Можно сначала пометить места для вставки, потом вставить вместо пометки.
placeholder - помечает место. Нужно проверить, что пустой спан не виден в карусели, иначе его нужно будет заменить на что-то невидимое.
После загрузки картинки - сконструированный див заменяет placeholder.
Как нибудь так
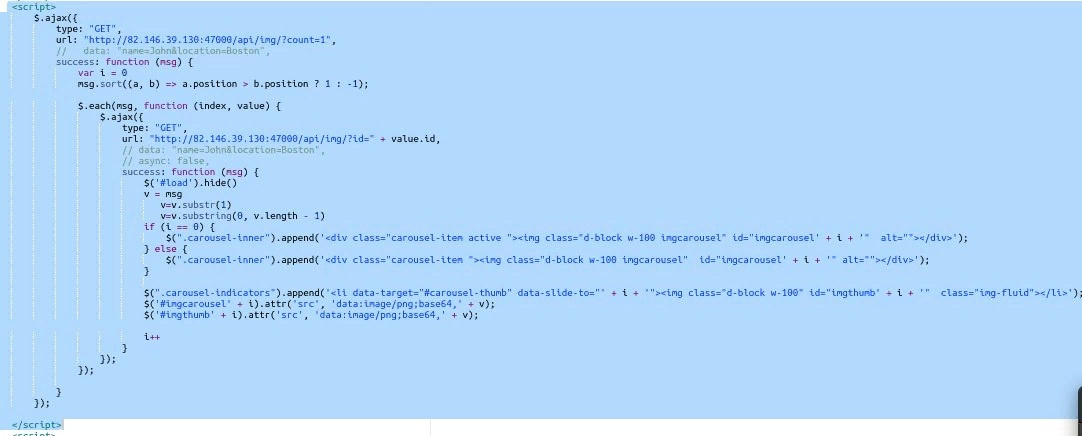
...
$each(msg, function(index,value){
var placeholder=$('<span></span>').appendTo('.carousel-inner');
$.ajax(
...
if(i==0){
placeholder.replaceWidth('<div class...