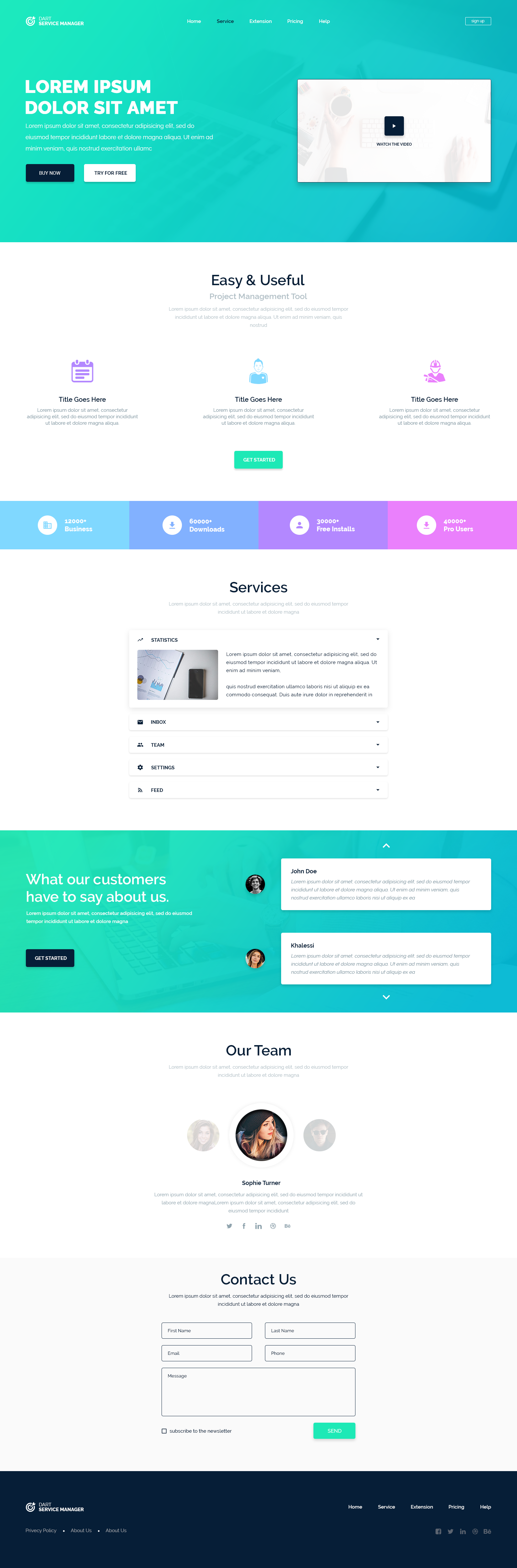
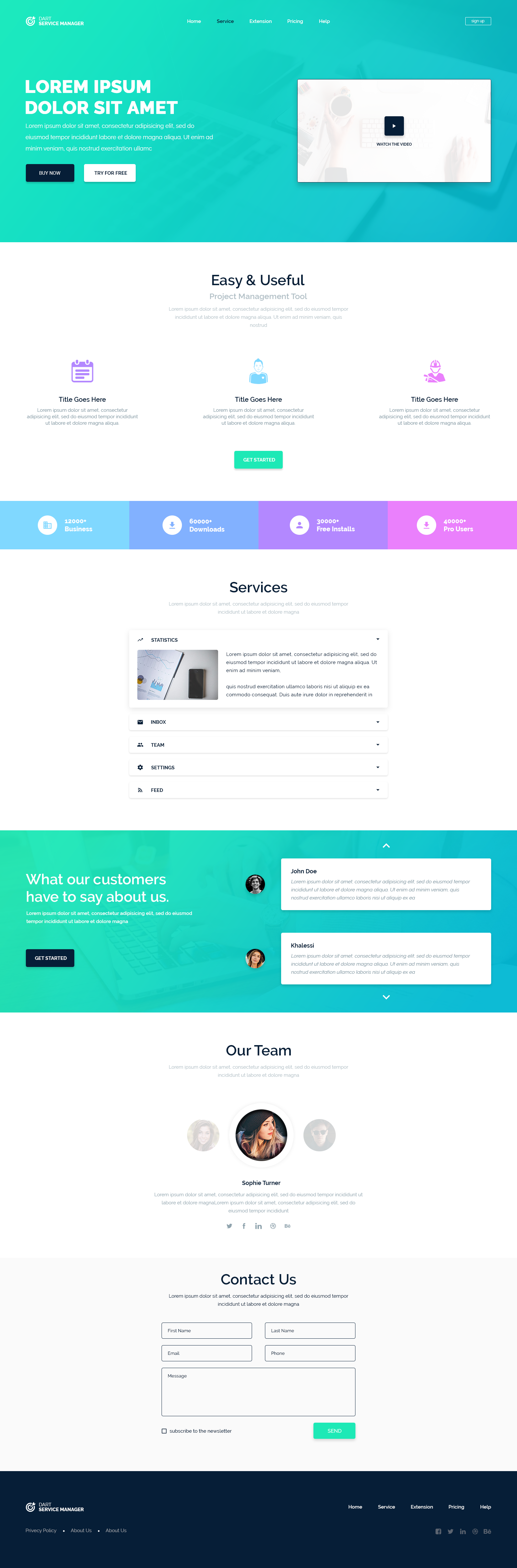
Здравствуйте. Я новичок, у меня есть много вопросов, начала верстать вот такой макет:

1.Пытаюсь использовать методологию бэм . сonteiner тогда будет считаться отдельным блоком?Правильная ли разметка по бэм на данный момент?div class="header__wrap"мне кажется не правильно записан?
