Есть проект на django, есть корзина с счётчиком количества товара.
Счётчик отрабатывает как надо на ajax.
Пример кода:
window.onload=function () {
$(".quantity").on("change", "input[type='number']", function (event) {
const targetHref = event.target;
$.ajax({
url: "/basket/update/" + targetHref.name + '/' + targetHref.value + '/',
success: function (data) {
$('.quantity').html(data.result);
}
});
});
};
Решил стилизовать input и добавил такой код:
Но где то произошёл конфликт, теперь при увеличении/уменьшении счётчик отрабатывает один раз и кнопки просто исчезают.
Отключал ajax, всё на месте и изменяет количество, но тогда не считает общее количество и общую стоимость. Так же если оставляю ajax, но убираю стилизацию инпута , всё отлично отрабатывает, но нужно всё таки отстилизовать))Я так понимаю конфликт между ajax и jQuery, но понять где именно не могу)
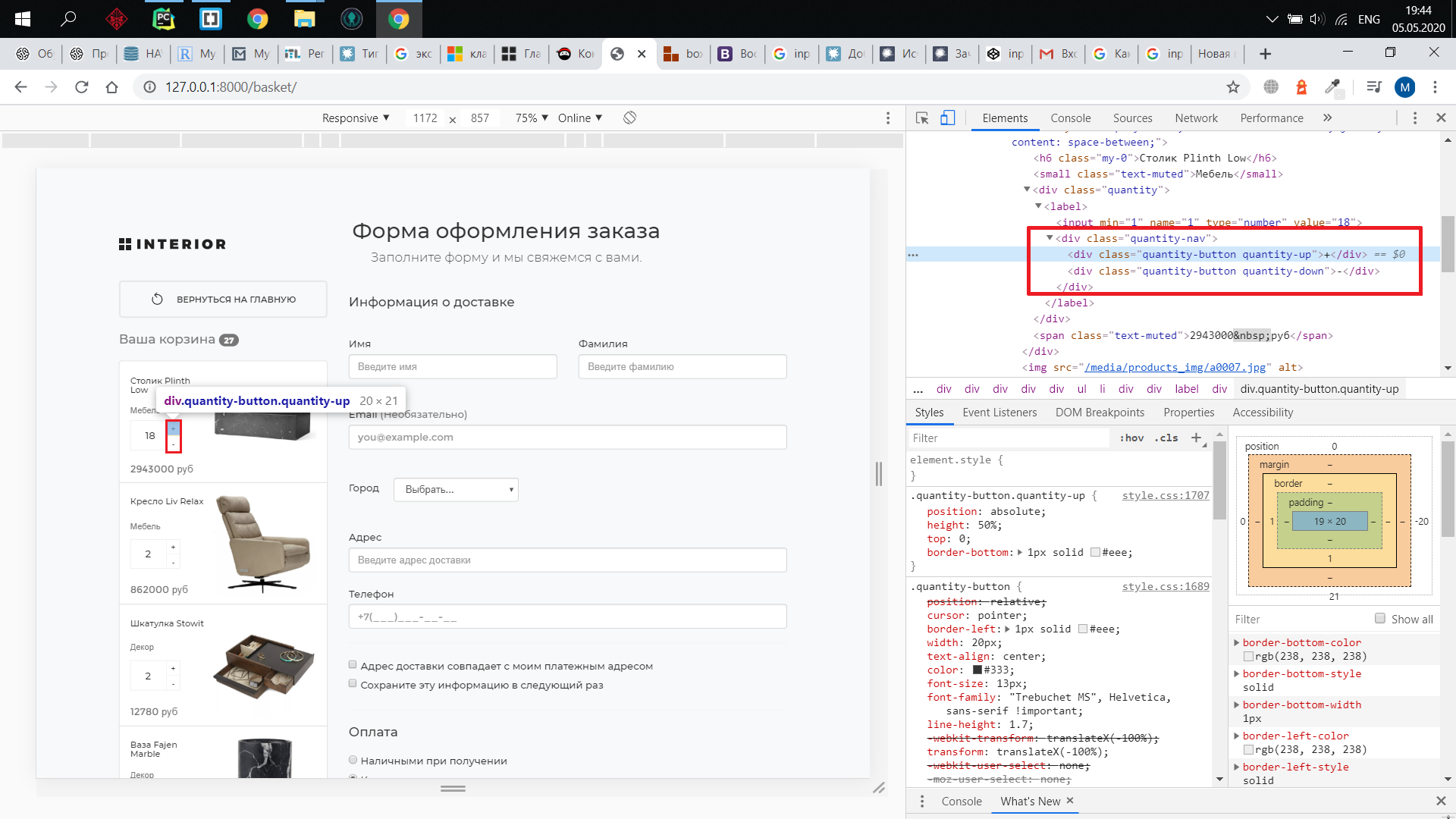
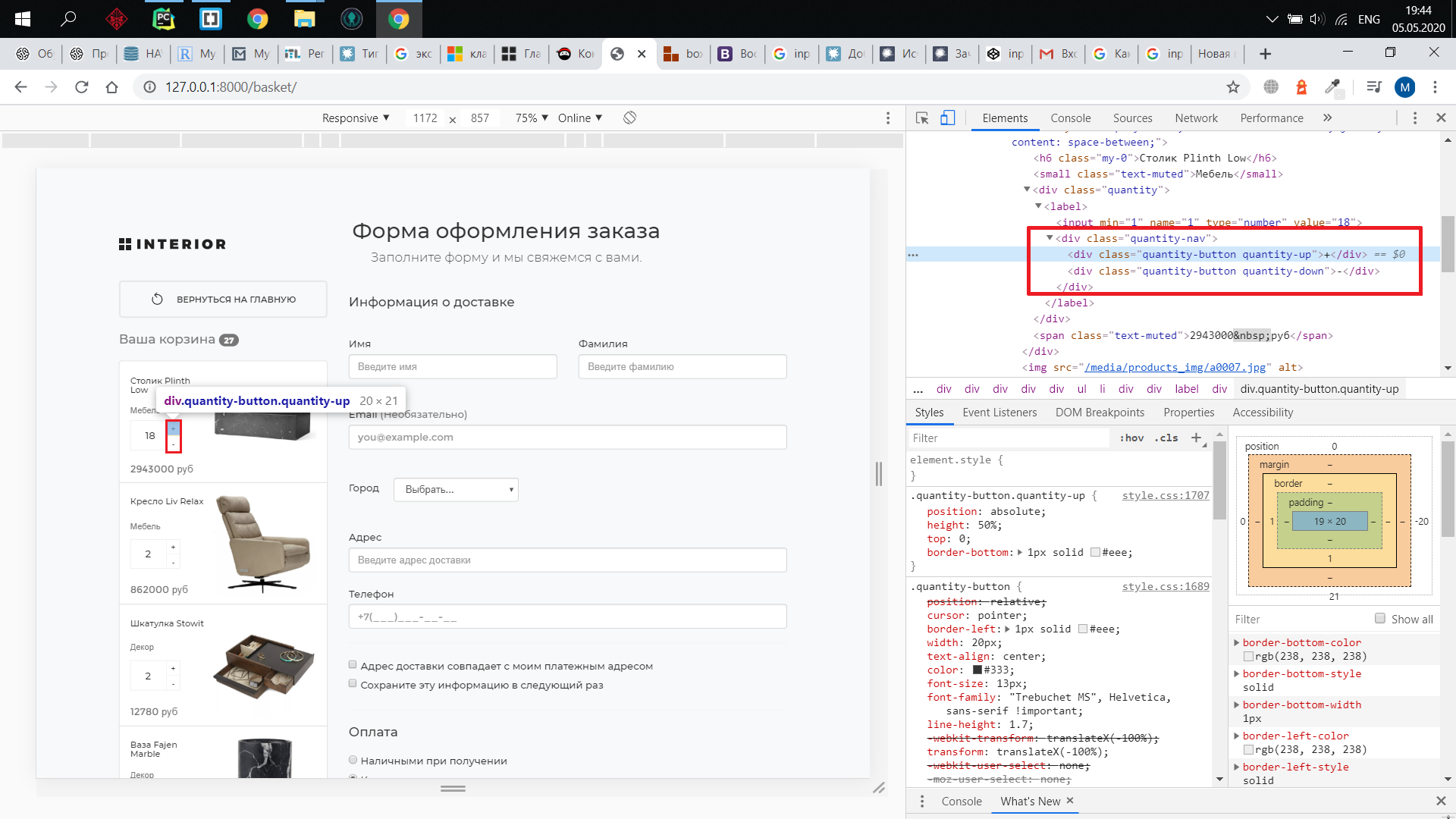
Вот что до того как нажимаю на кнопку:

