Есть 3 ползунка, значения которых передаются в 3 input text при помощи JQuery. Vue выполняет роль калькулятора(складывает переданные значения).Однако он не видит значения, которые JQuery передал в поля ввода.
Как сделать так, чтобы Vue видел эти значения и реагировал на их изменения?(когда я заполняю эти поля вручную - всё работает)
HTML
<input type="text" step="1" min="4" max="20" class="calculator-block__range calculator-block_range_1" name="my_range" data-grid="true" data-force-edges="true" data-min="4" data-max="20" data-step="1" data-values="1, 8.25, 15.5, 22.75, 30">
<!--/.Первый ползунок -->
<input type="text" @input="price()" v-model="pr1" class="calculator-block__result-x">
<!--/.Первое текстовое поле с результатом -->
<!-- -------------------------------------------------------------------------------------------- -->
<input type="text" step="1" min="4" max="20" class="calculator-block__range calculator-block_range_2" name="my_range" data-grid="true" data-force-edges="true" data-min="4" data-max="20" data-step="1" data-values="1, 8.25, 15.5, 22.75, 30">
<!--/.Второй ползунок -->
<input type="text" @input="price()" v-model="pr2" class="calculator-block__result-y">
<!--/.Второе текстовое поле с результатом -->
<!-- -------------------------------------------------------------------------------------------- -->
<input type="text" step="1" min="4" max="20" class="calculator-block__range calculator-block_range_3" name="my_range" data-grid="true" data-force-edges="true" data-min="4" data-max="20" data-step="1" data-values="1, 8.25, 15.5, 22.75, 30">
