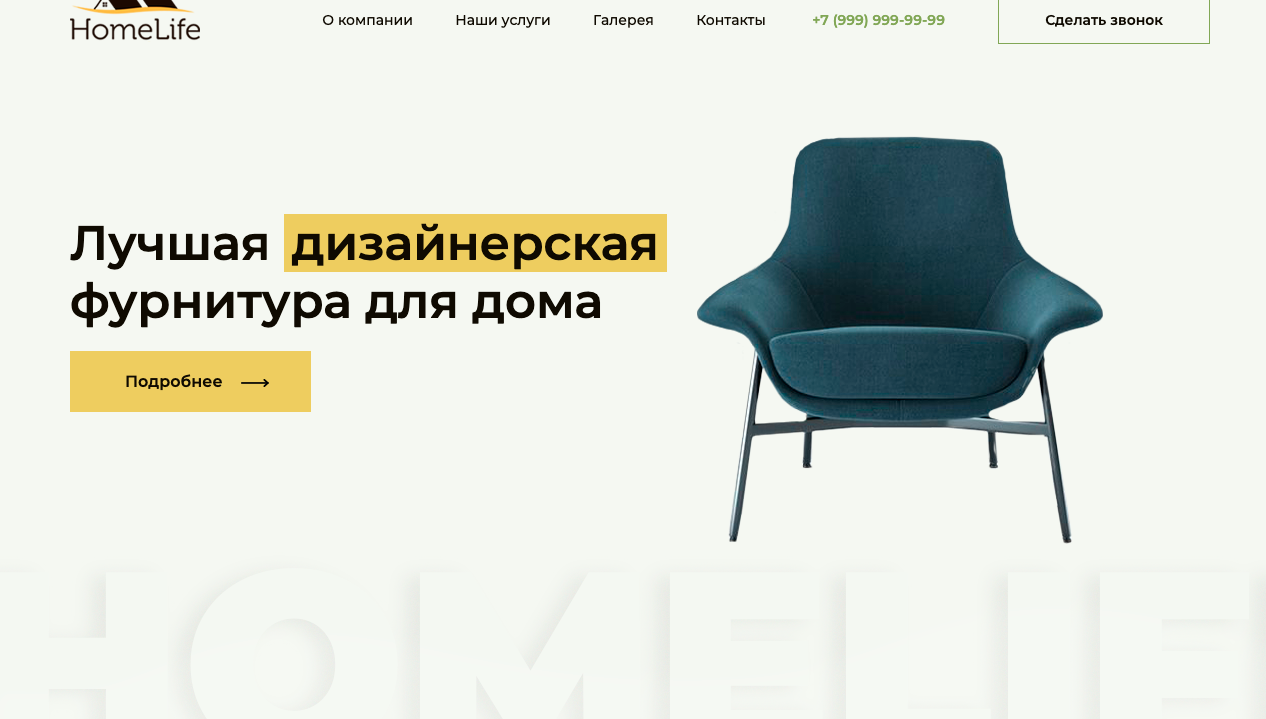
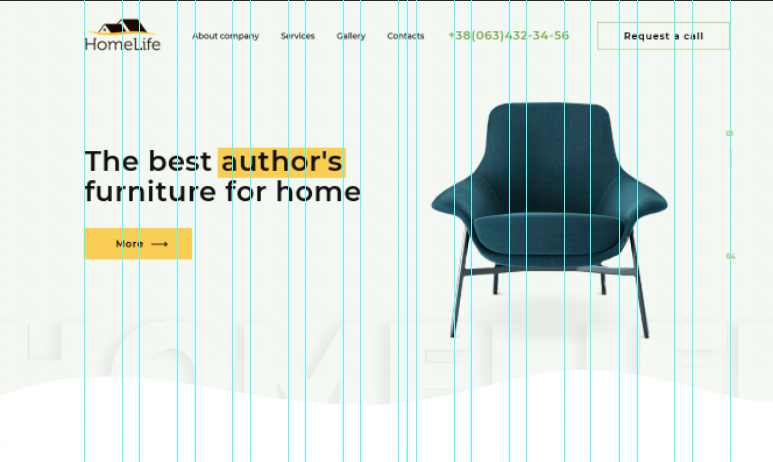
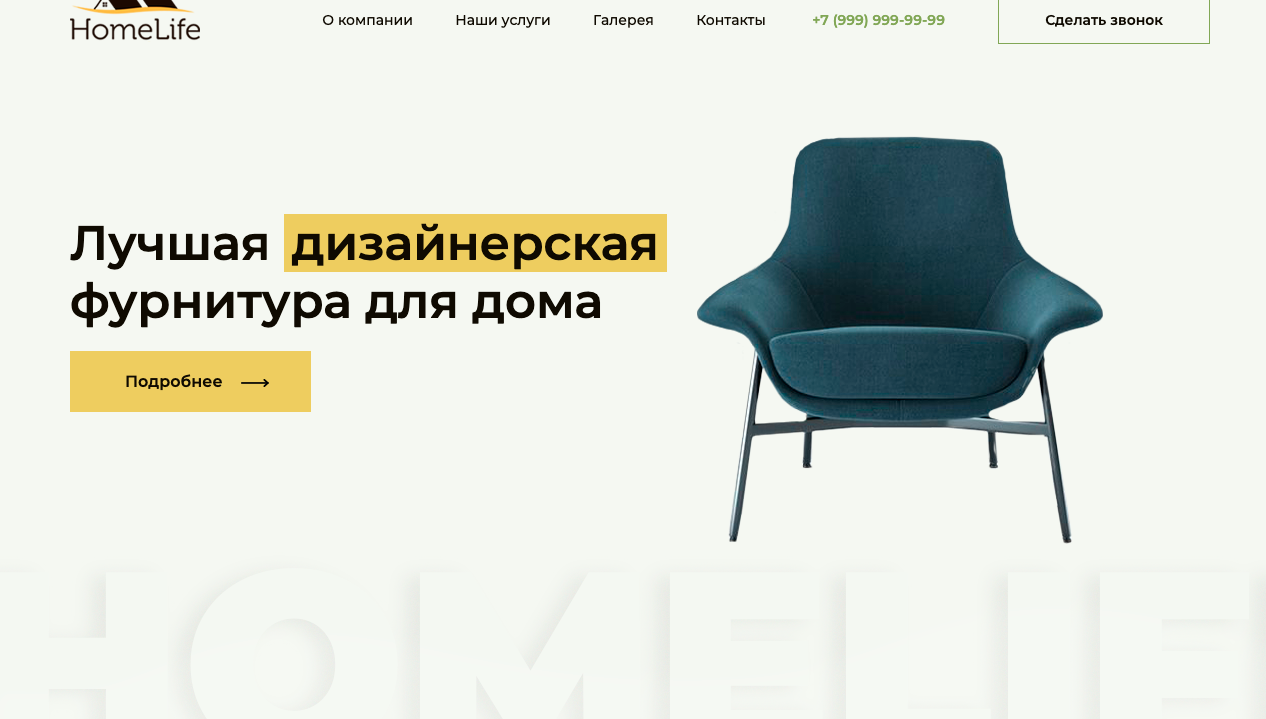
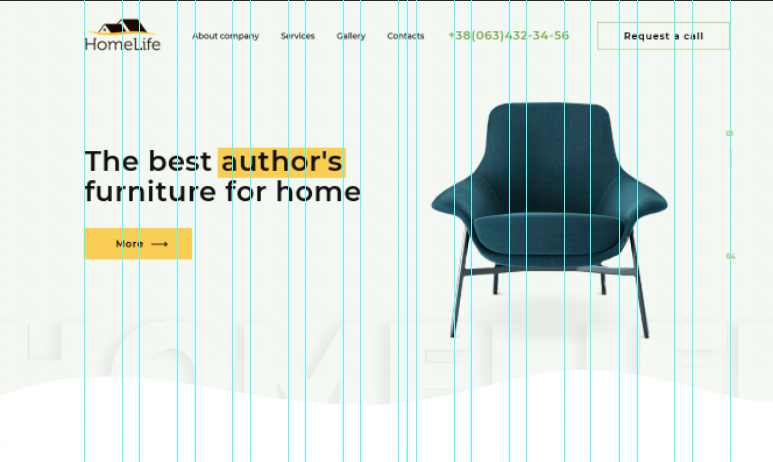
Целый день пытаюсь решить эту проблему, но никак не получается. Либо все меняет свое положение, либо картина не прижимается к краю, либо она вообще на дне сайта (в конец уходит). Для ясности я приложил и скрин макета, и скрин сайта. Также приложил код (речь идет о картинке с надписью homelife)
<section>
<div class="chair">
<div class="container">
<div class="chair__inner">
<div class="chair__title">
Лучшая <a class="chair__word">дизайнерская</a> фурнитура для дома
</div>
<div class="chair__button">
Подробнее
<img class="chair__arrow" src="/Users/amirdavlatov/Documents/arr.png">
</div>
<div class="chair__img">
<img src="/Users/amirdavlatov/Documents/img-chair.png">
</div>
</div>
</div>
<div class="chair__bgimg">
<img src="/Users/amirdavlatov/Documents/homelife bottom.png">
</div>
<div class="chair__wave">
<img src="/Users/amirdavlatov/Documents/wave.png" width="1170">
</div>
</div>
</section>
.container{
color: #0f0a00;
max-width: 1170px;
margin: 0 auto;
padding: 0px 15px;
font-family: 'Montserrat', sans-serif;
}
.chair{
background-color: #f5f8f1;
overflow: hidden;
}
.chair__inner{
display: flex;
justify-content: space-between;
}
.chair__wave{
display: flex;
margin-top: 450px;
}
.chair__img{
padding-top: 90px;
padding-right: 107px;
}
.chair__title{
padding-top: 168px;
font-size: 48px;
min-width: 475px;
font-weight: 600;
color: #0f0a00;
}
.chair__word{
background-color: #edce47;
padding: 0px 8px;
}
.chair__button{
background-color: #edce47;
padding: 21px 0px;
padding-left: 55px;
font-size: 16px;
font-weight: 600;
min-width: 165px;
position: absolute;
margin-top: 305px;
}
.chair__arrow{
padding: 0px 42px 0px 14px;
}
.chair__bgimg{
position: absolute;
}