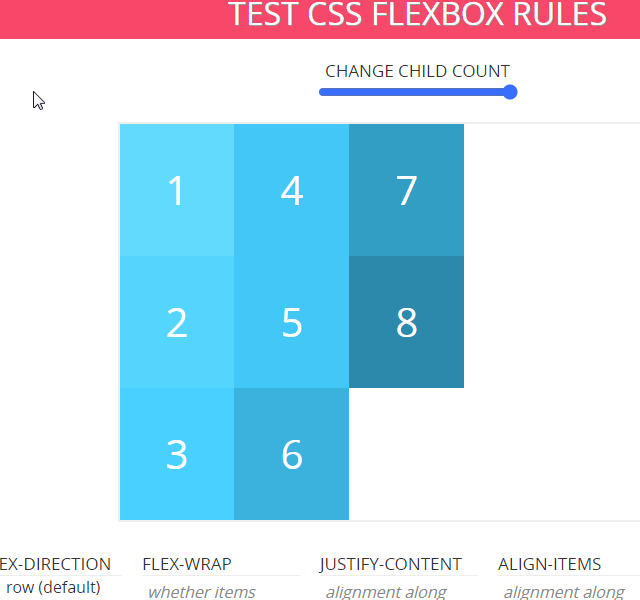
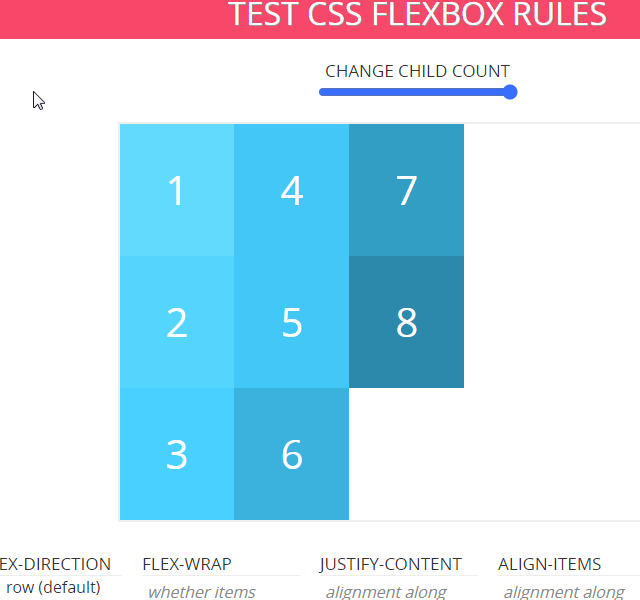
Имеется 3 столбика, как задать высоту, чтобы была подобная сортировка:

Если высота не задана, то все блоки просто идут вниз.
Высота блоков разная, поэтому просто просчитать высоту не как не получится.
Как решить, через js - знаю.
Может хотя бы кто-то подскажет как выравнять:
При сжатии экрана, когда 2 столбика, нужно чтобы не было пустоты между 1 и 3 блоком.