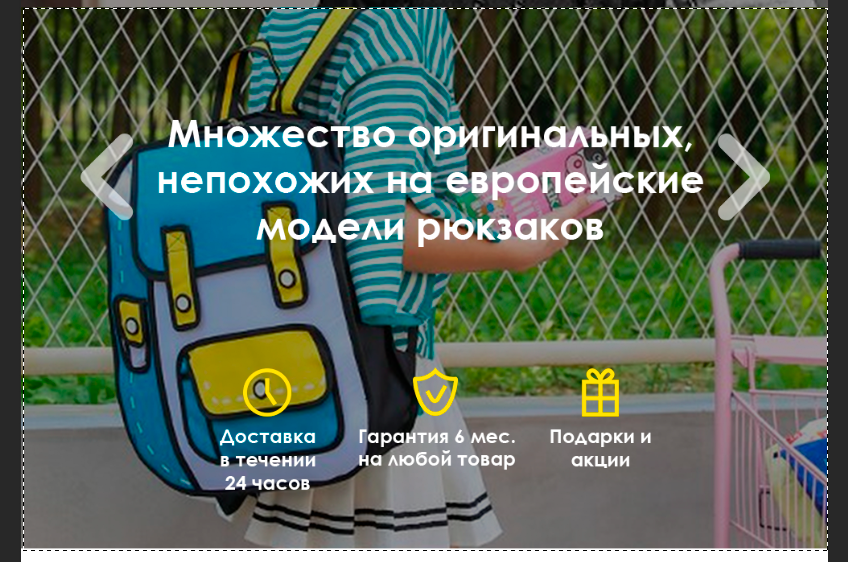
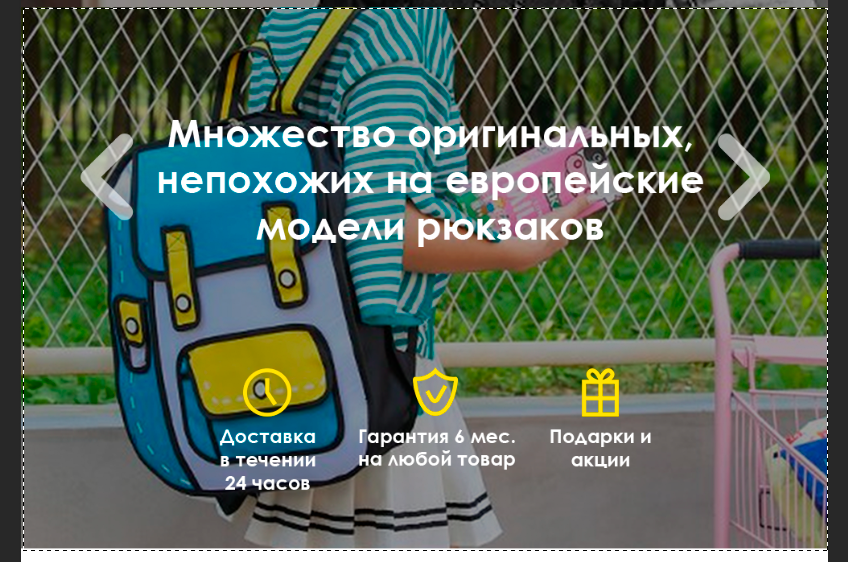
Я что то делаю не так
изображение не растягивается по высоте, почему то становится бэкграундом для текста
<div class="carousel">
<div class="banner_slider_wrap">
<div class="banner_slider">
<div class="slide-1">
<h2 class="title">
Множество оригинальных,
непохожих на европейские
модели рюкзаков
</h2>
</div>
<div class="slide-2">
<h2 class="title">
Множество оригинальных,
непохожих на европейские
модели рюкзаков
</h2>
</div>
<div class="slide-3">
<h2 class="title">
Множество оригинальных,
непохожих на европейские
модели рюкзаков
</h2>
</div>
<div class="slide-4">
<h2 class="title">
Множество оригинальных,
непохожих на европейские
модели рюкзаков
</h2>
</div>
</div>
</div>
</div>
.carousel {
.banner_slider {
width: 100%;
height: 100%;
.slide-1 {
background: url(../../img/Background2.png) center (center/cover) no-repeat;
width: 100%;
height: 100%;
}
.slide-2 {
background: url(../../img/Background2.2.jpg.png) center (center/cover) no-repeat;
width: 100%;
height: 100%;
}
.slide-3 {
background: url(../../img/Background2.3.png) center (center/cover) no-repeat;
width: 100%;
height: 100%;
}
.slide-4 {
background: url(../../img/Background2.4.png) center (center/cover) no-repeat;
width: 100%;
height: 100%;
}
.slick-next {
background: url(../../icons/knopka_vpravo_139.png) center (center/cover) no-repeat;
font-size: 0px;
opacity: 0.6;
background-size: 80%;
border: 0px;
width: 118px;
height: 108px;
position: absolute;
right: 250px;
top: 38%;
margin-top: -73px;
z-index: 10;
}
.slick-prev {
background: url(../../icons/knopka_vlevo_138.png) center (center/cover) no-repeat;
font-size: 0px;
background-size: 80%;
opacity: 0.6;
border: 0px;
width: 118px;
height: 108px;
position: absolute;
left: 250px;
top: 38%;
margin-top: -70px;
z-index: 10;
}

должен получиться вот такой результат