<!--/.Третий ползунок -->
<input type="text" @input="price()" v-model="pr3" class="calculator-block__result-z">
<!--/.Третье текстовое поле с результатом -->
<!-- -------------------------------------------------------------------------------------------- -->
<span class="calculator-block__result">{{val}}</span>
<!--/.Результат вычислений(Vue JS) -->
JQuery
var $range1 = $(".calculator-block_range_1"),
$range2 = $(".calculator-block_range_2"),
$range3 = $(".calculator-block_range_3"),
$result1 = $(".calculator-block__result-x"),
$result2 = $(".calculator-block__result-y"),
$result3 = $(".calculator-block__result-z");
var track1 = function (data) {
$result1.val(+data.from);
};
var track2 = function (data) {
$result2.val(+data.from);
};
var track3 = function (data) {
$result3.val(+data.from);
};
$(".calculator-block_range_1").ionRangeSlider({
onStart: track1,
onChange: track1,
onFinish: track1,
onUpdate: track1
});
$(".calculator-block_range_2").ionRangeSlider({
onStart: track2,
onChange: track2,
onFinish: track2,
onUpdate: track2
});
$(".calculator-block_range_3").ionRangeSlider({
onStart: track3,
onChange: track3,
onFinish: track3,
onUpdate: track3
});
Vue JS
var app = new Vue({
el: '.wrapper',
data: {
val: 1000,
pr1: 10,
pr2: 2,
pr3: 5
},
computed: {
price(){
return this.val = +this.pr1 + +this.pr2+ +this.pr3 ;
}
}
});
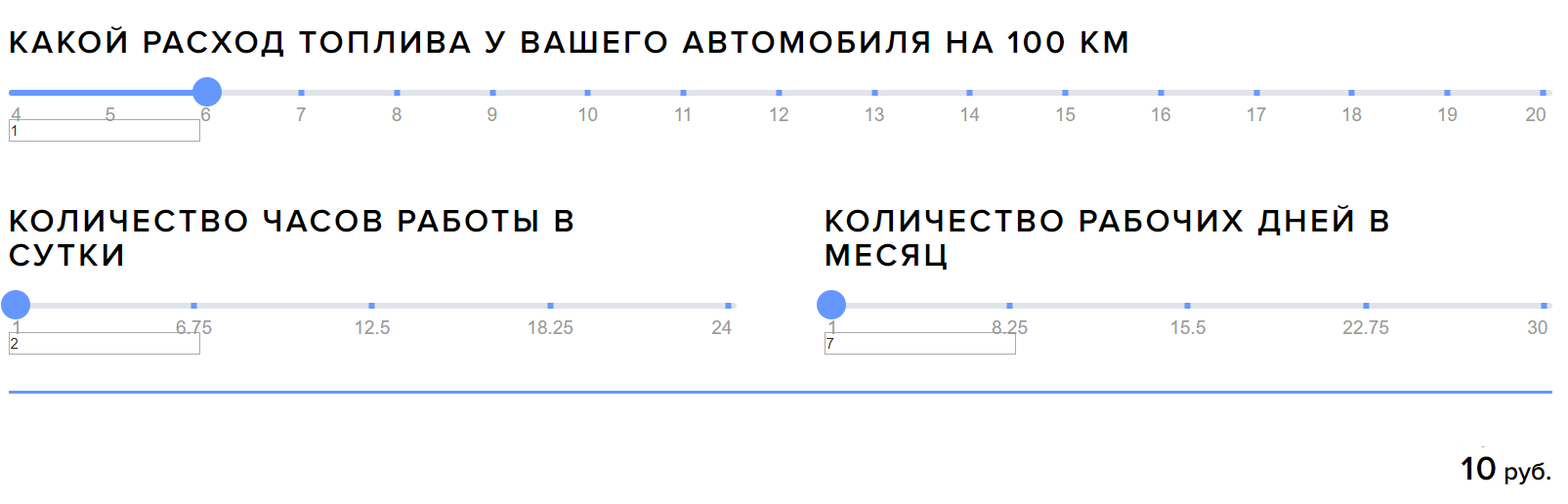
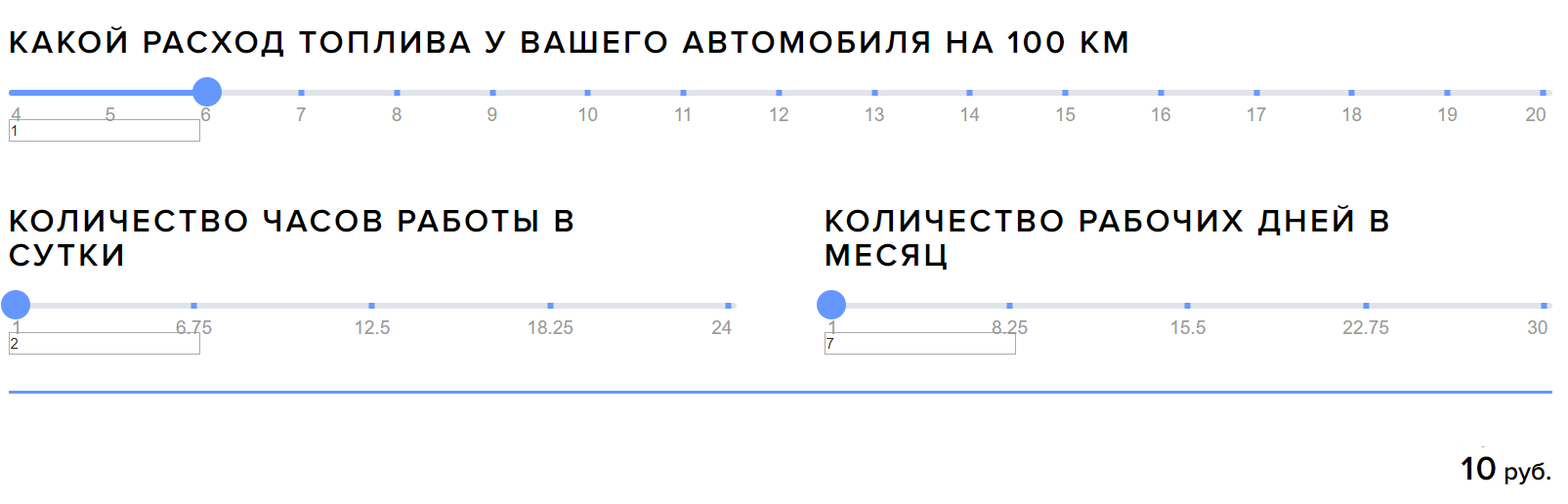
Как это выглядит