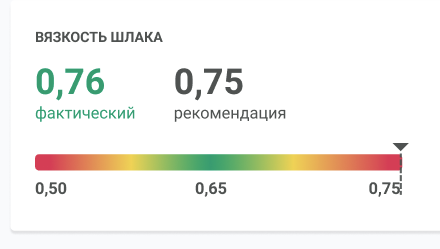
1. Если на шкалу необходимо влиять, то использовать можно
progress с последующей стилиазцией.
2. Значения заносить, проверять при изменении с помощью JS (в любом случае), для того, чтобы гонять между отображением в виде значения после запятой (чисел с запятой в математике на JS не существует) и значением в proress (которое скорее всего будет от 0% до 100%).
3. Фон, если он всегда ровным градиентом идет (от нуля к 50% и до 100%) можно залить просто фоном
градиентом, если он имеет более сложную структуру, то вычислять и по параметрам рисовать все тот же линейный градиент (еще в принципе радиальный можно).