Доброго времени суток, допустим у меня есть html - код и я хочу сделать так что бы при функции onclick что-то появлялось, а что-то исчезало, но при этом все должно работать только при определенной ширине экрана на определенной странице, так же хочу что бы оно работало, даже если есть ошибки в коде( просто необходимость)) ).
Но у меня не получается, вот код в js который я использовал

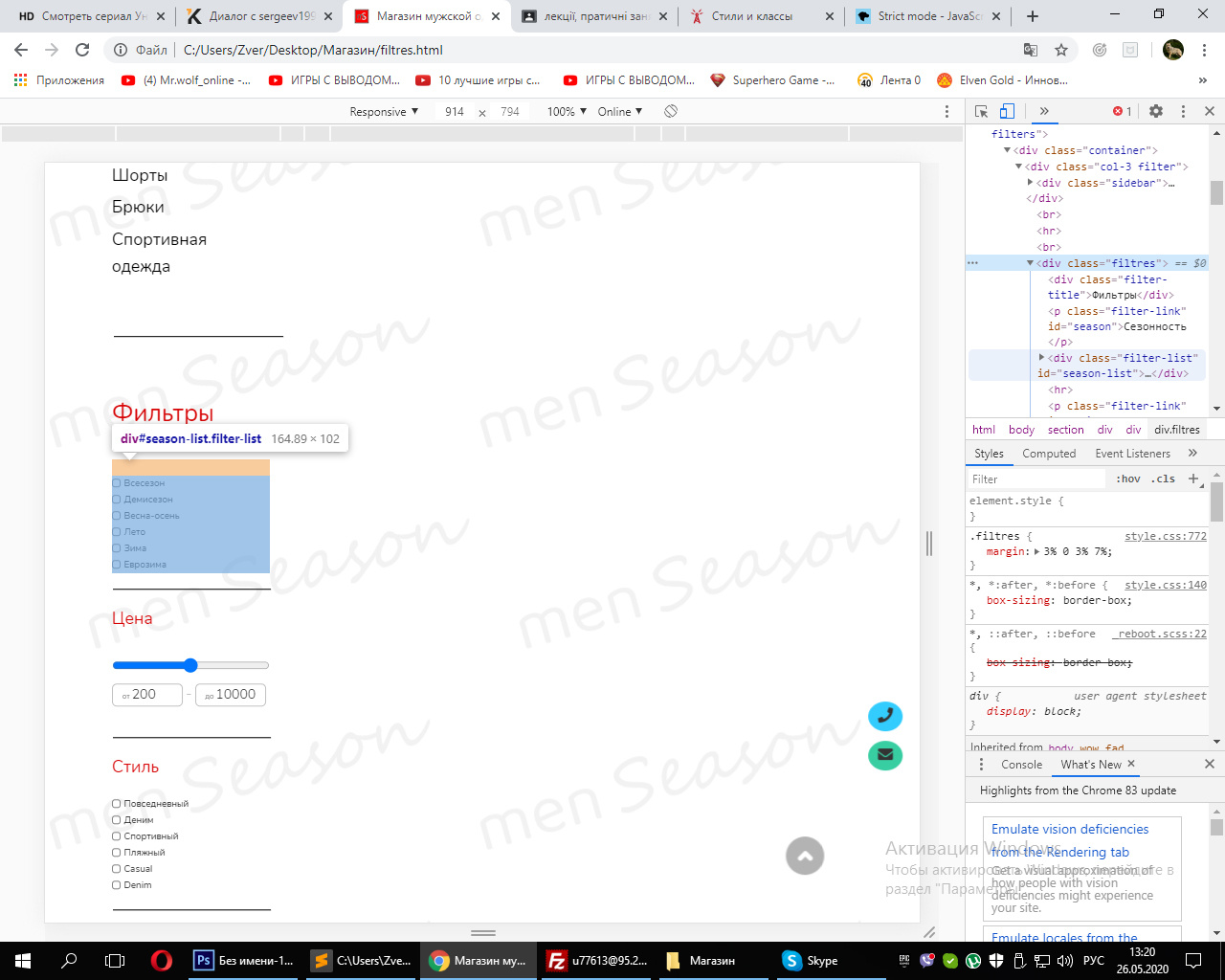
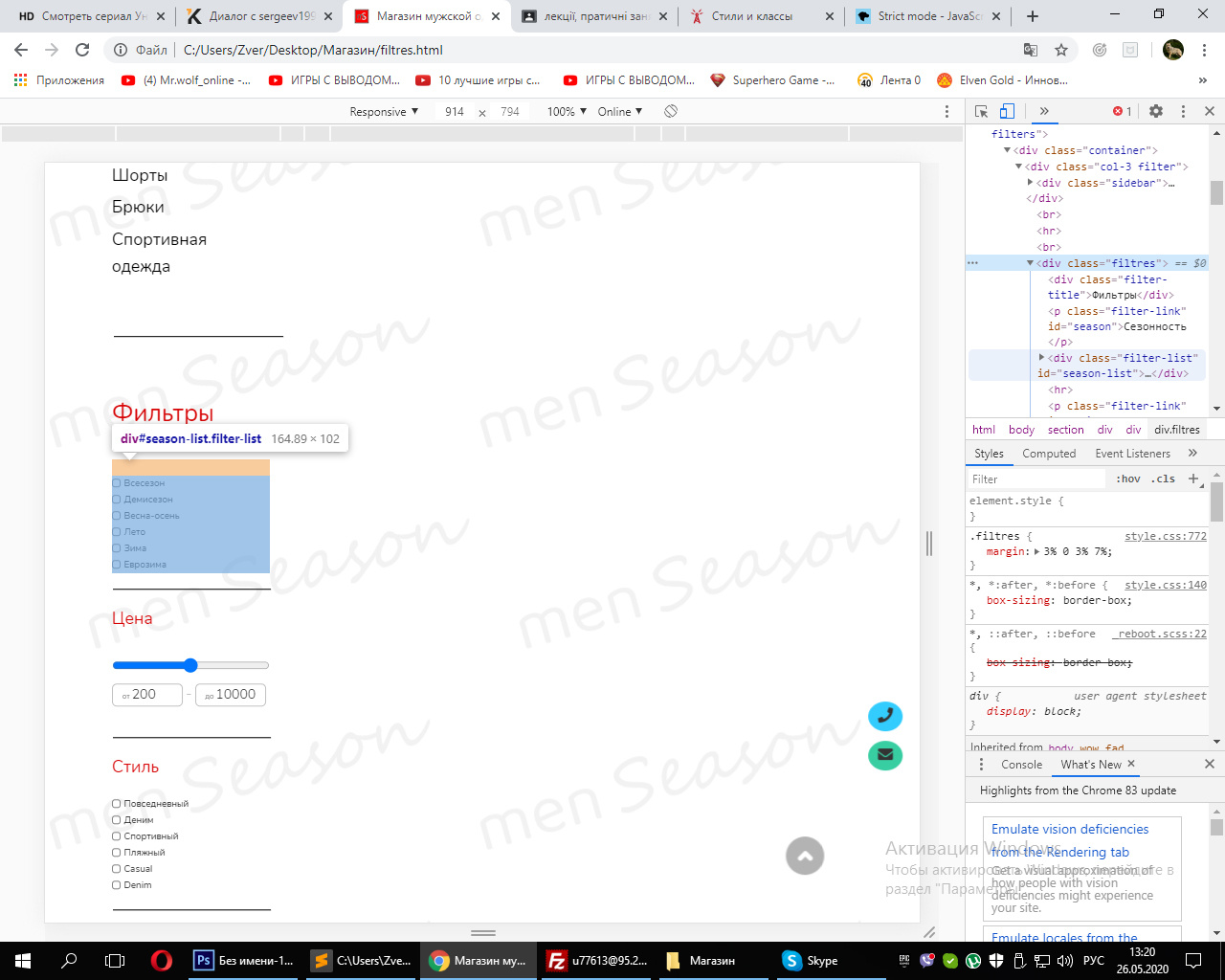
А вот что и сама страница и то что должно было исчезнуть

Простите если что-то не понятно, надеюсь вы сможете мне помочь), я бы мог сделать все через стили просто создав по новому файлы js и дав им другие классы, но код бы вышел огромный, хотелось бы избежать этого), Если что-то не понятно объясню с радостью)