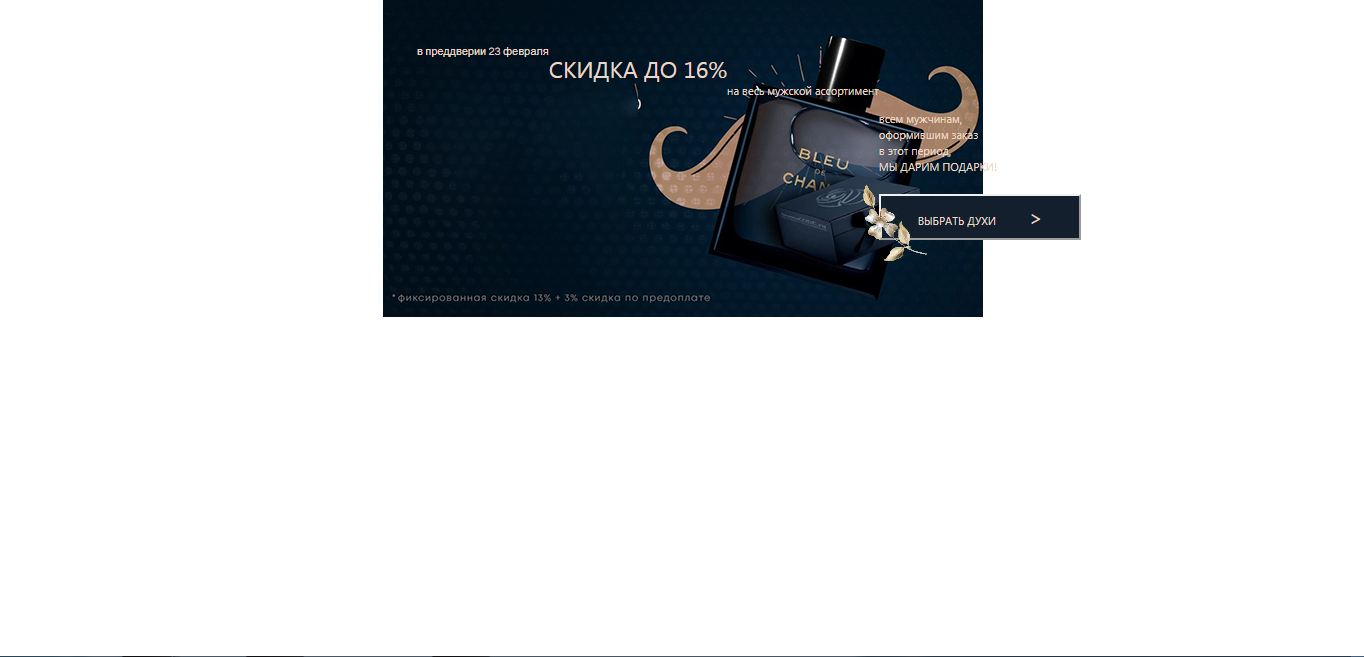
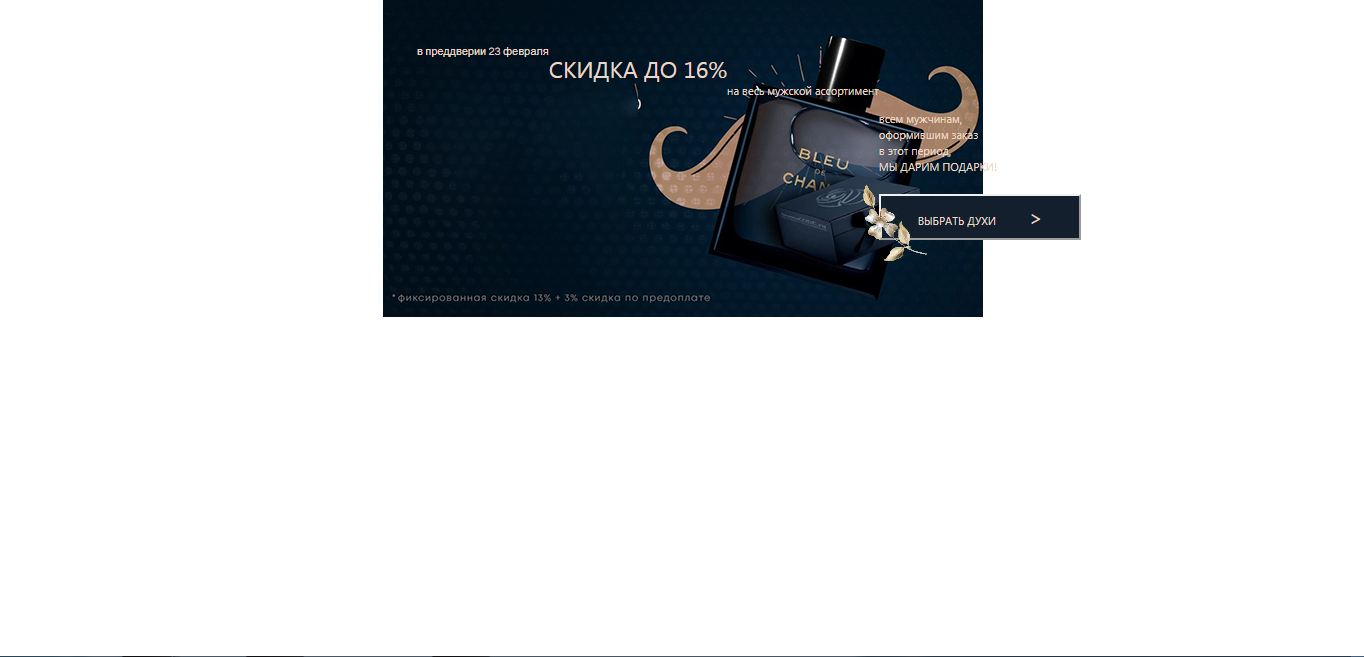
я начал верстать сайт!
и столкнулся с такой проблемой

вот код :
<!DOCTYPE html>
<html>
<head>
<title>23 Febraury</title>
<link href="https://fonts.googleapis.com/css?family=Libre+Baskerville:400,700|Questrial&display=swap" rel="stylesheet">
<style type="text/css">
.sale {
background: url("../web/img/sale.png") no-repeat center;
}
.text1 {
margin-top: 45px;
margin-left: 304px;
font-size: 11px;
color: #ecd7c7;
font-family: 'Questrial', sans-serif;
}
.text2 {
margin-top: 53px;
font-size: 23px;
color: #ecd7c7;
}
.text3 {
margin-top: 84px;
font-size: 11px;
color: #ecd7c7;
}
.text4 {
margin-top: 112px;
font-size: 11px;
color: #ecd7c7;
}
.button {
margin-top: 195px;
background-color: #131f2d;
margin-left: -118px;
color: #ecd7c7;
font-size: 11px;
width: 202px;
height: 46px;
}
.more {
margin-left: 30px;
margin-top: 10px;
font-size: 20px;
border: 0;
border-radius: 1px;
border-color: #ecd7c7;
}
.flower {
margin-left: -230px;
margin-top: 180px;
margin-bottom: 53px;
}
</style>
<link rel="stylesheet" href="bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<div class="sale">
<div class="container">
<div class="row">
<p class="text1">в преддверии 23 февраля</p><br>
<p class="text2">СКИДКА ДО 16%</p><br>
<p class="text3">на весь мужской ассортимент</p><br>
<p class="text4">всем мужчинам,<br>оформившим заказ<br>в этот период,<br>МЫ ДАРИМ ПОДАРКИ!</p><br>
<button class="button" href="google.com">ВЫБРАТЬ ДУХИ <span class="more"> > </span></button><br>
<img class="flower" src="Untitled.png">
</div>
</div>
</div>
</body>
</html>