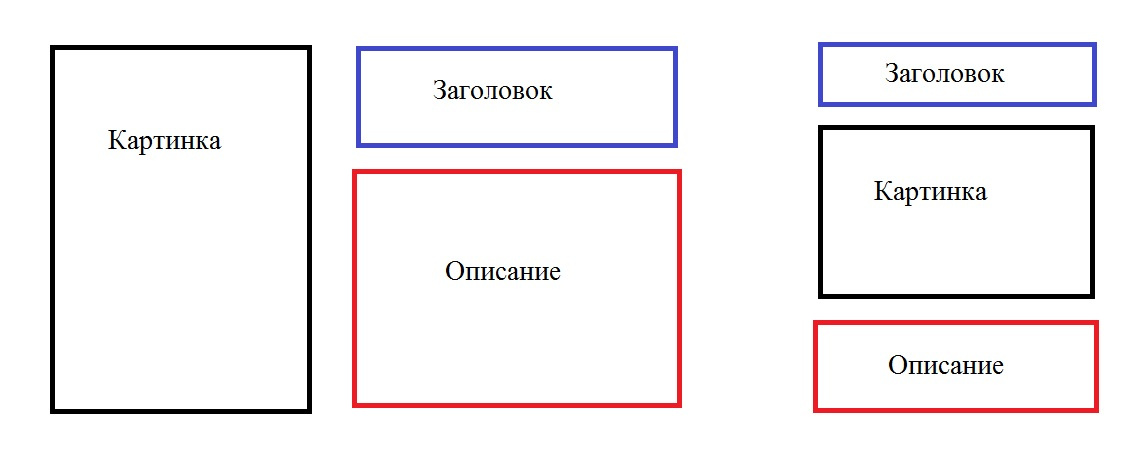
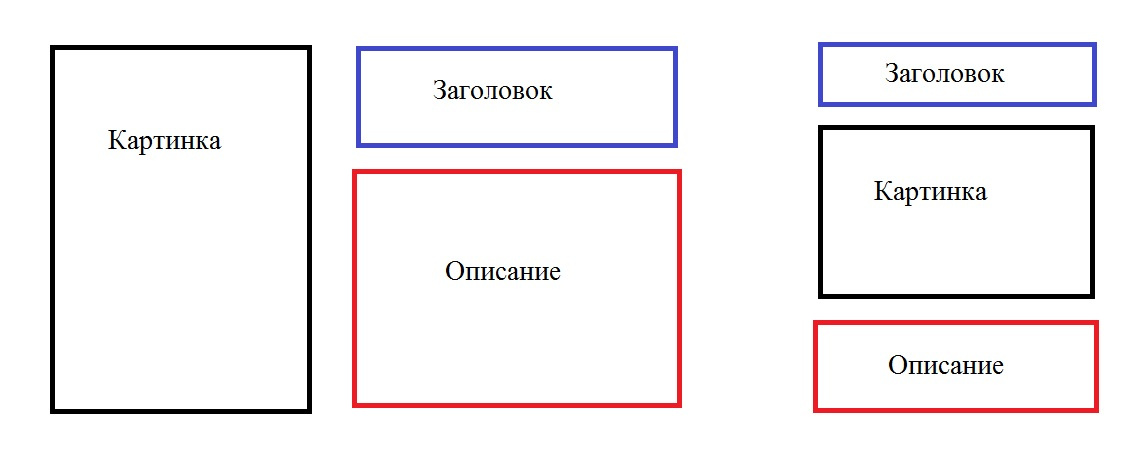
Здравствуйте. Можно ли как-то не используя JS, сделать с помощью CSS, чтобы блоки выглядели вот так на десктопе и мобильном:

При этом в коде нельзя дублировать h1 тег, изначально на десктопе отображался один заголовок, а на мобильном другой. И лишний заголовок просто скрывался с помощью Bootstrap.
Но мне нужно переделать, чтобы только один заголовок был.
Верстка изначально на bootstrap, сейчас код выглядит так:
<div class="small_header col-xs-12 col-md-8 col-md-offset-4"> Заголовок </div>
<div class="block_img col-md-4 col-xs-12"> Картинка </div>
<div class="info_main col-md-8 col-xs-12"> Описание </div>
В таком случае на мобильном всё нормально, а на десктопе съезжает картинка ниже и поднять её получается только сменой положения через "top", но в таком случае она может наезжать на вышестоящие блоки.
Выглядит на десктопе так:

Думал что получится использовать "order-first" с bootstrap 4, но похоже что нет, т.к. он похоже работает только внутри "row", а если поместить все 3 блока в один "row", то описание оказывается под картинкой и сместить его вправо не выходит.
Подскажите пожалуйста, может я чего-то не понимаю и не вижу очевидного пути?
Или всё же это только с использованием JS делается?