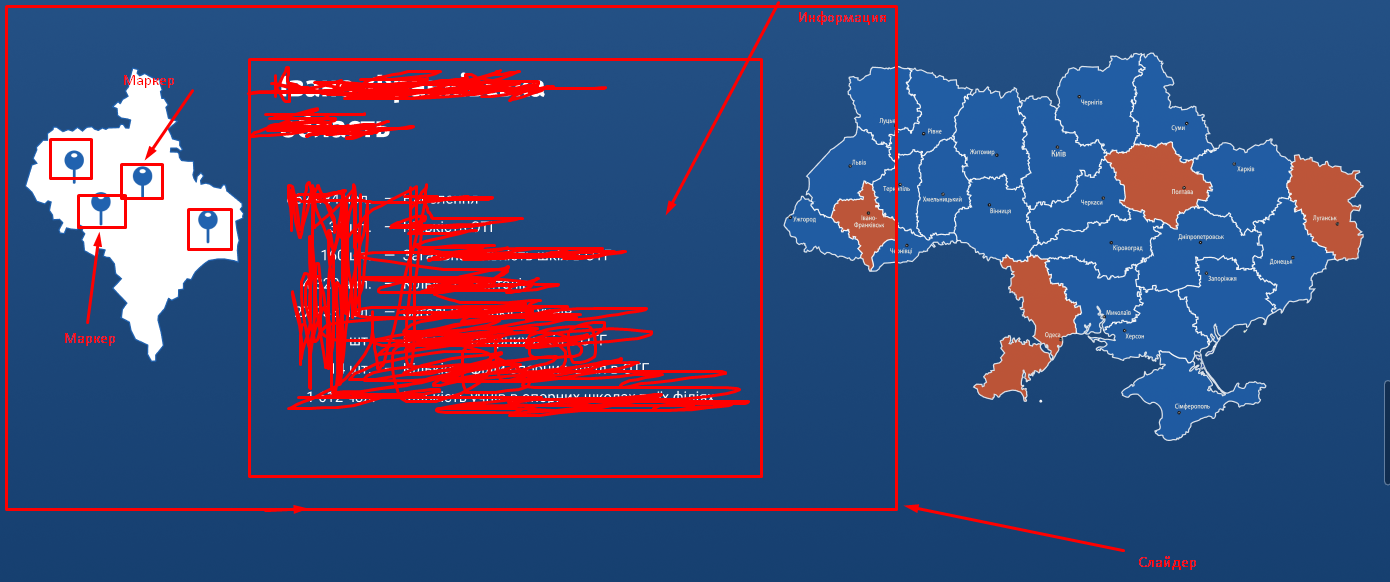
Нашел себе занятною задачку, сделать карту, при нажатии на регион, которая красная(это будет видно на примере который я приложу), показывает этот регион с лева и информация по центре.
.
Задача такова, я нажимаю на область что на карте, мне она высвечивается слева.И если я нажму на маркер,мне высвечивается другая ифнормация по центру(смотрите скрин).
Как реализовать самую карту, каждый регион есть в SVG формате, но как их склеить воедино как на макете, тоже пока не понял.Потом при нажатии на эту область слева высвечивается инфа по нем. как это сделать и при нажатии на маркер по центру высвечивается, нажимаешь на другой, другая высвечивается информация.
Подскажите в какую сторону смотреть, пока есть задумки но они очень примитивные как по мне, возможно есть нормальные идеи, было б интересно послушать.