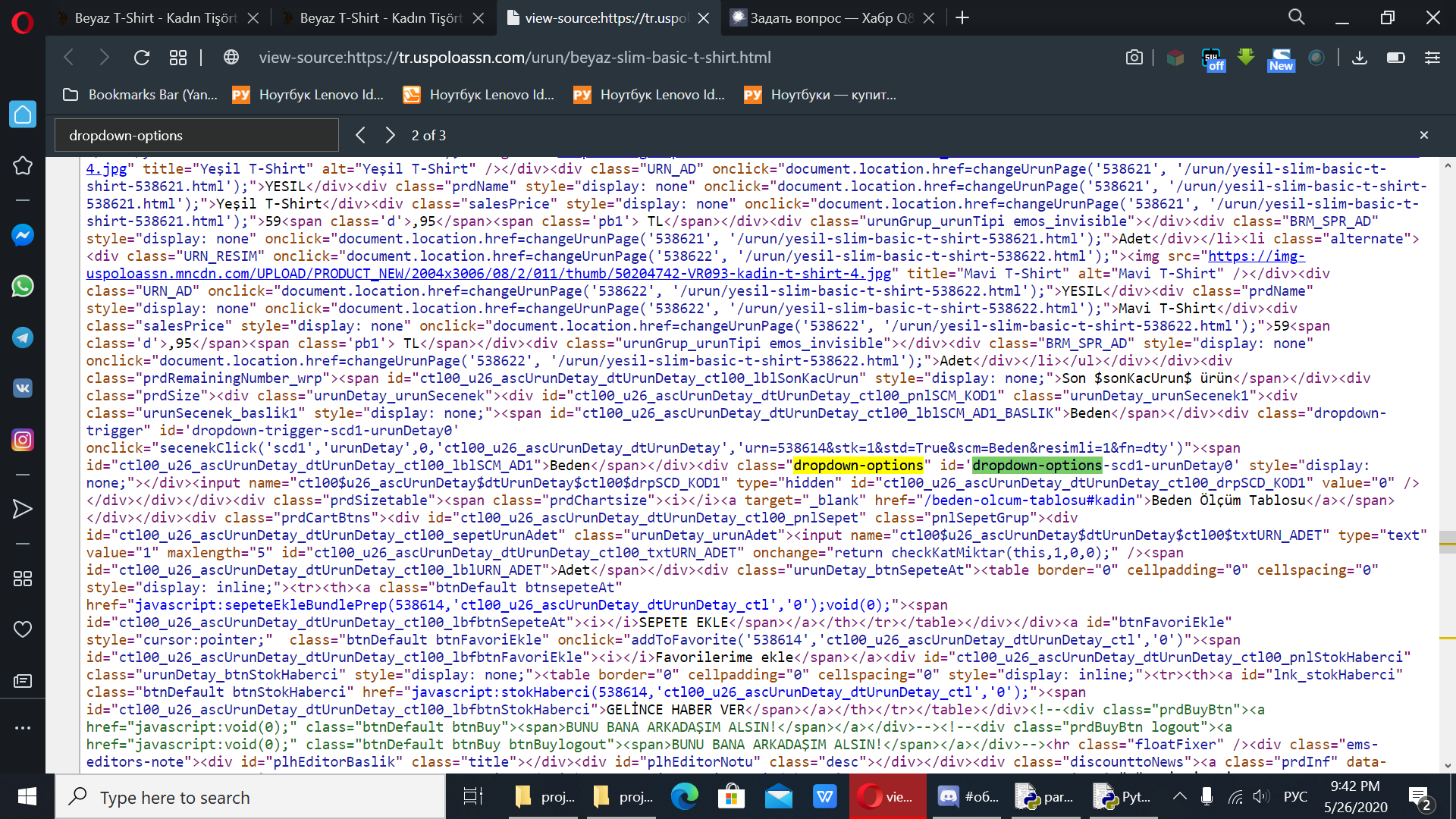
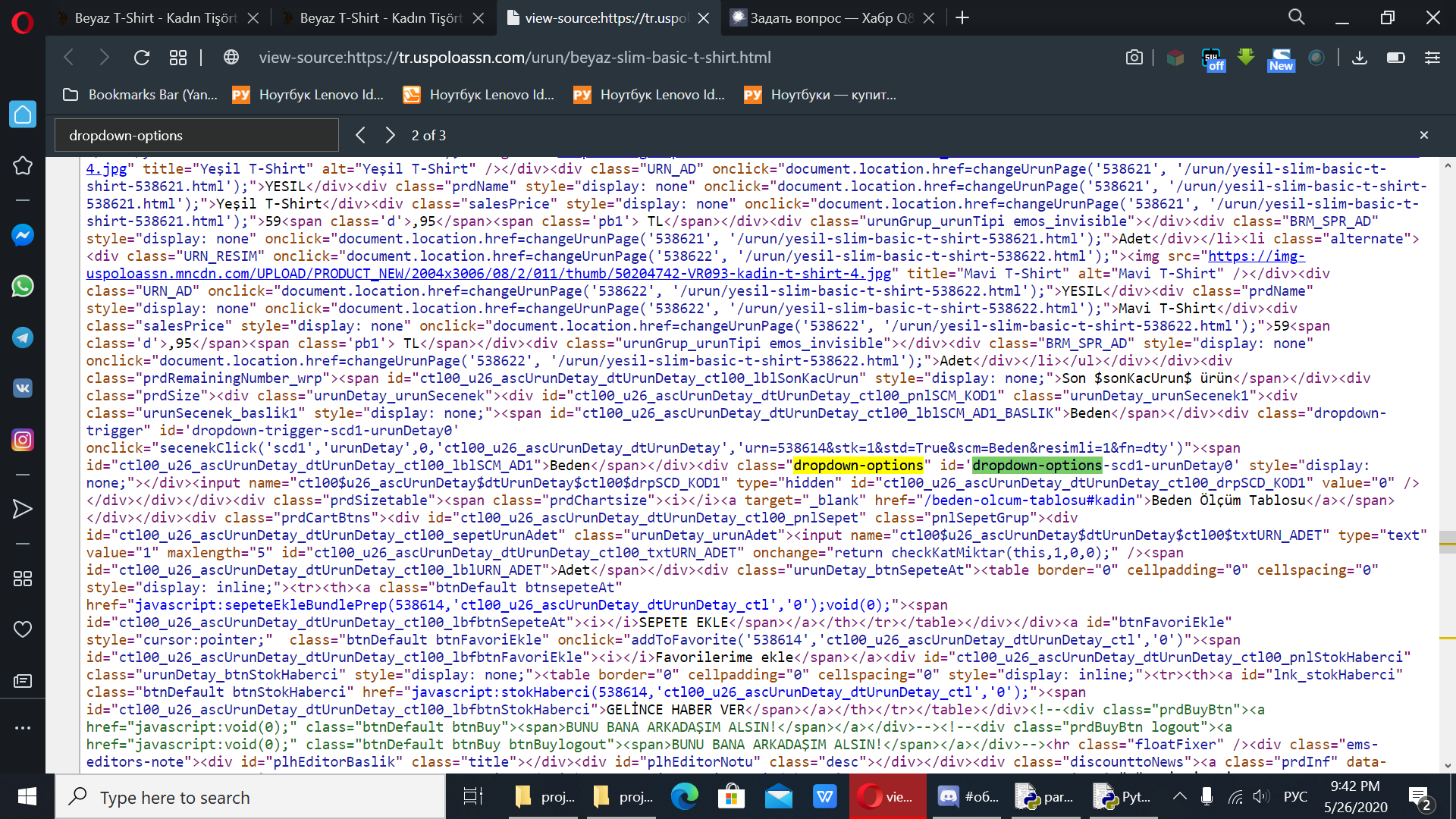
Здравствуйте, возможно глупый вопрос, почему, например, если заходить в панель разработчика Chrome, то там будет один код, а если в зайти в page source, то там будет код, где отсутствуют определенные теги

Вот например есть div с классом dropdown-options, а если зайти в page source, то внутри этого же тега ничего не будет