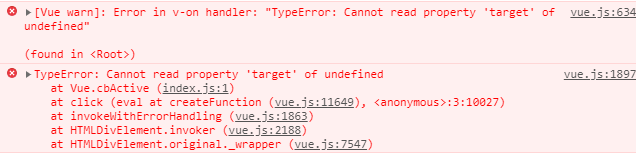
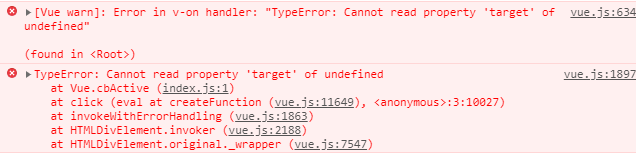
Пытался создать табуляцию, однако вылезает эта ошибка
 HTML
HTML
<div class="callback-img-block__green-round">
<div class="callback-img-block__img callback-img-block_img_1" @click="cbActive()"></div>
</div>
<div class="callback-img-block__img callback-img-block_img_2 callback-img-block_img_2_pos" @click="cbActive()"></div>
<div class="callback-img-block__img callback-img-block_img_3 callback-img-block_img_3_pos" @click="cbActive()"></div>
<div class="callback-img-block__img callback-img-block_img_4 callback-img-block_img_4_pos" @click="cbActive()"></div>
<div class="callback-img-block__img callback-img-block_img_5 callback-img-block_img_5_pos" @click="cbActive()"></div>
<div class="callback-img-block__img callback-img-block_img_6 callback-img-block_img_6_pos" @click="cbActive()"></div>
Vue.JS
cbActive: function(event){
const cbAll = document.querySelectorAll('.callback-person-block');
