Вот есть довольно популярный слайдер для vue.js:
https://github.com/surmon-china/vue-awesome-swiper
Вот его вариации:
https://github.surmon.me/vue-awesome-swiper/
1) Нужен вот этот вариант:

Но вместо цифр в пагинации, нужно указать строковые названия, типа вместо "1", нужно "страница 1".
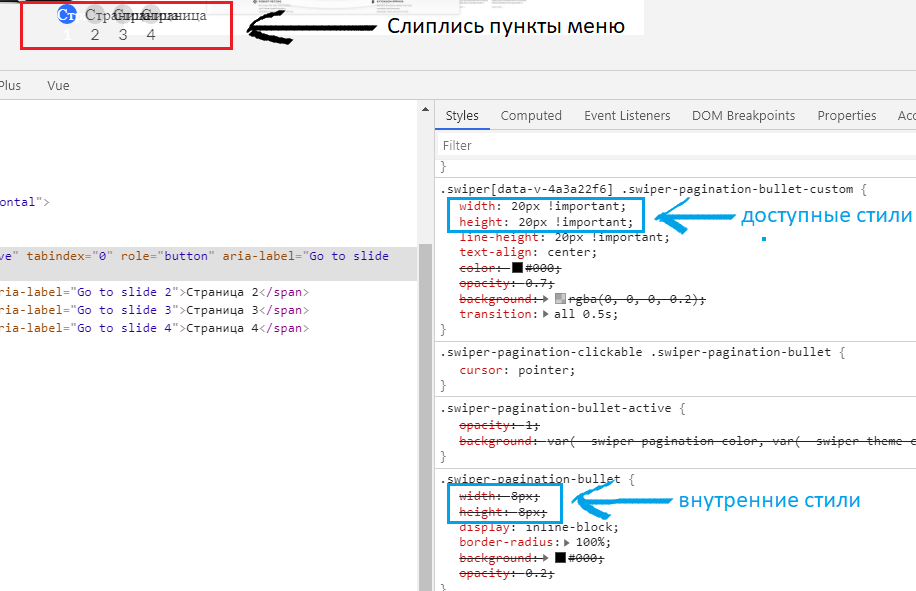
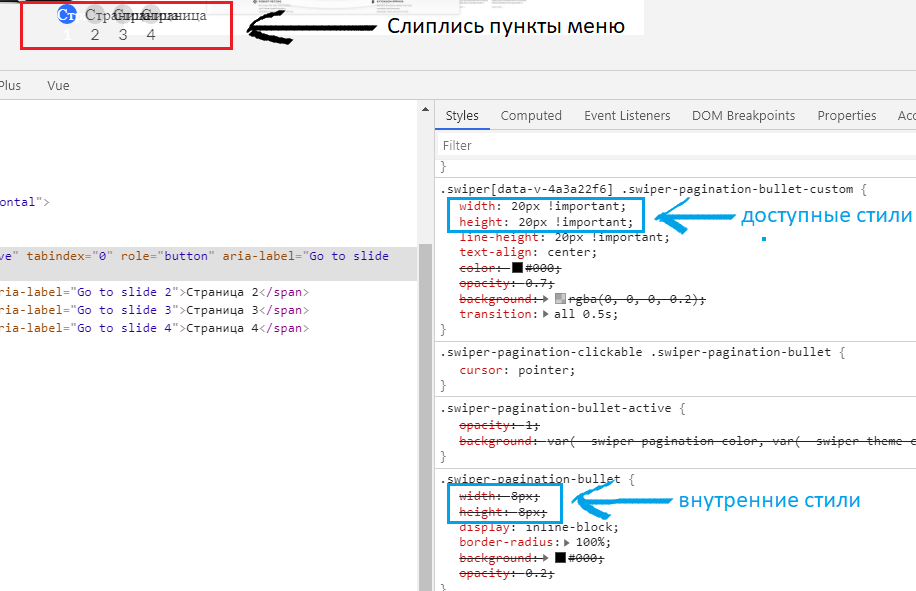
Но проблема в том, что, как я понял, там жестко заданы размеры "внутренних"(на скриншоте ниже) стилей из-за чего пункты в пагинации слипается.
Можно конечно вручную увеличить размеры через "доступные" стили(на скриншоте ниже), но хотелось бы, чтобы размеры вычислялись автоматически в зависимости от размера содержимого текста.
Вот получившийся результат:
 2)
2) Вторая проблема в том, что слайды здесь формируют свою высоту в зависимости от самого высокого элемента.
То есть, если высота первого слайда равна например 500px, а высота второго слайда 300px, то в таком случае на втором слайде будет пустой пространство в 200px. А нужно, чтобы высота второго слайда была равна 300px. - то есть по высоте контента.