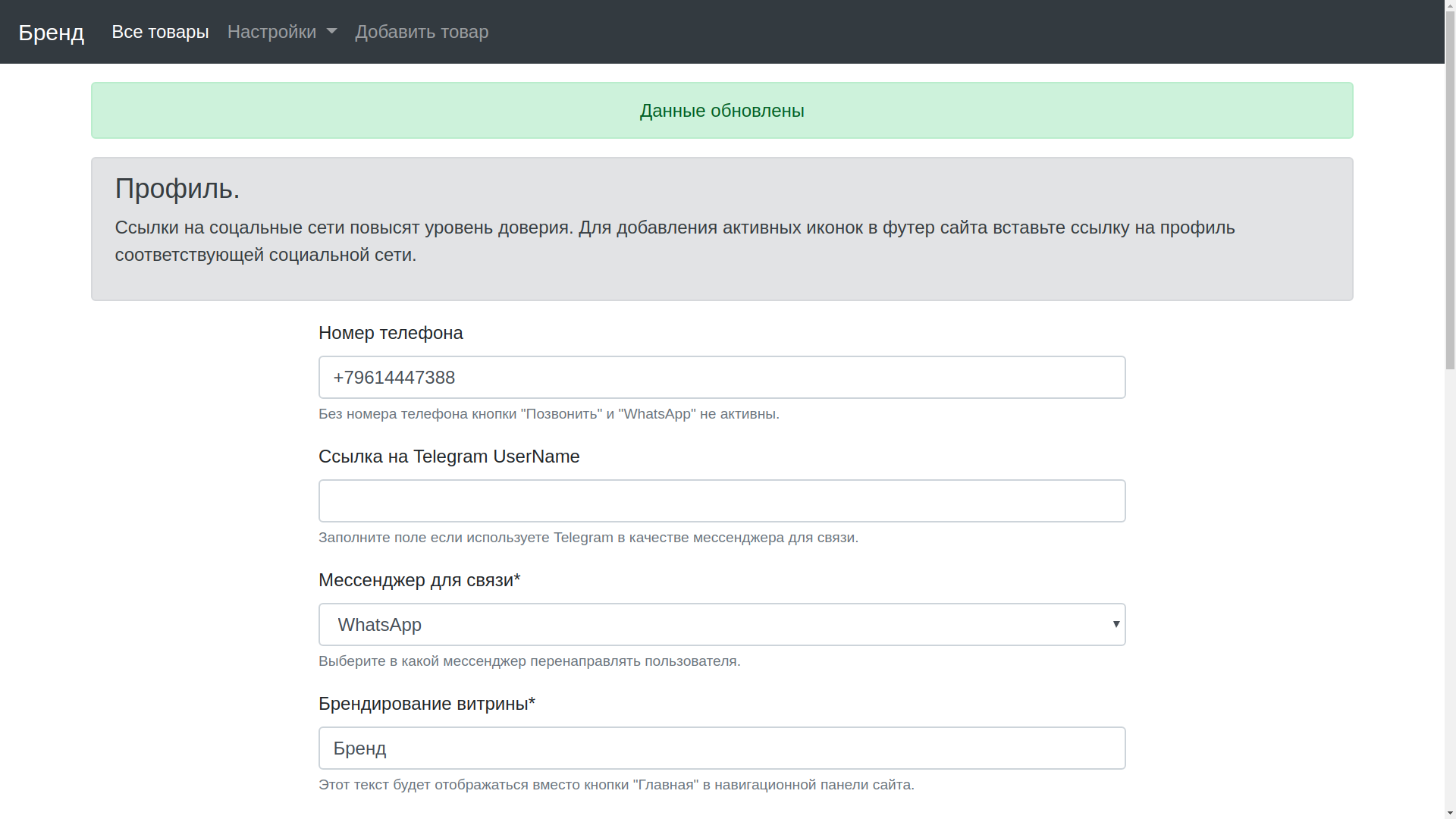
Необходимо реализовать настройку вида ссылки в навбаре, вот для наглядности два скрина:
Левая ссылка может менять вид по желанию администратора, на первом скрине это 'Главная', на втором 'Бренд'. Сейчас я храню название ссылки в базе данных и вывожу пользователю в базовом шаблоне с помощью кастомного тега:
<a class="navbar-brand" href="{% url 'main_page_url' %}">{% get_brand %}</a>
Меня волнует правильность такого подхода, ведь каждый раз при переходе по любой ссылке на сайте идёт запрос к базе данных для чтения названия кнопки, что наверное не очень хорошо. Так как опыта в разработке у меня 0, я не могу оценить адекватность такого подхода, но чувствую, что это не лучший вариант. Какие есть возможные грамотные решения такой задачи? Или для не нагруженных приложений и это вполне рабочий вариант?