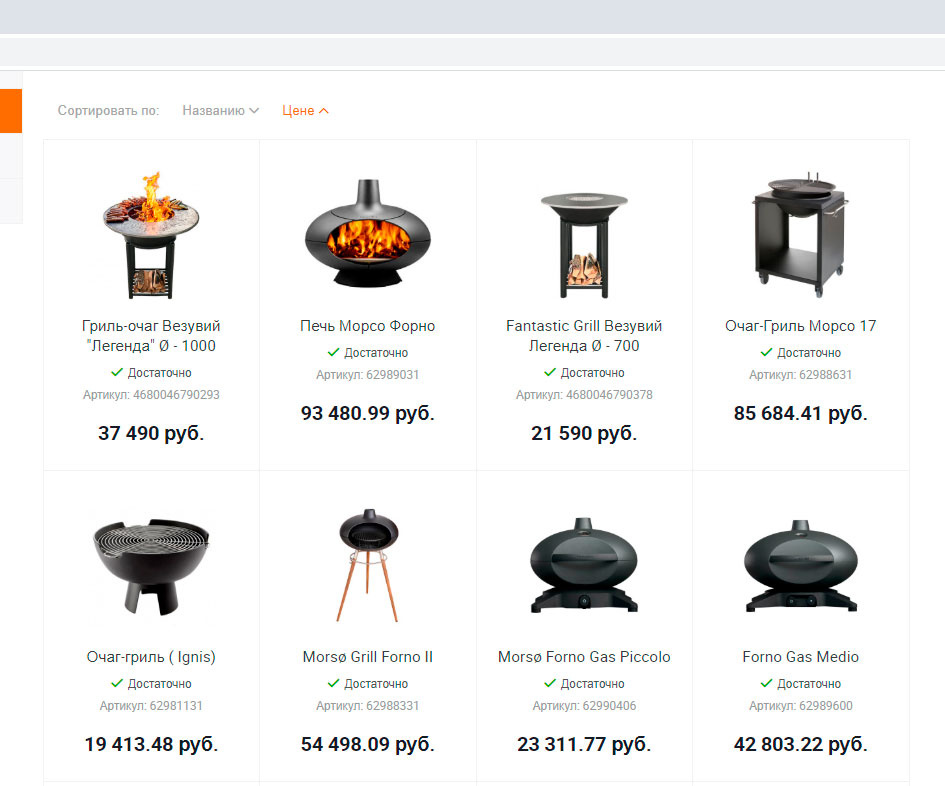
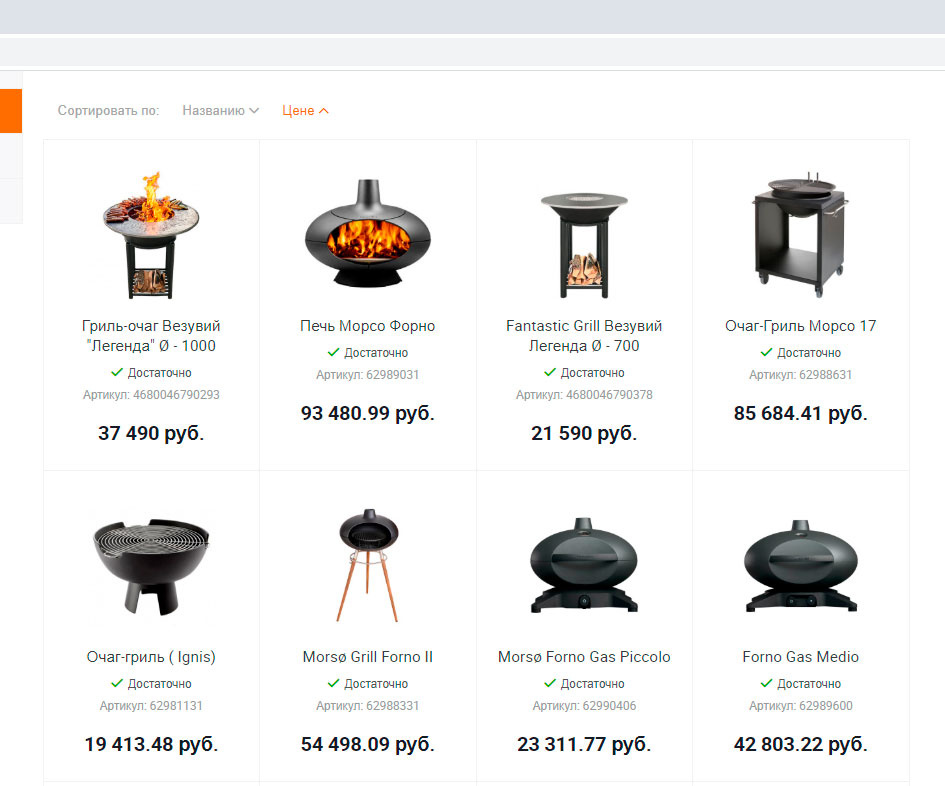
При верстке списка элементов каталога товаров возникает проблема - в следствии разной длины названия занимают разное количество строк, от 1 до 3 строк, и в результате остальные элементы сдвигаются, наблюдается хаос и отсутствует должное однообразие.
Проблему можно решить простым скрипом на JS – выбрать и обойти все элементы DOM – определить и затем установить всем элементам, одинаковую высоту.
Но хотелось бы сделать это с учетом рядов. Например, если в ряду находится 4 элемента – то определить и установить одинаковую высоту только для них, затем для следующего ряда, и т.д.
Сайт на Flex, мобильно адаптирован, и разных разрешениях в ряду разное количество элементов, от 1 до 4.
Может ли кто-нибудь подсказать решение данной задачи?