Сайт на bootstrap 3. Но иногда необходимо применить вертикальные выравнивания, что с помощью flex делается легко. Но на всех Apple устройствах такая проблема.
.row.flex {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
<div class="row flex">
<div class="col-xs-6 ">
Первая колонкаПервая колонкаПервая колонкаПервая колонка
</div>
<div class="col-xs-6 ">
Вторая колонкаВторая колонкаВторая колонка
</div>
<div class="col-xs-6 ">
Третья колонкаТретья колонкаТретья колонкаТретья колонка
</div>
<div class="col-xs-6 ">
Четвертая колонкаЧетвертая колонкаЧетвертая колонка
</div>
<div class="col-xs-6 ">
Пятая колонкаПятая колонкаПятая колонка
</div>
</div>
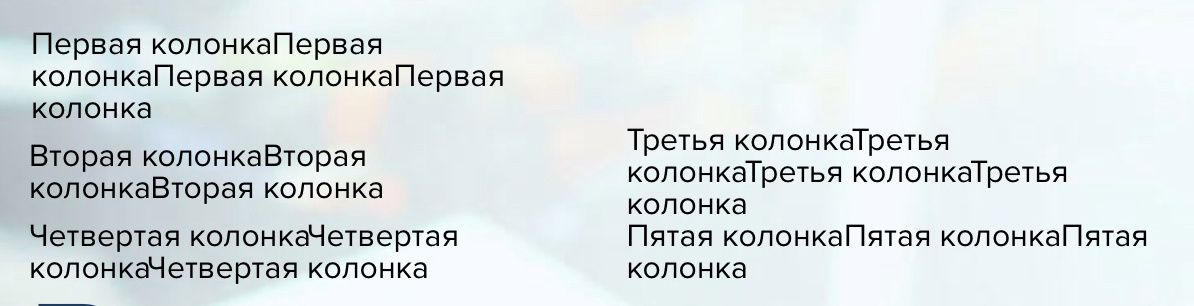
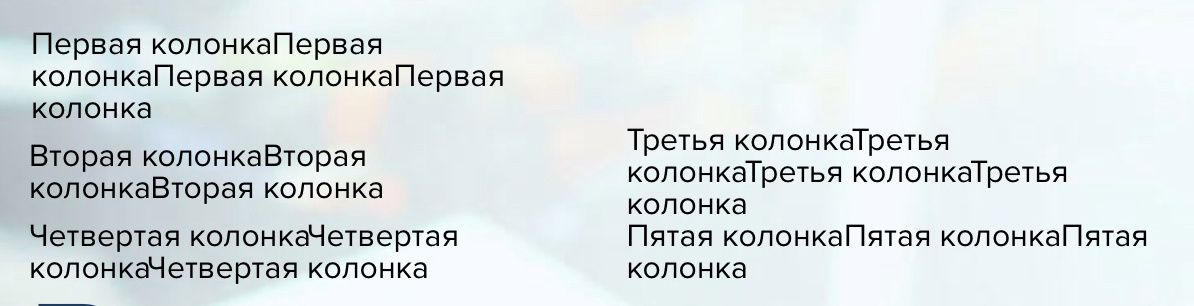
И на Apple отображается так:

Вторая колонка должна стоять справа.
Если добавлю такой стиль, то все встает в 2 колонки нормально.
.row.flex .col-xs-6 {
-ms-flex: 0 0 49%;
flex: 0 0 49%;
max-width: 49%;
}
Почему так происходит? На bootstrap 4 же такое работает нормально. Где пофиксить надо?