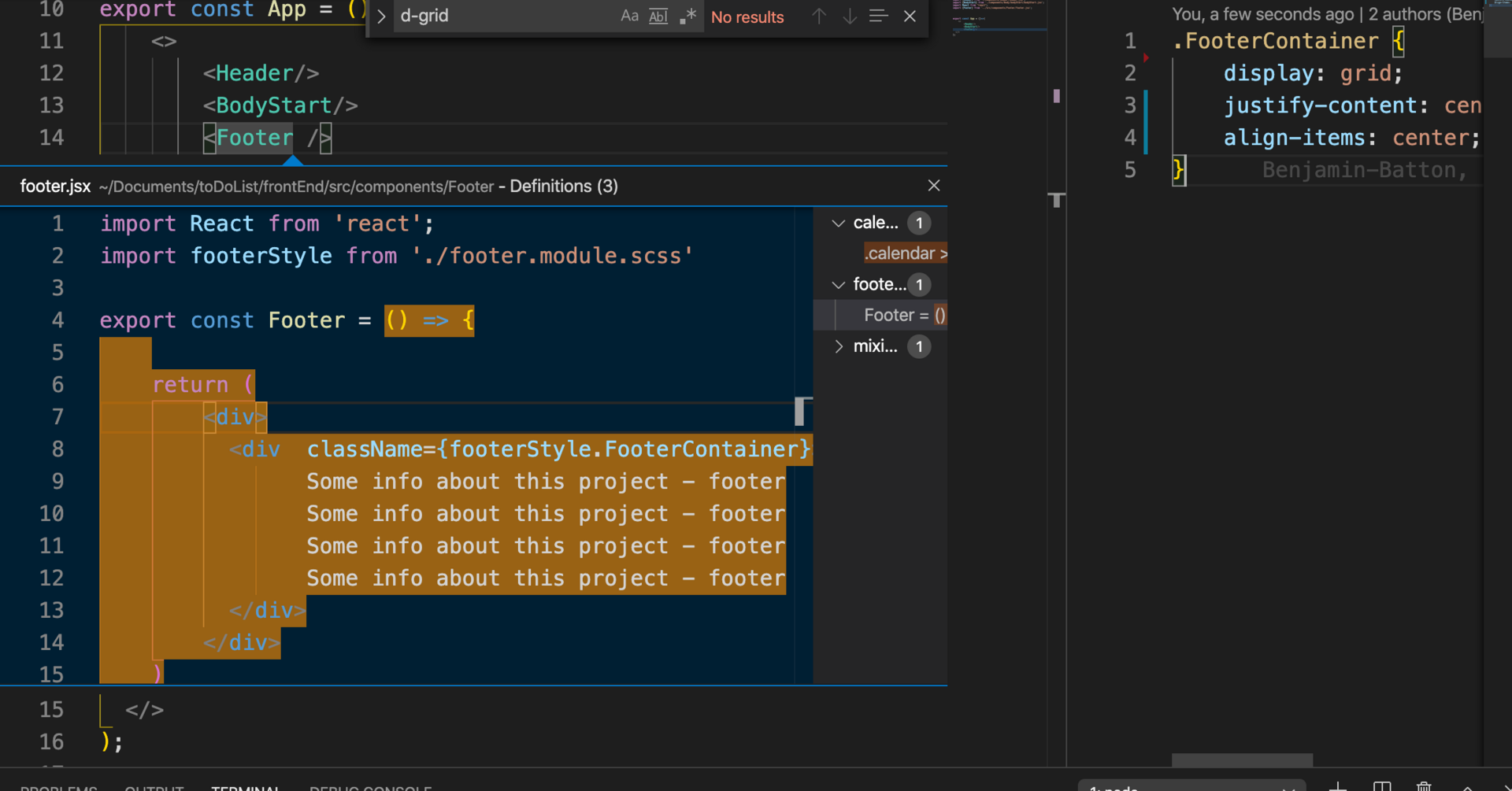
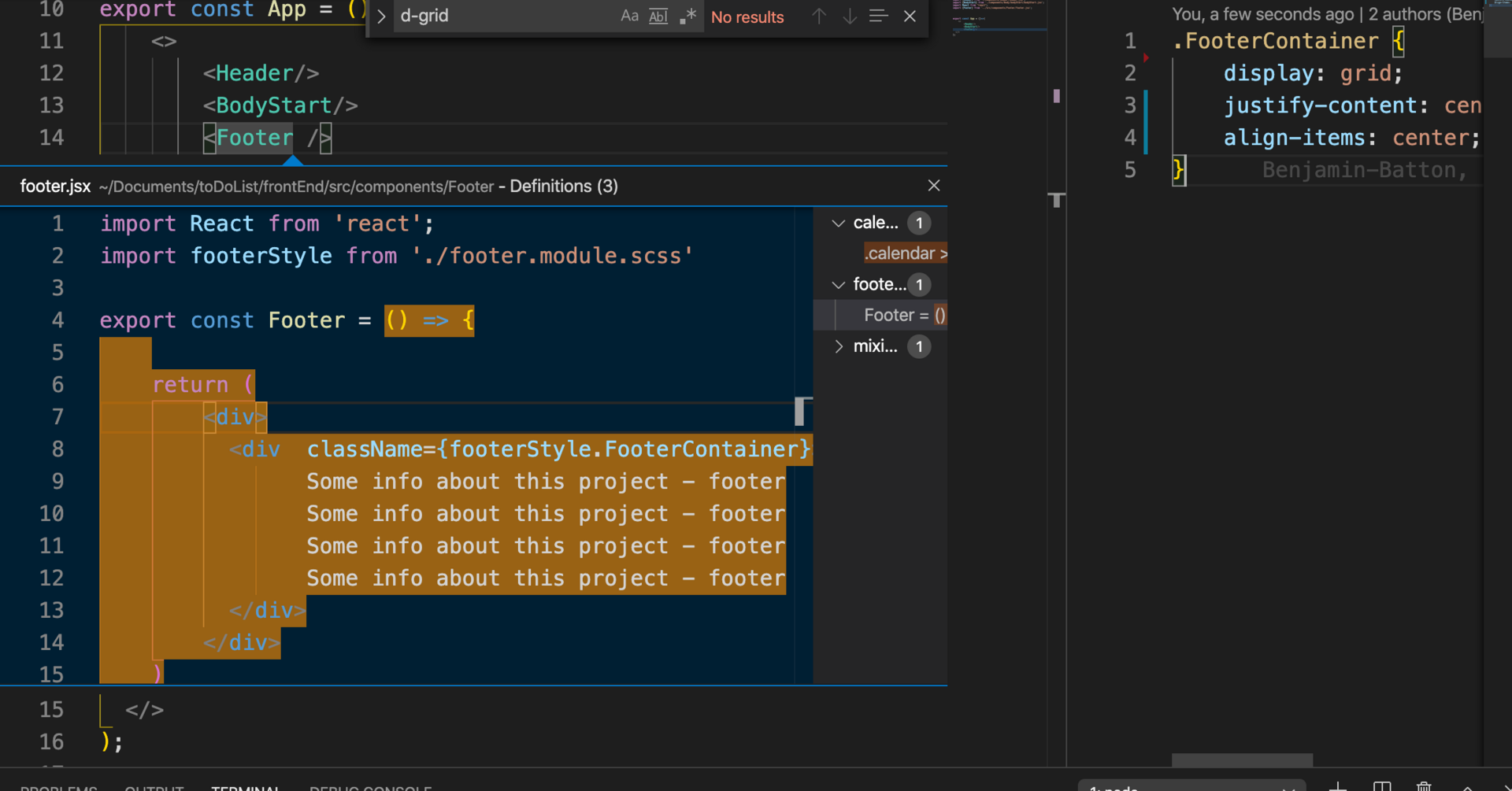
Есть компонент футер

