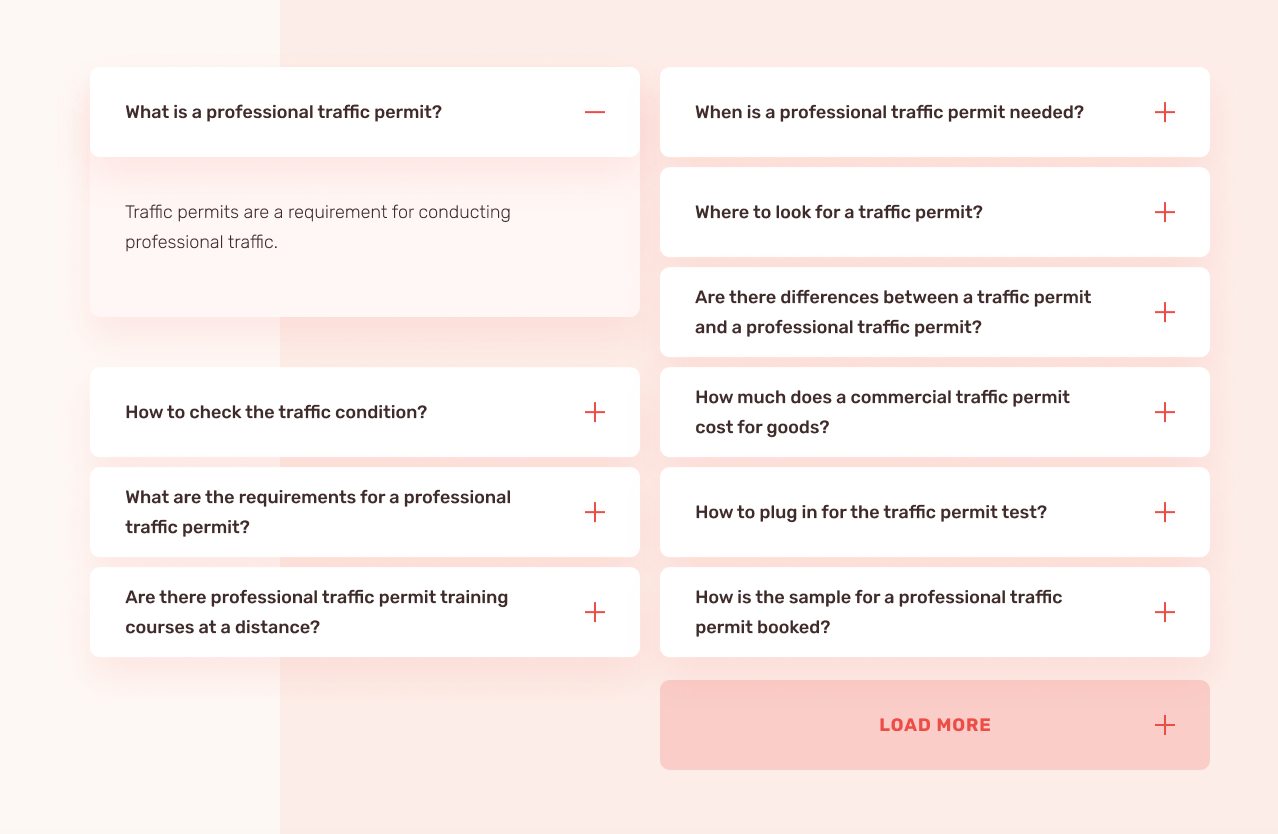
Чтобы ставший видимым
.faq__answer не растягивал родительский элемент и, соответственно, не перемещал лежащие ниже
.faq__question, надо задать ему
position: absolute. И ещё
z-index побольше, чем у
.faq__quest, чтобы не прятался за ними.
Скрытие вопросов при открытии ответа - те, которые полностью перекрываются, их и так не будет видно, скрывать надо только один вопрос, тот, который частично перекрывается открытым ответом. Это такой, у которого верхняя граница меньше, а нижняя больше чем верхняя граница плюс высота открытого ответа - так что перебираем вопросы, расположенные после того, у которого открыли ответ, находим подходящий. Само скрытие можно реализовать через изменение прозрачности или переключение свойства
visibility - так, чтобы элемент, будучи скрытым, продолжал занимать отведённое ему место.
https://jsfiddle.net/jsogh73b/