На страничке
www.digitalmediaminute.com/reference/entity/index.php (это шпаргалка по сущностям XHTML) неожиданно столкнулся с таким поведением:

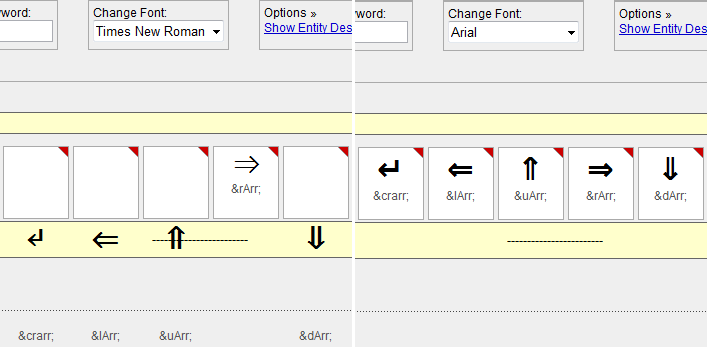
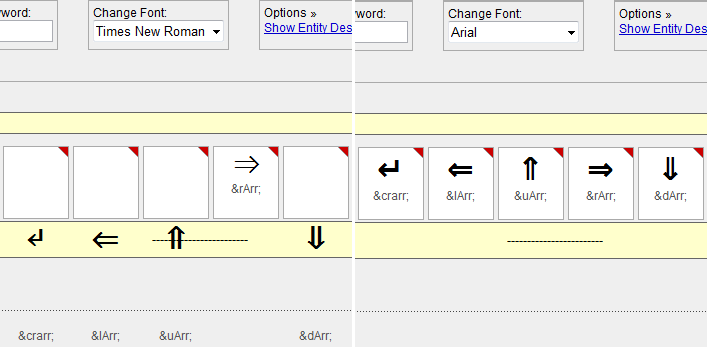
Т.е. при выборе шрифта Times New Roman, Comic Sans MS или Georgia некоторые символы "расплываются".
В чистом html-файле такое поведение повторилось.
Если раскомментировать первую строку, всё исправляется.
<!--<style type="text/css">div{font-family:Arial, Helvetica, sans-serif;}</style>-->
<div>↵</div>
<div>⇐</div>
<div>⇓</div>
<div>∅</div>
<div>∉</div>
<div>∗</div>
<div>≅</div>
<div>⊄</div>
<div>⊕</div>
<div>⊗</div>
<div>⋅</div>
<div>℘</div>
<div>ℑ</div>
<div>ℜ</div>
<div>ℵ</div>
<div>⌈</div>
<div>⌉</div>
<div>⌊</div>
<div>⌋</div>
<div>⟨</div>
<div>⟩</div>
В Opera > 12 версии и других браузерах ничего подобного не замечено.
Любопытно бы узнать, в чём причина.