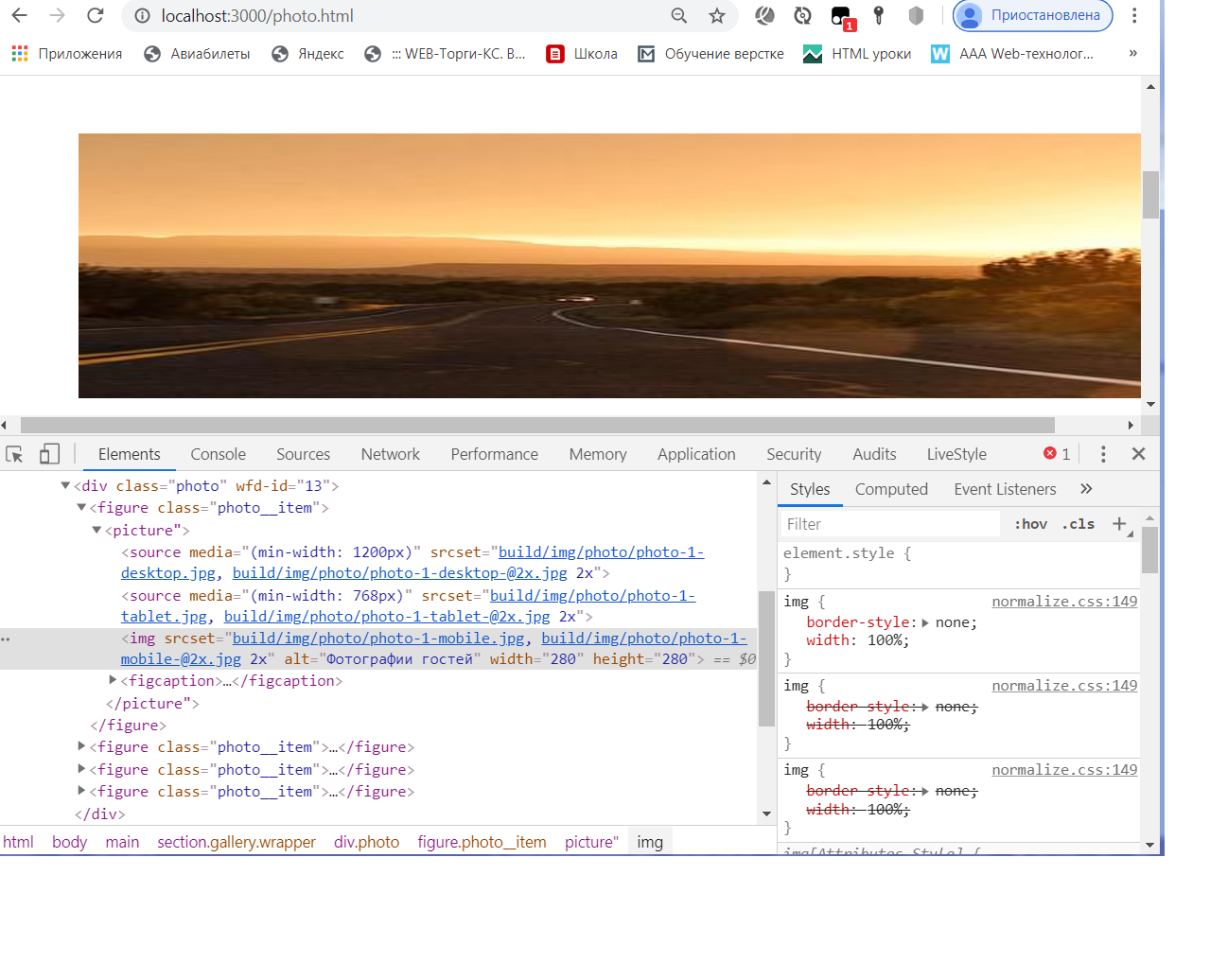
