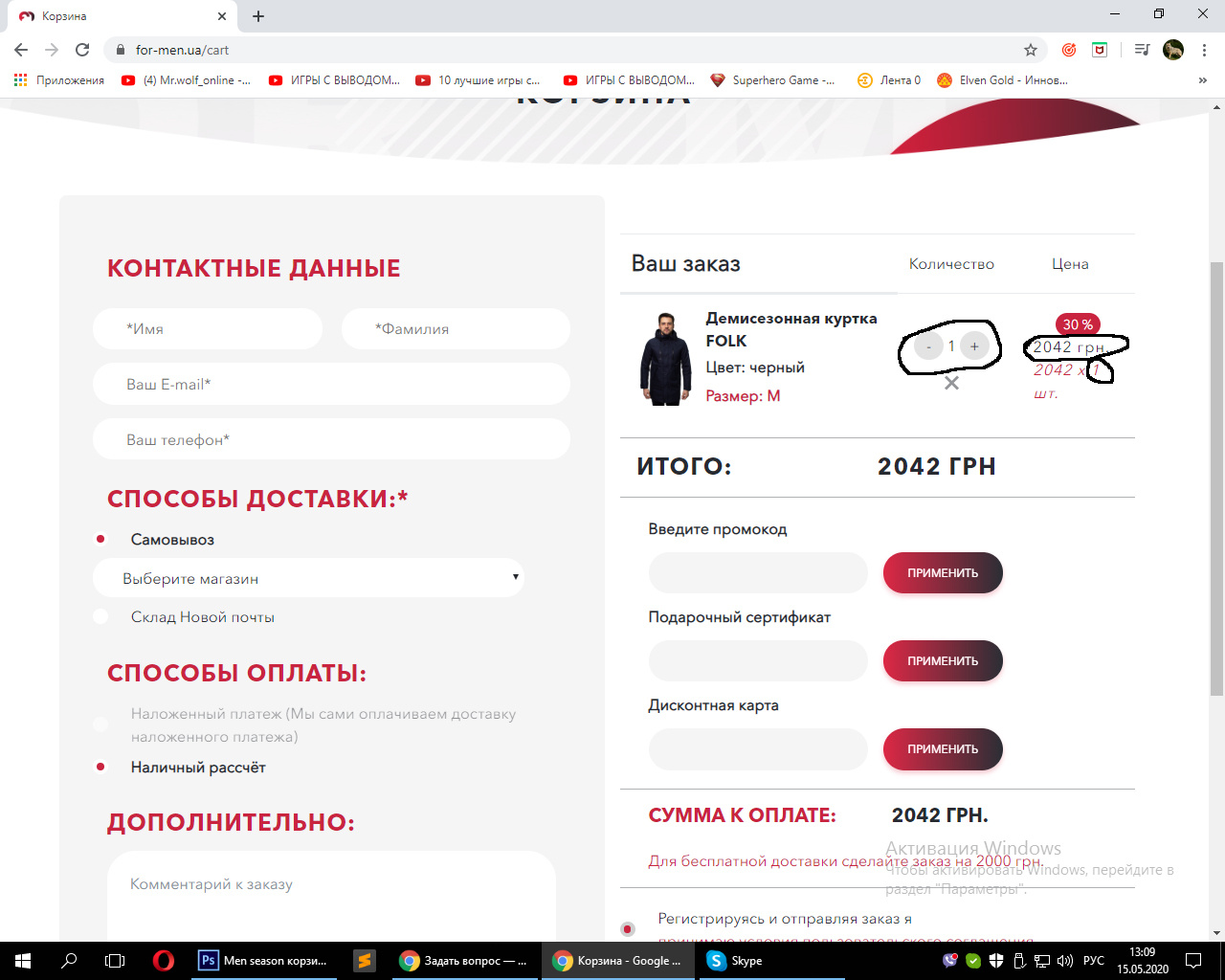
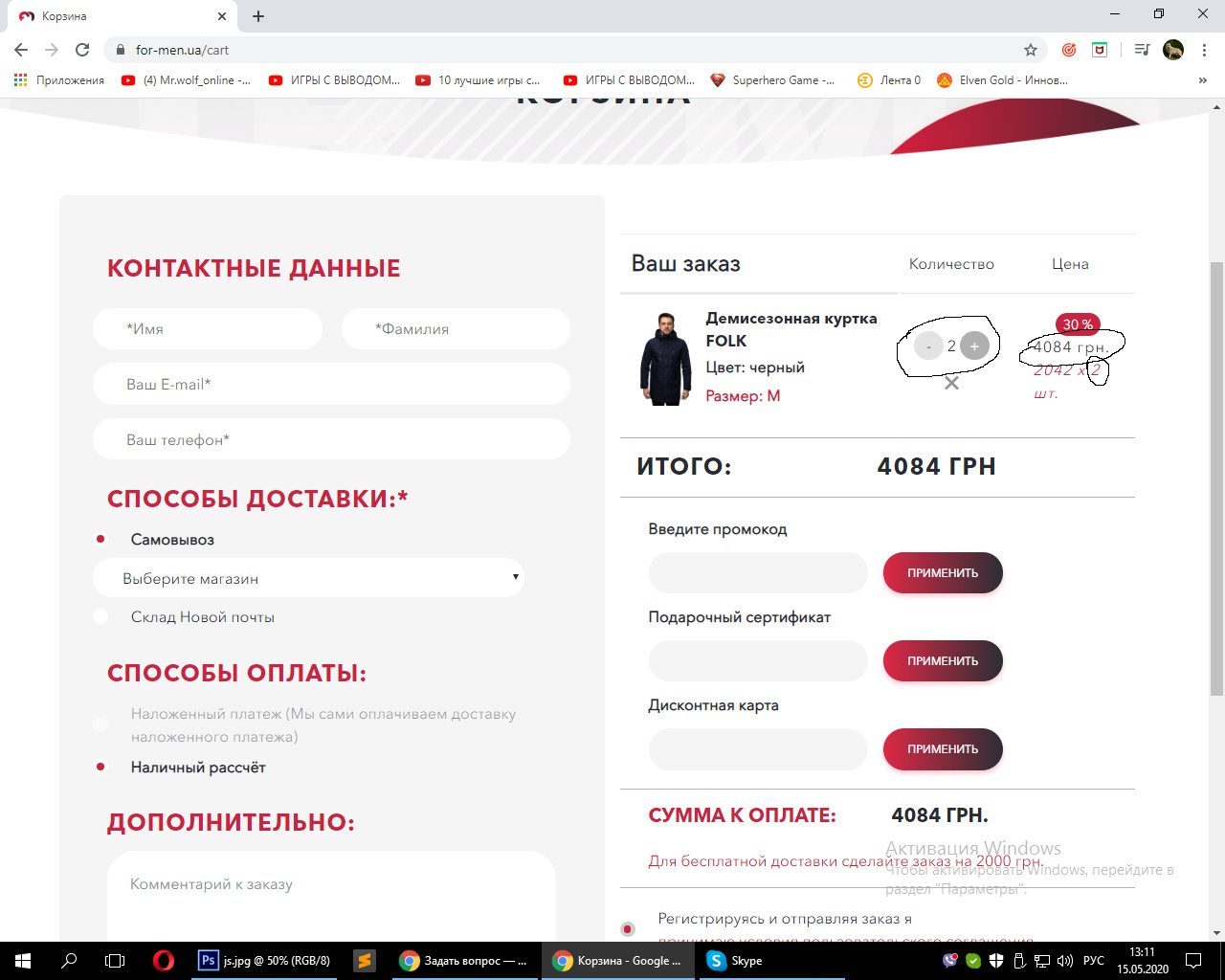
Находишь кнопку в коде и задаёшь id (атрибут "id="твой любой id")
В js с помощью getElementById("твой id кнопки") добавляешь кнопку в переменную. Точно также делаешь с цифрой которая меняется.
Пример
(Updated):
HTML:
<div id="counter">
<input type="button" id="buttonCountPlus" value="+">
<div id="buttonCountNumber">1</div>
<input type="button" id="buttonCountMinus" value="-">
</div>
<div id="calculation">150</div> // 150 просто число для наглядности вычисления
JavaScript:
let calculate = document.getElementById("calculation");
let count = document.getElementById("buttonCountNumber");
calculation = document.getElementById("calculation").innerHTML;
document.getElementById("buttonCountPlus").onclick = function() {
let countPlus = count.innerHTML;
if(+countPlus <= 3){
count.innerHTML++;
let countPlus = count.innerHTML;
calculate.innerHTML = calculations(countPlus) ;
}
}
document.getElementById("buttonCountMinus").onclick = function() {
let countMinus = count.innerHTML;
if(+countMinus >= 2){
count.innerHTML--;
let countMinus = count.innerHTML;
calculate.innerHTML = calculations(countMinus) ;
}
}
calculations = (count) => {
return calculation+` * ${count} = ` + (+count)*(+calculation);
}