<title>Lorem</title>
<link rel="stylesheet" type="text/css" href="css/header.css" />
</head>
<body>
<header class="header">
<div class="conteiner">
<div class="header__wrap">
<div class="logo">
<div class="logo__image">
<a href="#"
><img src="img/header/logo-header.svg" alt="Logotip"
/></a>
</div>
<div class="logo__name">Dart
service manager</div>
</div>
<nav class="menu">
<ul class="menu__list">
<li class="menu__item"><a href="#">Home</a></li>
<li class="menu__item"><a href="#">Services</a></li>
<li class="menu__item"><a href="#">Extension</a></li>
<li class="menu__item"><a href="#">Pricinq</a></li>
<li class="menu__item"><a href="#">Help</a></li>
</ul>
</nav>
<button class="signbtn__btn signbtn">
<a href="">Sign up</a>
</button>
</div>
<!-- wrap-->
<div class="welcome">
<div class="welcome__title title">lorem Ipsum
Dolor sit amet</div>
<div class="welcome__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamc
laboris nisi ut
aliquip ex ea commodo consequat.
</div>
<button class="welcome__buy button"><a href="">Buy now</a></button>
<button class="welcome__free button">
<a href="">Try for free</a>
</button>
</div>
<!-- eo.welcome -->
<div class="video">
<video></video>
</div>
</div>
<!-- eo.conteiner -->
</header>
<!-- eo.header -->
Немного написала код css, что исправить с точки зрения методологии бэм?
@import url(reset.css);
.header {
background: linear-gradient(16.3deg, #00b8d4 7.24%, #1de9b6 92.76%), #061e37;
max-width: 100%;
height: 100%;
}
.header .conteiner {
max-width: 1443px;
position: relative;
margin: 0 auto;
}
.header .conteiner .header__wrap {
padding-top: 49px;
display: flex;
justify-content: space-between;
flex: 0 1 33%;
}
.logo {
display: inherit;
flex: 0 1 15%;
}
.logo .logo__image {
max-width: 100%;
}
.logo .logo__name {
font-size: 15px;
line-height: 15px;
text-transform: uppercase;
}
.menu {
flex: 0 1 30%;
}
.menu ul {
display: flex;
justify-content: space-between;
}
.menu ul li {
list-style-type: none;
font-size: 15px;
line-height: 25px;
}
.signbtn {
max-width: 82px;
max-height: 28px;
font-size: 12px;
line-height: 25px;
background: rgba(0, 0, 0, 0.0001);
border: 1px solid #ffffff;
border-radius: 5px;
color: #ffffff;
}
2.Я пытаюсь сделать сайт сразу адаптивным используя медиа запросы и флексбоксы,
читала при адаптиве мы не должны ставить нигде фиксированных значений. Но например кнопка .signbtn если ей ставить max-width то она занимает размер своей заполненной области, то есть меньше своего заданного значения. Если расширять её padding, то теряется смысл её уменьшения. Или я не правильно понимаю что когда мы уменьшаем экран, у нас нет места в строке, размер кнопки должен уменьшаться, а не выходить за размер conteiner.
3.Хорошей ли практикой считается использование % в отступах,размеры блоках? Большинство видео которые мне попадаются по адаптиву используется только max, min, и медиа запросы. Можете ли вы подсказать что посмотреть или почитать хорошее по адаптивной верстке?
4.Блок services и our team можно ли их сделать без javascript?или пропустить эти блоки.
Буду рада если кто-то захочет консультировать и по другим вопросам, в личных сообщениях или в другом месте.