Которому родительский элемент добавляет grid-template-rows: 1fr;
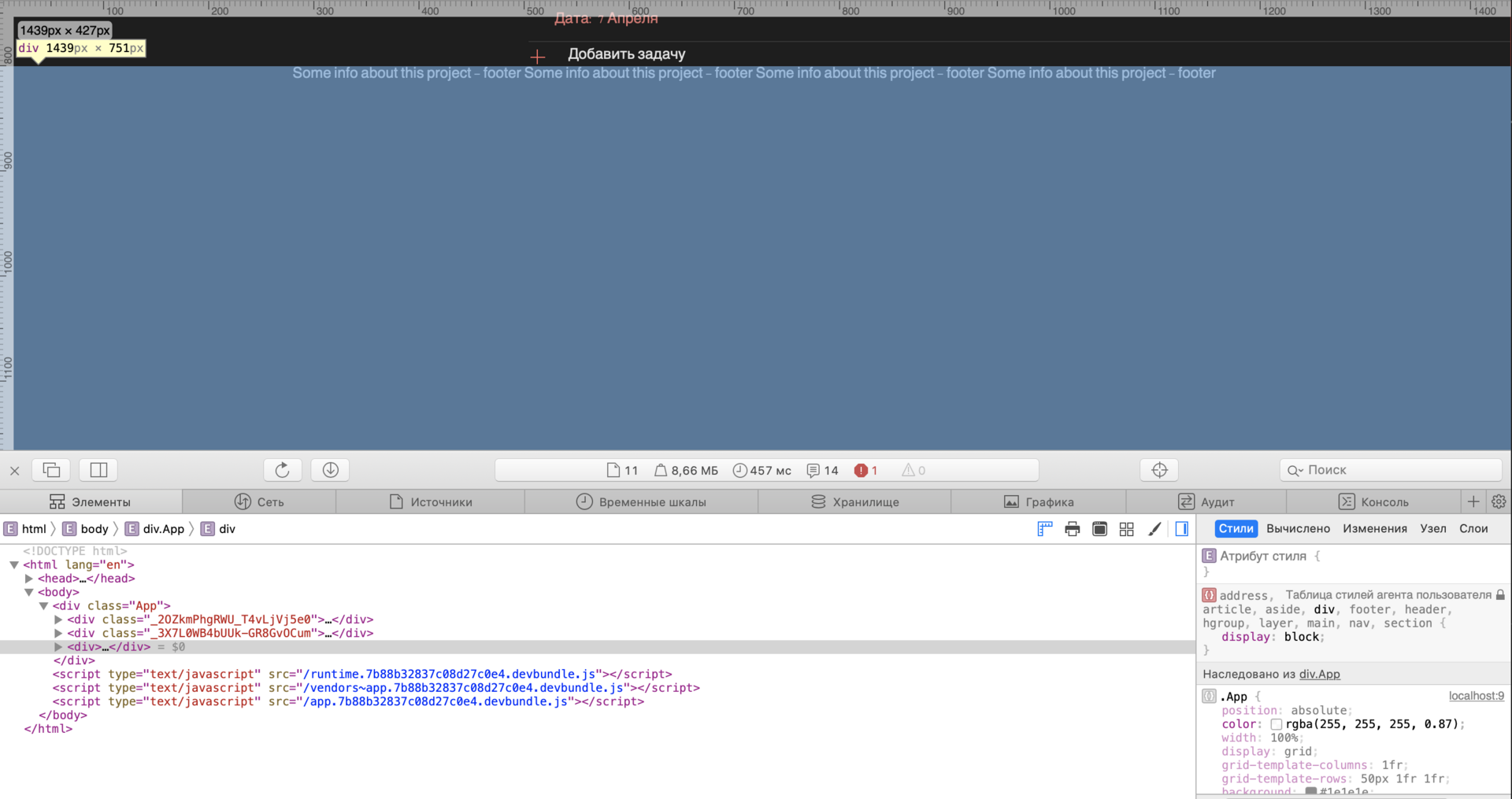
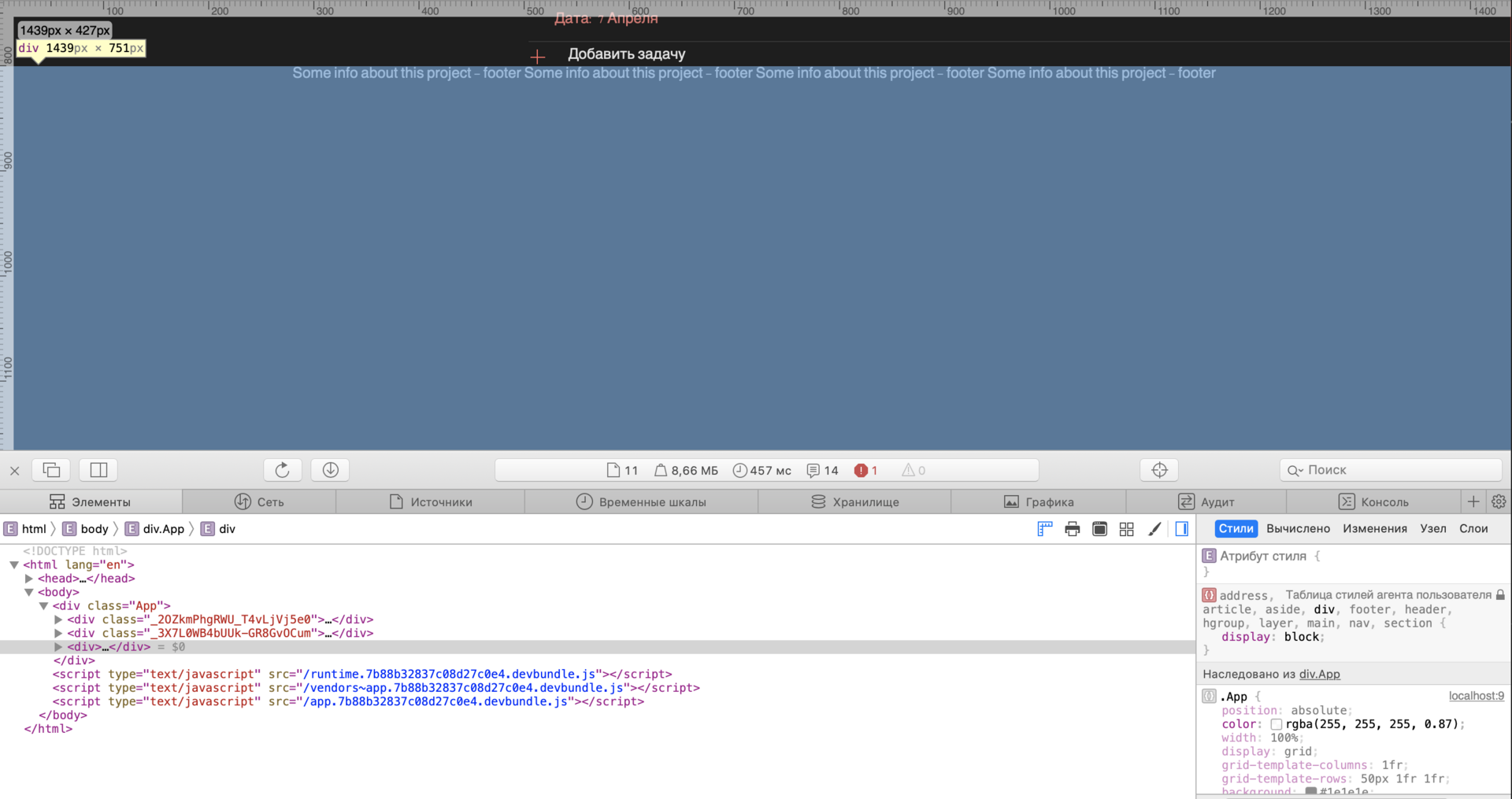
После чего он становится слишком выскоим, а не адаптируется количество написанного текста и пр. Выглядит это вот так:

Решается это только если захардкодить grid-template-rows: 150px например. Мне же нужен адаптив