Чтобы в принципе верстать макеты, а нестандартного тут ничего нет (вообще, какие стандарты-то?) тебе необходимо уметь видеть его логические части.
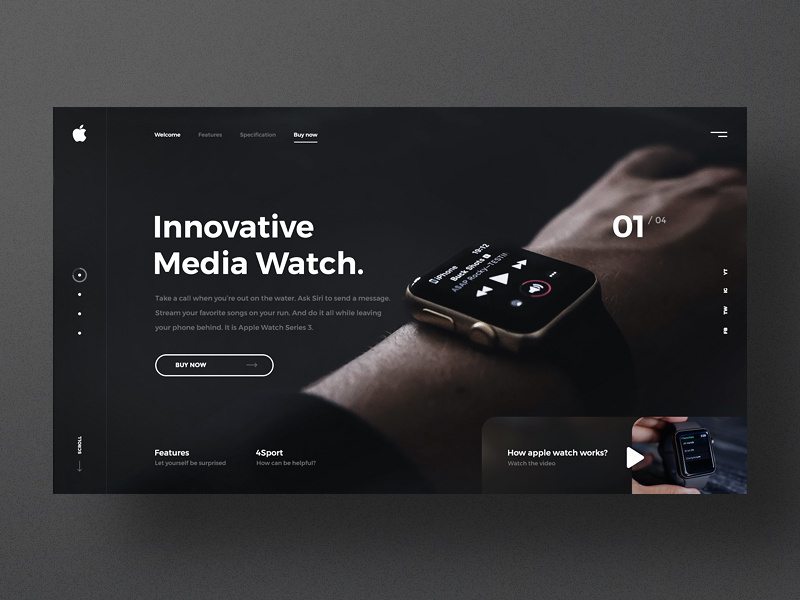
В данном примере есть шапка, которая к карусели никак не относится, кроме того, что «лежит» поверх.
Сама карусель это другой уровень, как я понимаю презентация во весь экран со сменой снизу вверх, следовательно, у тебя слайды с навигацией слева, абсолютно спозиционированной поверх всех слайдов, ведь тебе надо отобразить и сменить весь слайд безболезненно, внутри него уже простая колоночная разбивка с отступами + абсолютно спозиционированный блок для запуска видео.
Впрочем, самый безболезненный путь → сверстать все на абсолютном позиционировании. А потом обосраться на разных экранах. Поэтому да, флексы\гриды, суть неважно, это необходимое решение + то, что я описал выше.
Ну и немного приправь это дело JS. Где-то в интернетах, я знаю точно, есть уже готовый плагин для такого формата слайдов.