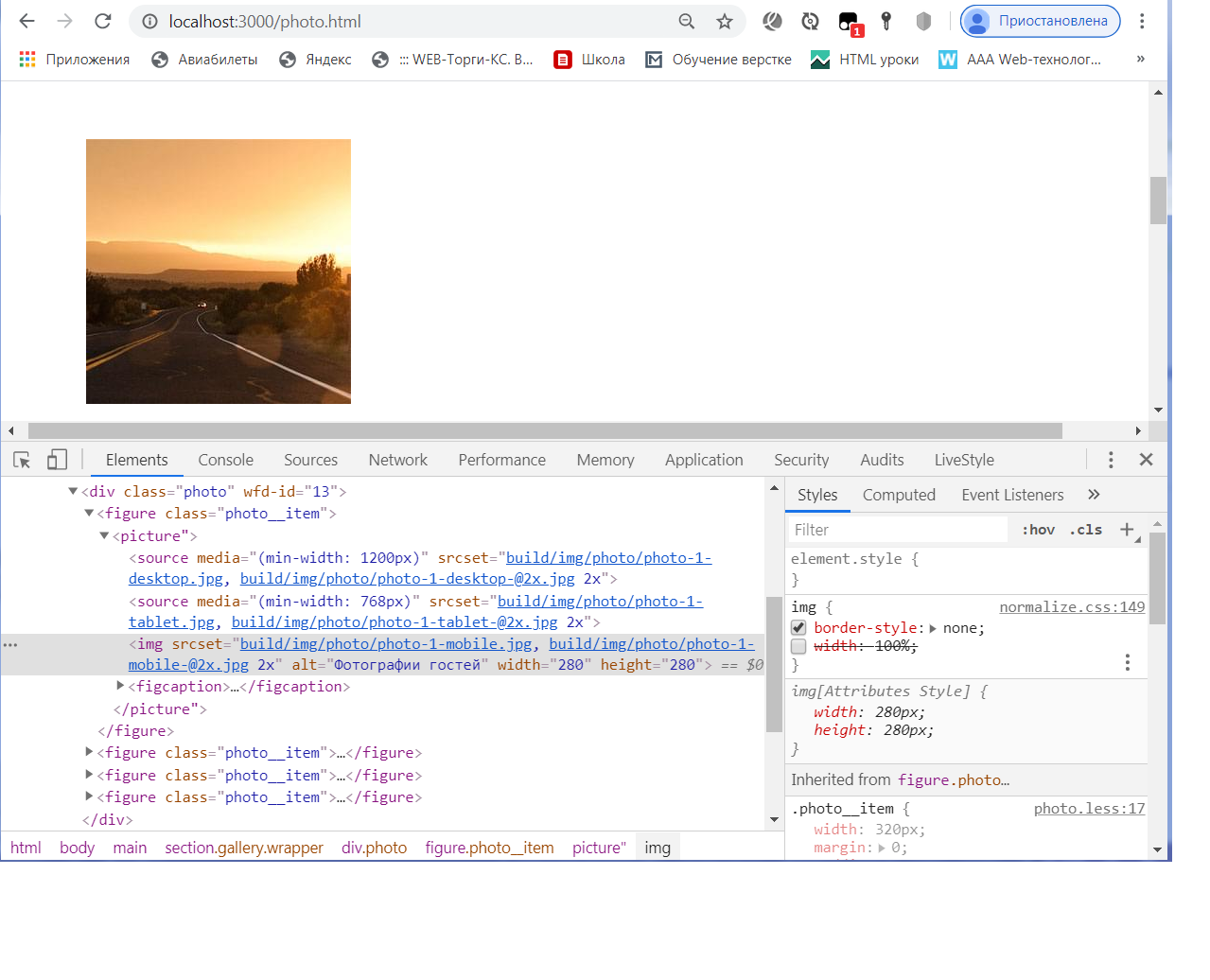
