Проблема такая, у меня 8 svg логотипов, я использую бутстрап 4 и всё лежит в одной строке ( а строка в контейнере, а он в секции, т е всё по правилам вроде как )
На десктопе они стоят:
3 3 3 3
3 3 3 3
На планшете так:
4 4 4
4 4 4
А на телефоне должны:
6 6
6 6
Но никак на xs-разрешение не выходит адаптировать!
Перекрутила код, как только могла, решение так и не находится :(
Сам код для примера:
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-6">
<div class="logo1"></div>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-6">
<div class="logo2"></div>
</div>
/*и так же ещё 3 раза; logo(3,4,5,....)*/
</div>
</div>
.logo1{
background: url(../image.svg) no-repeat center;
height: 40px;
width: 120px;
}
.logo2{
/*другой юрл*/
}
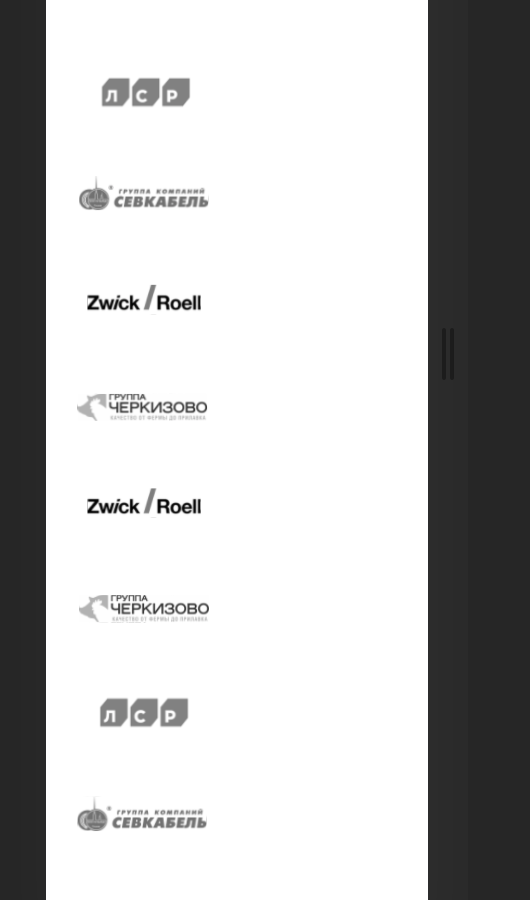
Это скрины как оно ломается на телефоне:
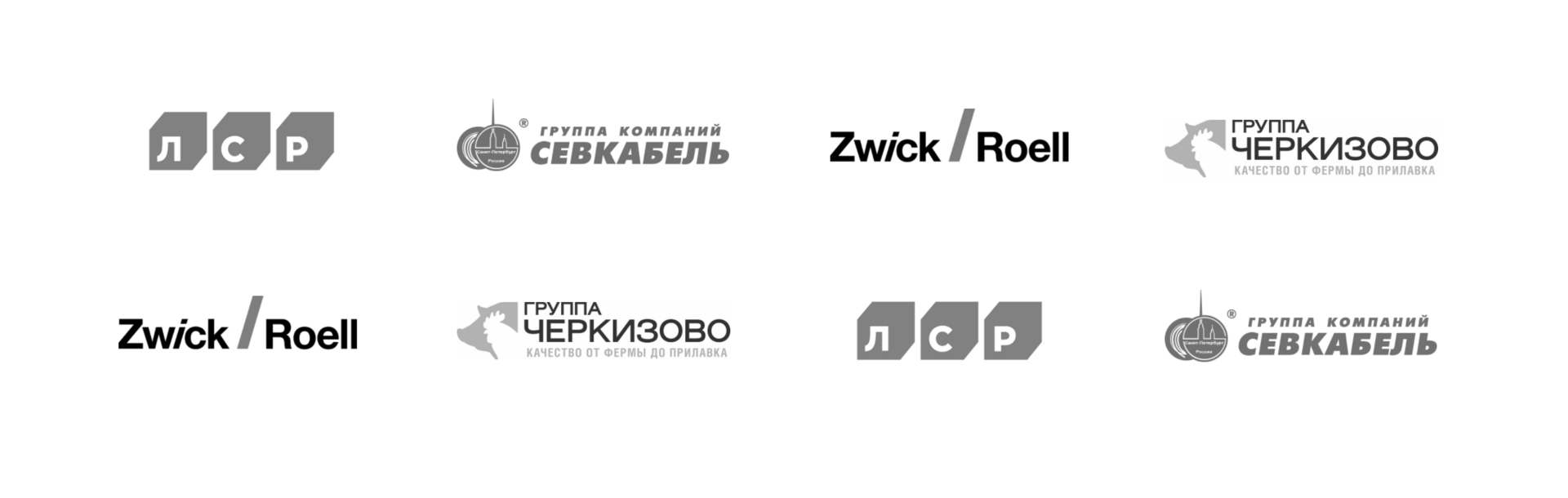
Для компьтеров

