Переставлять элементы нельзя, они прилетают с бэка в неизвестном порядке.
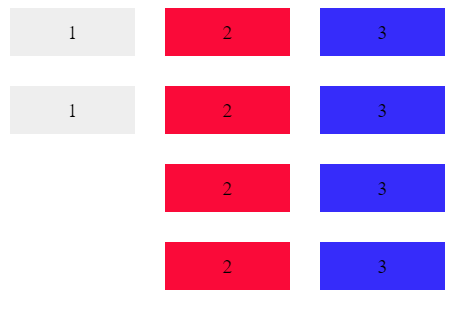
Прямо во время вывода и выводить их в свои места. Это явный двумерный массив. Который ты спокойно выведешь, как только поймешь, как с ним работать. Если быть точнее, двумерная проходка, к двумерному массиву можно и стоило бы привести для сортировки.
Приведу грубый пример на псевдокоде:
cols1 = []
cols2 = []
cols3 = []
for(i = 0; i < x; i++) { // Где x = размер самого большого массива
for(j = 0; j < 3; j++) { // Потому что колонок 3
if j == 0:
print(cols1[i])
...
Естественно, надо предусмотреть пустые вхождения-заглушки, или заранее прописать классы для n+ элемента, чтобы они вставали в свою колонку, при это не фиксирую жестко их строку. Все элементарно.