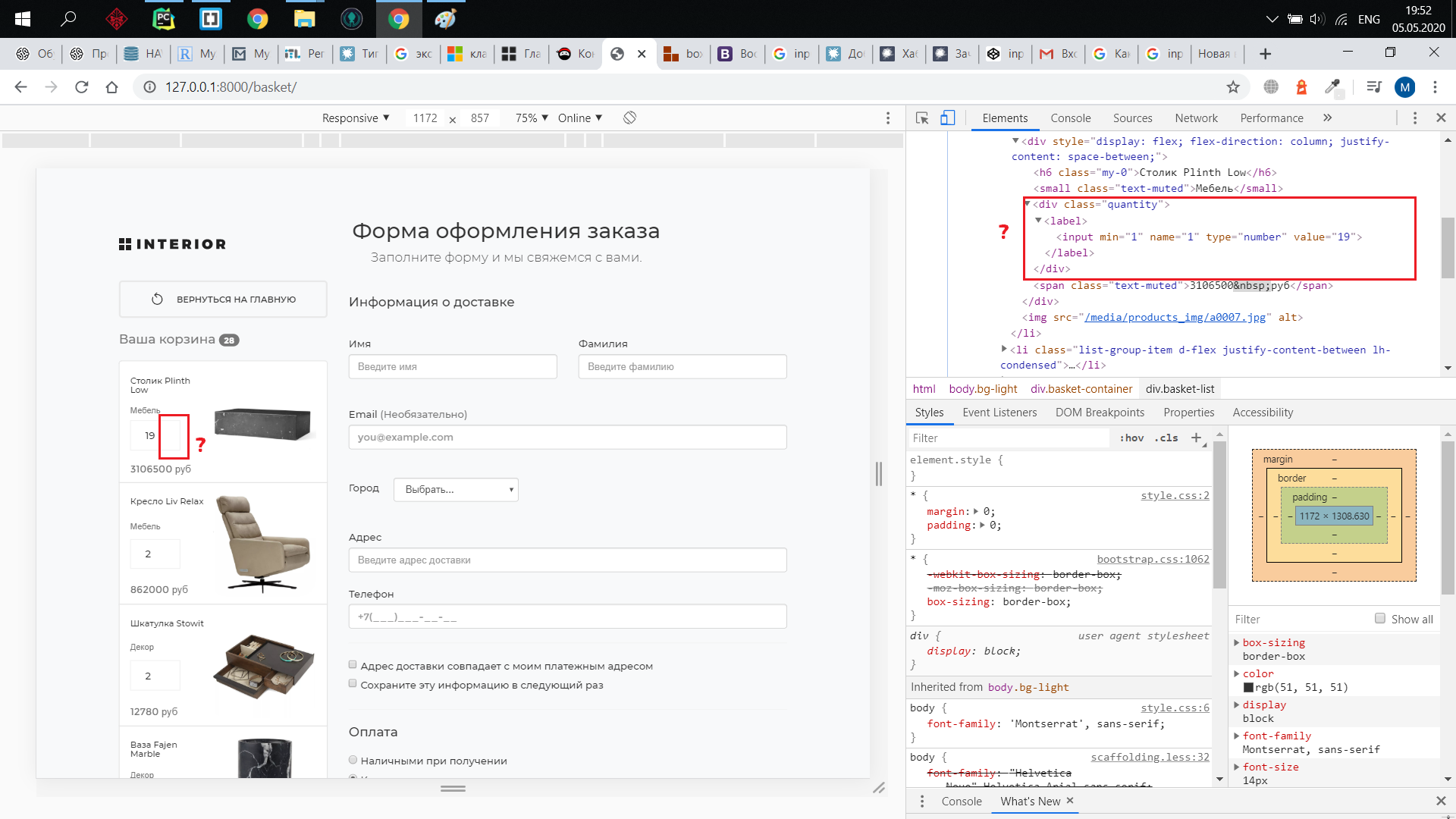
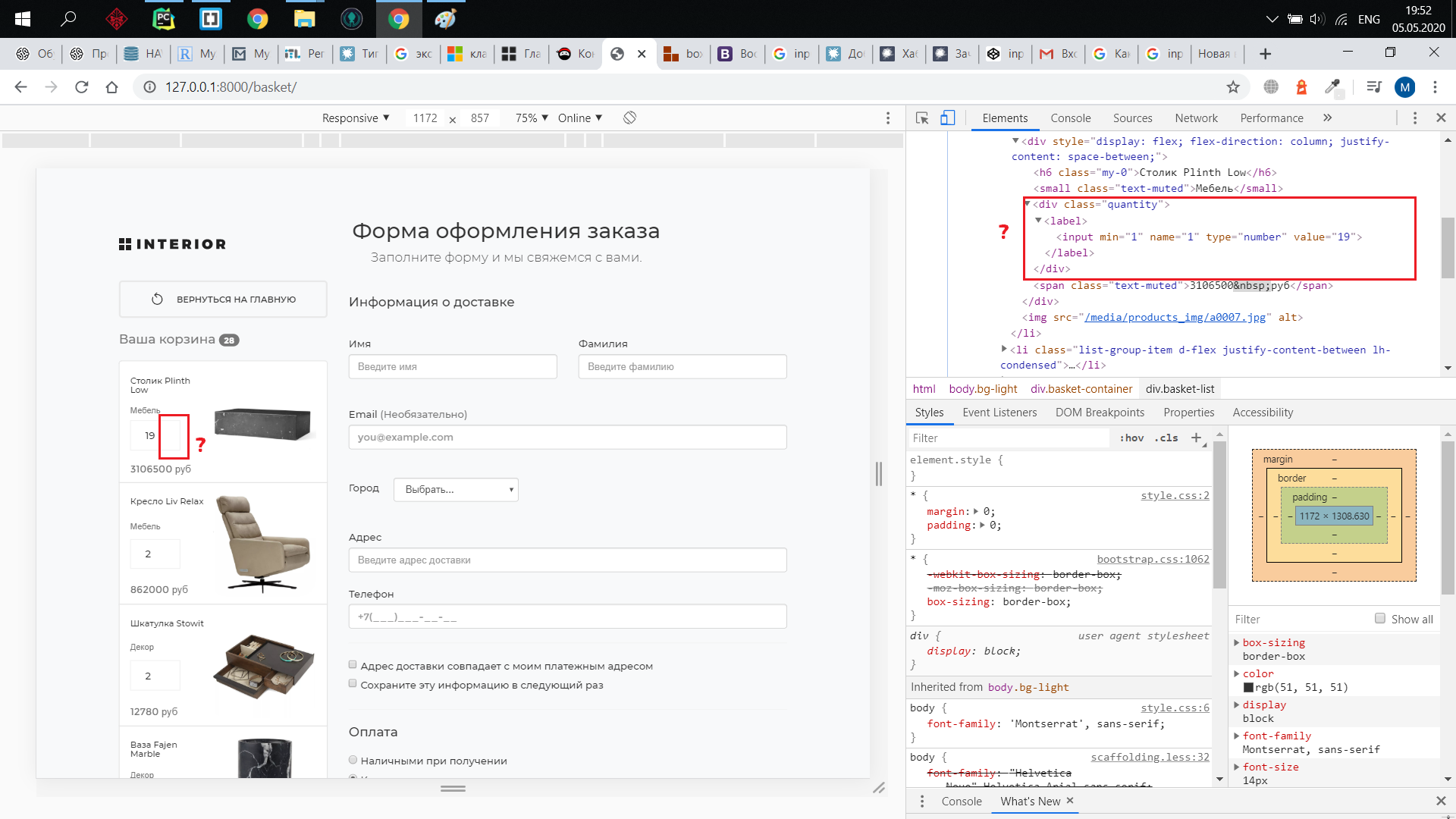
Вот после нажатия кнопки:

Аякс отрабатывает один раз (подсчитывает общую сумму и общее количество товаров), но после кнопки просто напросто исчезают.
Помогите понять где, как и почему исчезают кнопки при первом изменении счётчика. Спасибо