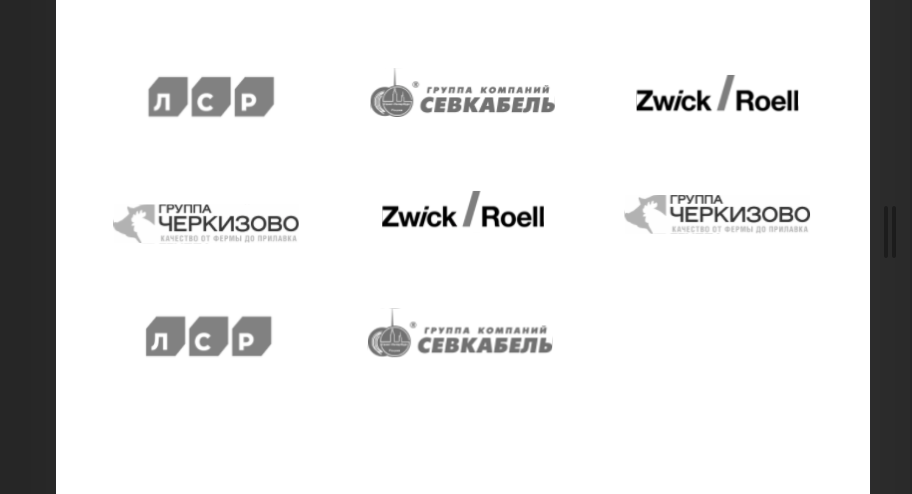
Для планшетов

Для телефонов

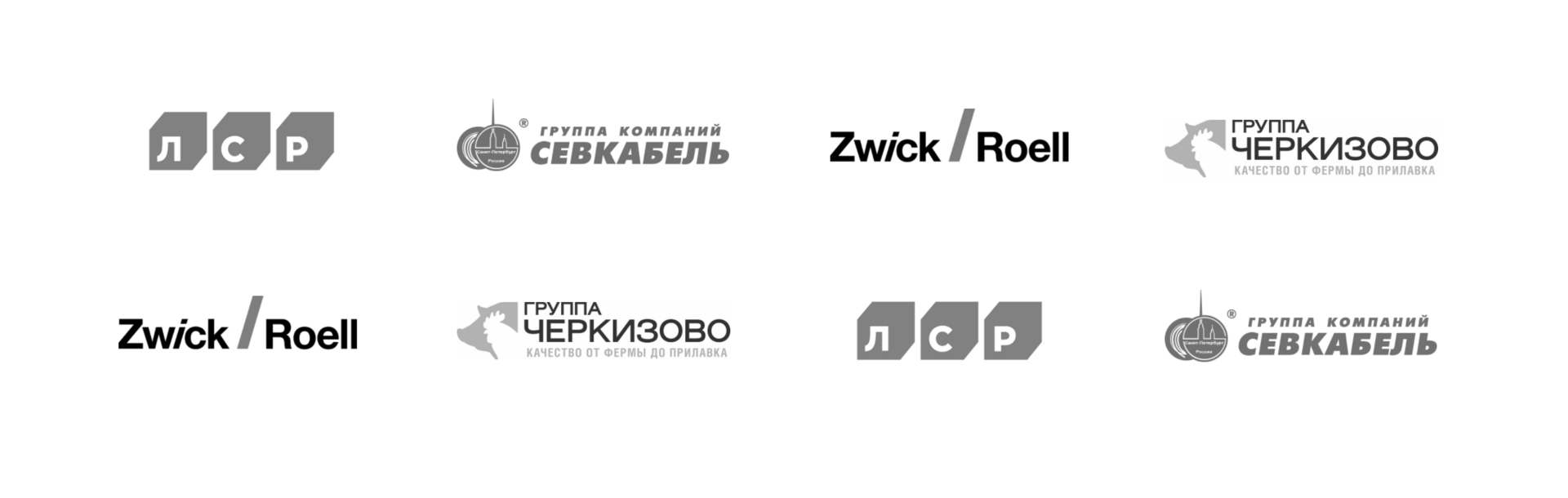
Такая же проблема в другом месте, и тоже не адаптируются элементы на телефоне
Спасибо!