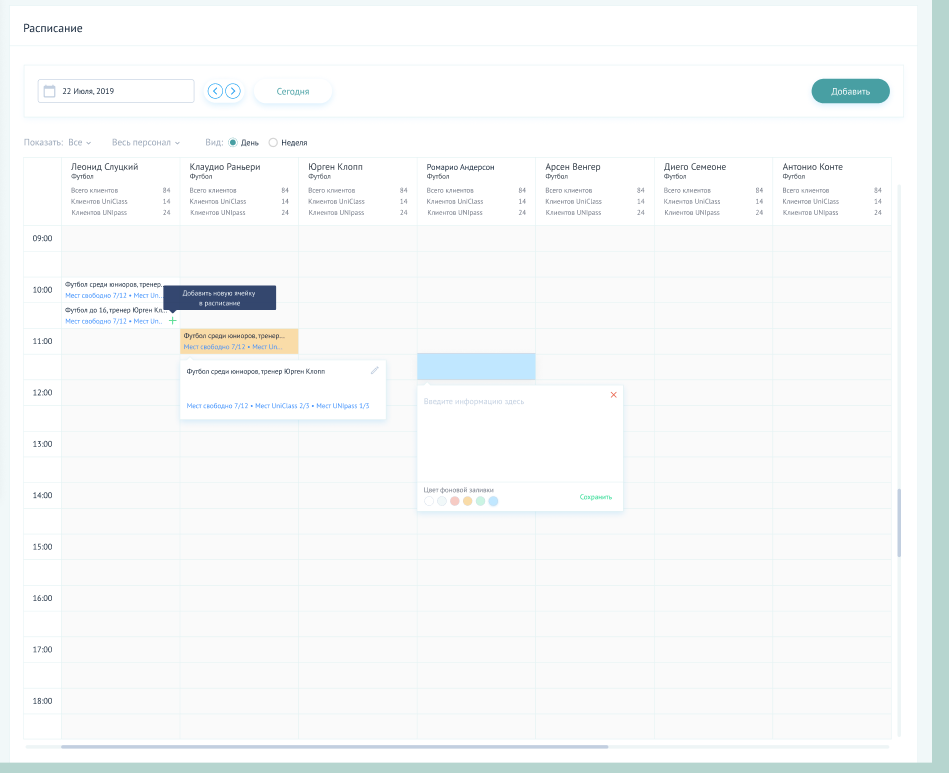
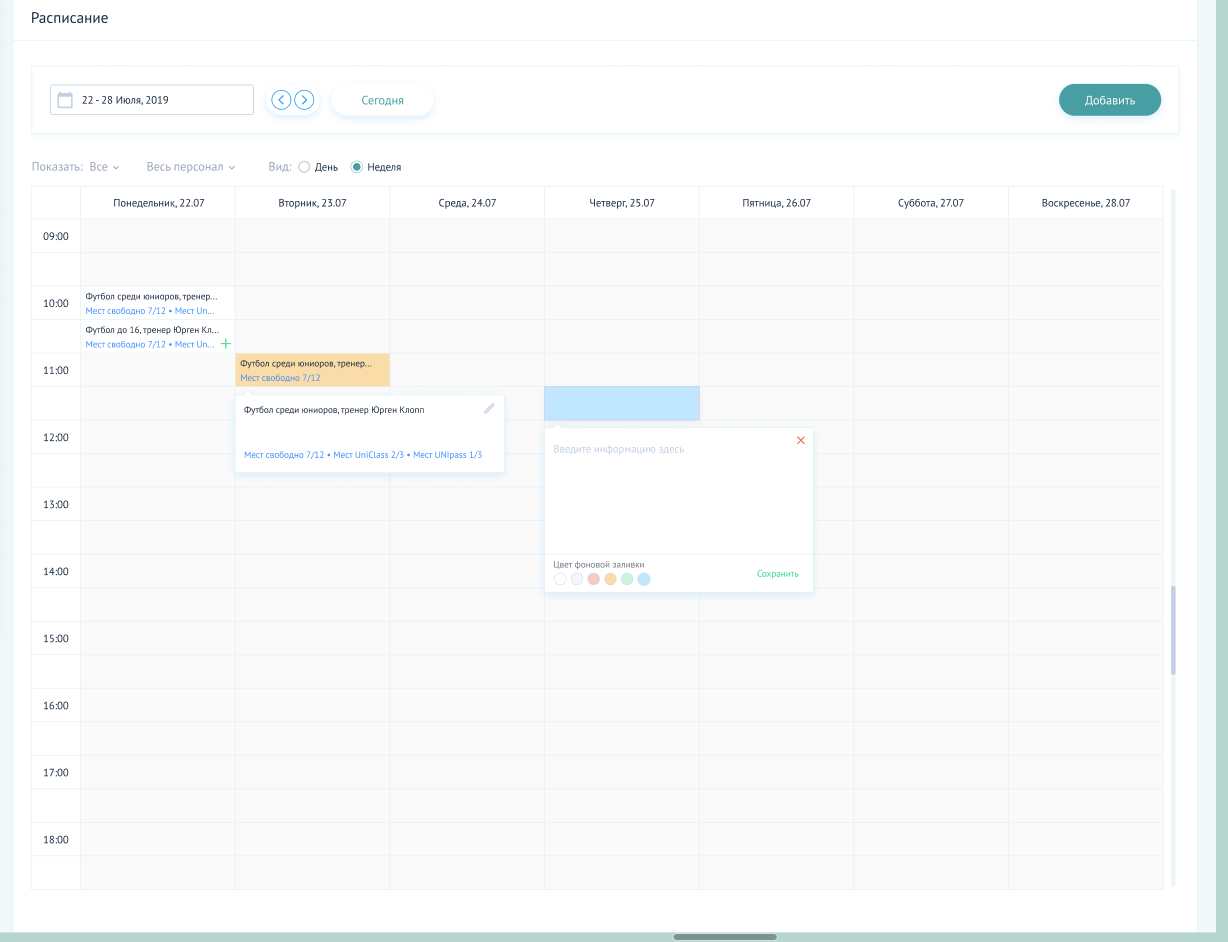
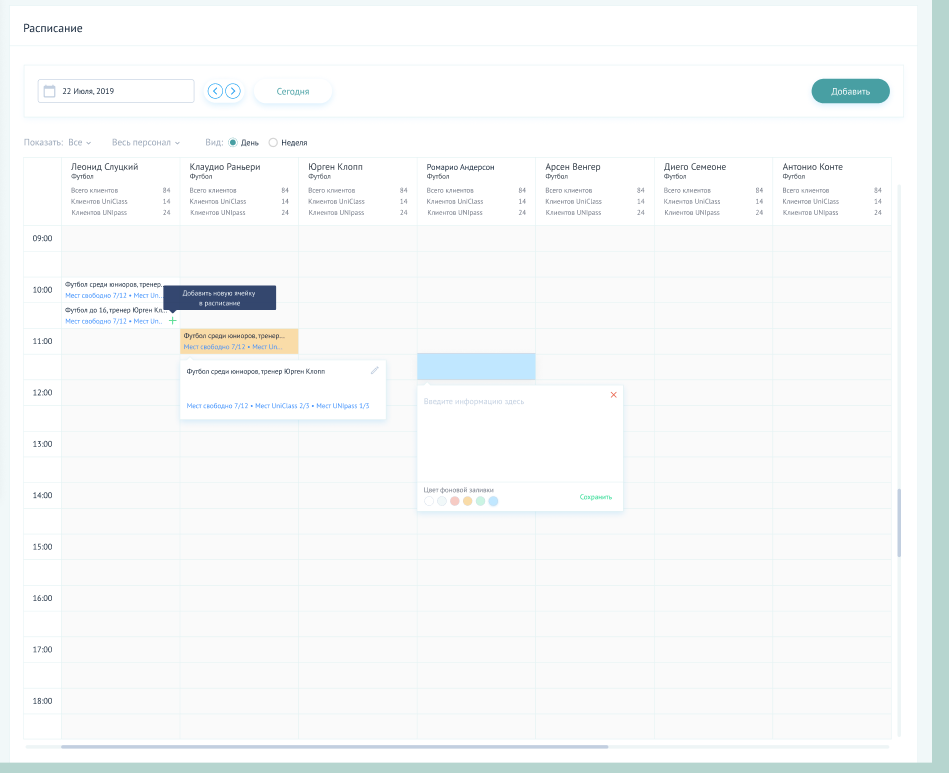
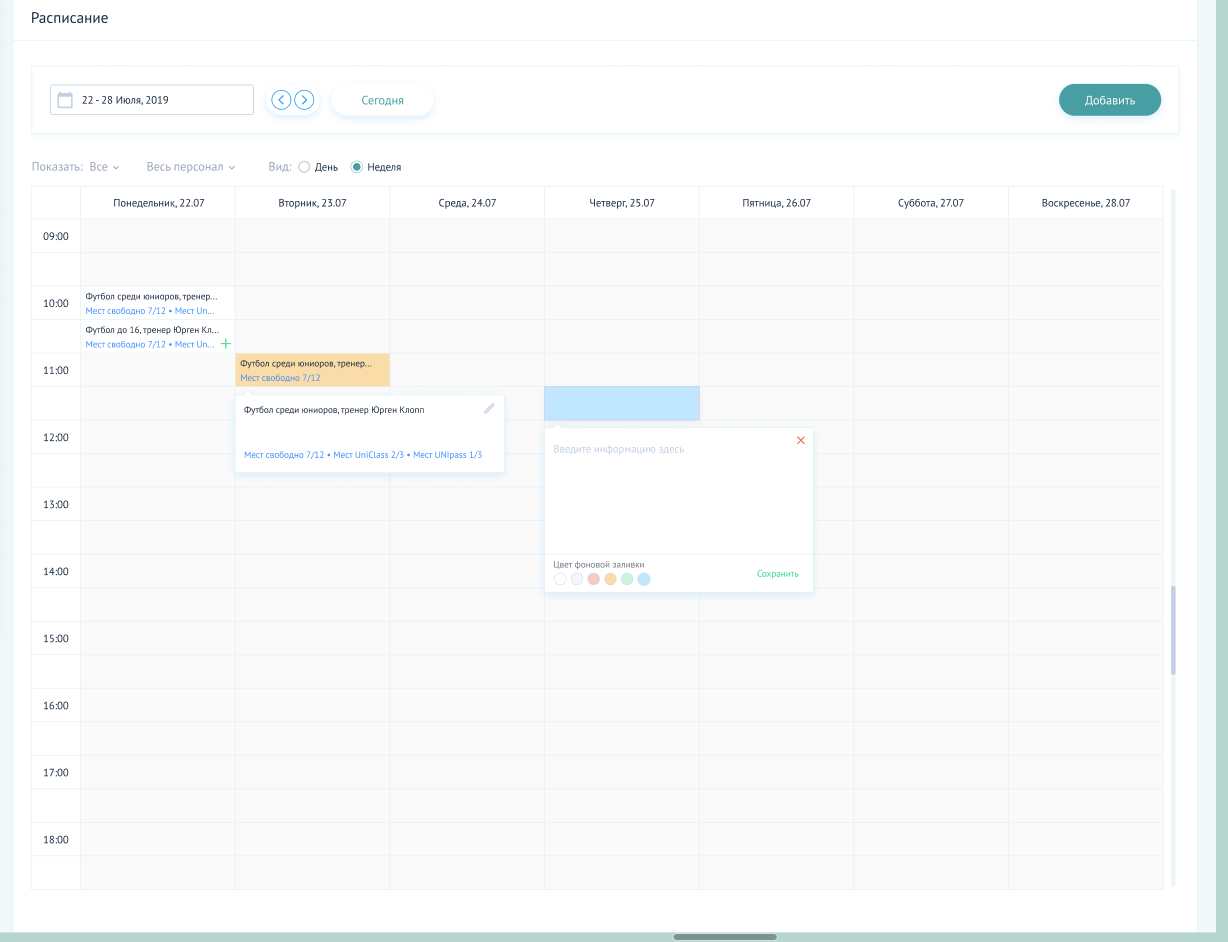
Всем привет. Не могу построить логику для верстки данной таблицы


Делаю я все это на nuxt'e.
Для начало, как мне отслеживать ячейки, чтобы при добавлений данных я не ошибся ячейкой? Я думаю добавить каждому
id, и при клике отсылать id и с помощью filter находить нужный массив объекта по id.
Также как поставить появляющийся input div под нажатой ячейкой? Верстать для каждой ячейки появляющийся input div блок такое себе, но и другого варианта пока не нашел.
Заранее благодарю за ответы)