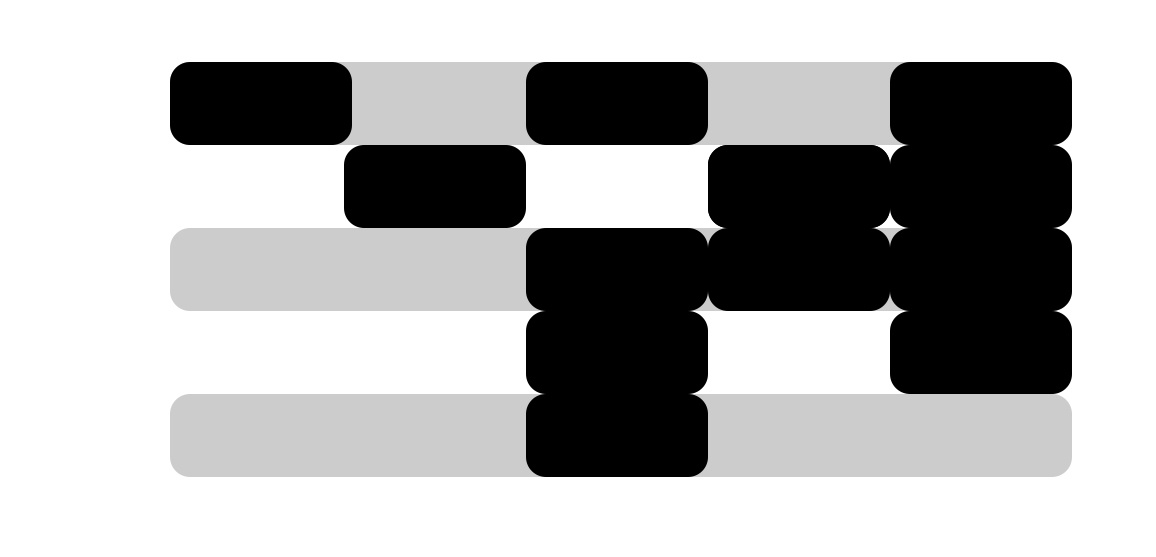
Привет! Как можно реализовать такое выделение ячеек ? Получается что у каждой выбранной ячейки меняется bg. Но как сделать так, что, допустим, если рядом есть ещё выбранная ячейка то скругление только слева и справа ? Точнее как правильно это будет проверять на js или jquery ? Или, к примеру, вверху и снизу тоже выделенные ячейки, то между ними у ячейки нужно полностью убрать радиус скругления.
И как нужно проверить, чтобы понять что нужно добавить угол (выделили красным) ?
.selected {
background: #000;
border-radius: 20px;
}
Таблица сверстана так, так как вывод данных будет по колонкам
<div class="items">
<div class="col">
<div class="cell selected">
<p>Текст</p>
</div>
<div class="cell">
</div>
<div class="cell">
</div>
<div class="cell">
</div>
<div class="cell">
</div>
</div>
<div class="col">
<!--Тут еще 5 ячеек-->
</div>
<div class="col">
<!--Тут еще 5 ячеек-->
</div>
<div class="col">
<!--Тут еще 5 ячеек-->
</div>
<div class="col">
<!--Тут еще 5 ячеек-->
</div>
</div>
Заранее спасибо!