for(i=0; i<cbAll.length;i++){
cbAll[i].classList.remove('callback-person-block_active');
}
if(event.target.classList.contains('callback-img-block_img_1')) {
cbAll[0].classList.add('callback-person-block_active');
} else if(event.target.classList.contains('callback-img-block_img_2')) {
cbAll[1].classList.add('callback-person-block_active');
} else if(event.target.classList.contains('callback-img-block_img_3')) {
cbAll[2].classList.add('callback-person-block_active');
} else if(event.target.classList.contains('callback-img-block_img_4')) {
cbAll[3].classList.add('callback-person-block_active');
} else if(event.target.classList.contains('callback-img-block_img_5')) {
cbAll[4].classList.add('callback-person-block_active');
} else if(event.target.classList.contains('callback-img-block_img_6')) {
cbAll[5].classList.add('callback-person-block_active');
}
}
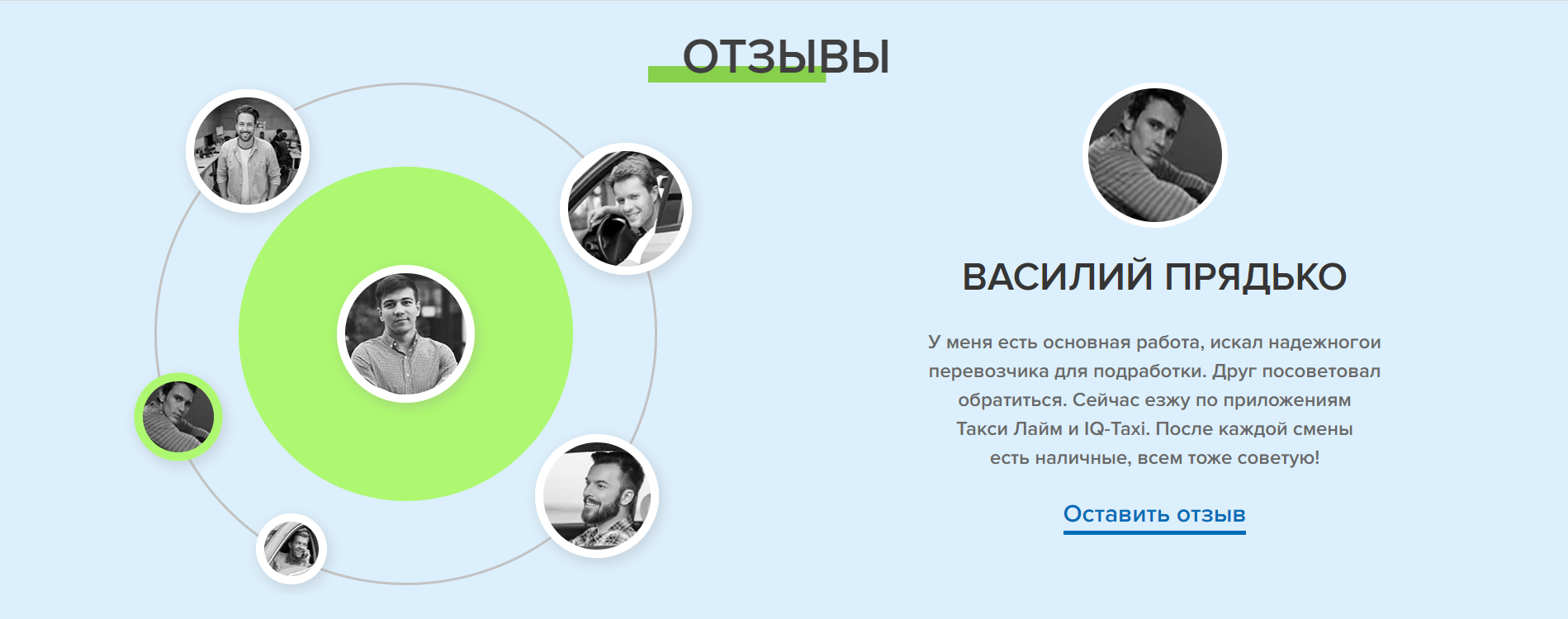
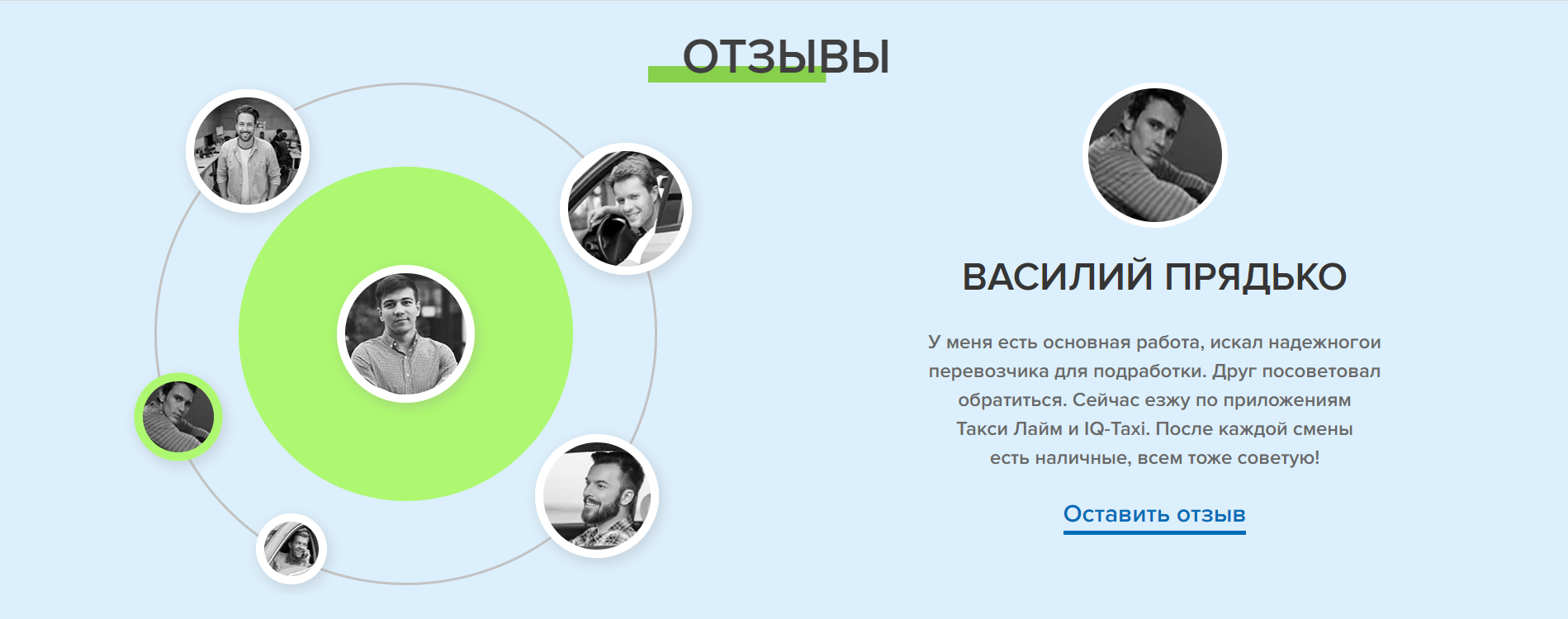
Как это выглядит: