Мне нужно было добавить на сайт гугл таблицу, которая заполняется через гугл форму, я наткнулся на эту статью
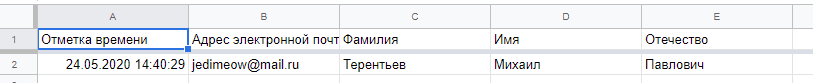
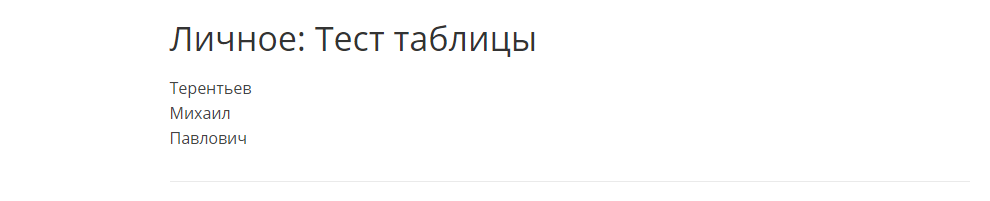
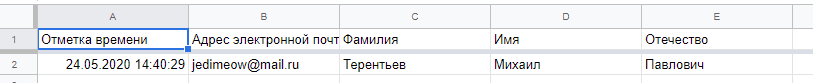
https://habr.com/ru/company/englishdom/blog/343082/ - она в целом помогла, но нужны некоторые коррективны, т.к. на выходе из таблицы (скрин А), получается (скрин Б).
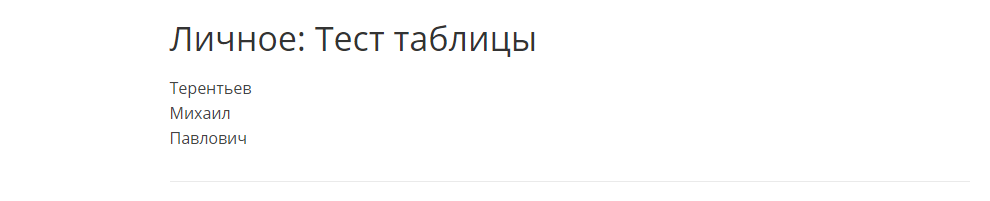
А)

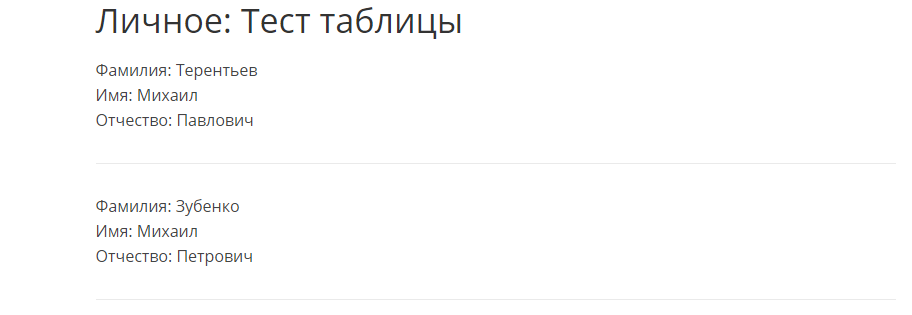
Б)

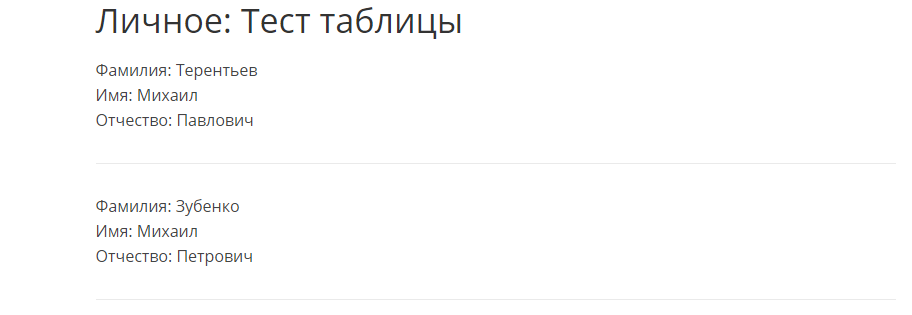
Так вот, кто-нибудь может дописать/отредачить скрипт, чтобы первая строка таблицы всегда выводилась вместе с новыми заполняемыми данными. Прилагаю пример того, как это должно в итоге выглядеть, чтобы было понятно.

_______________________
UPD
Скрипт:
var ss = SpreadsheetApp.getActiveSpreadsheet(), // spreadsheet
s = ss.getActiveSheet(); // sheet
function getData(){
var result = [],
range = 'A:E', // диапазон ячеек, который хотим выгружать
values = s.getRange(range).getValues(),
last_row = parseInt(s.getLastRow());
for (var i = 1; i < last_row; i++) {
result.push(values[i]);
}
return result;
}
function doGet() {
var data = getData();
if(!data) {
data = '';
}
return ContentService.createTextOutput(
JSON.stringify({'result': data})).setMimeType(ContentService.MimeType.JSON);
}