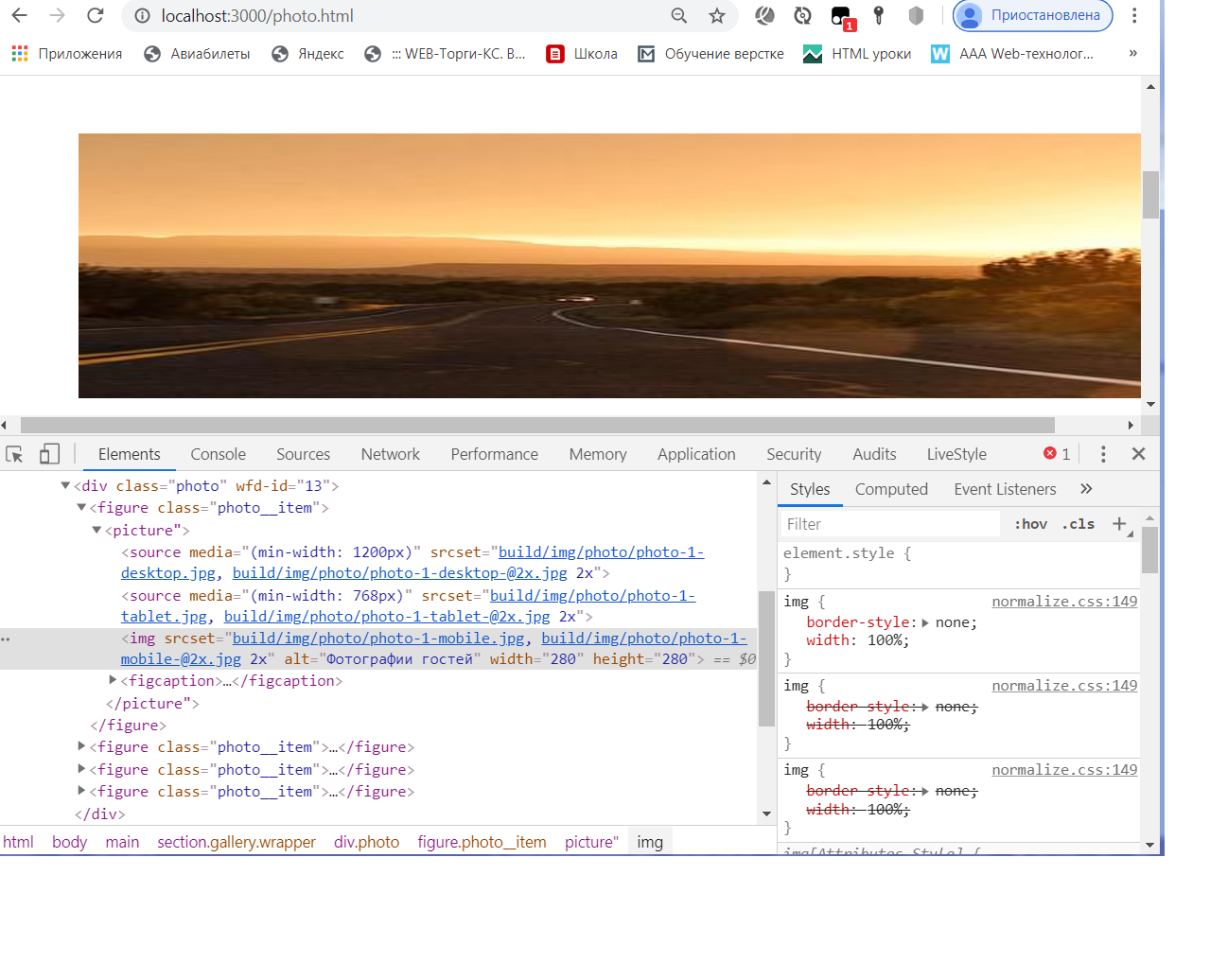
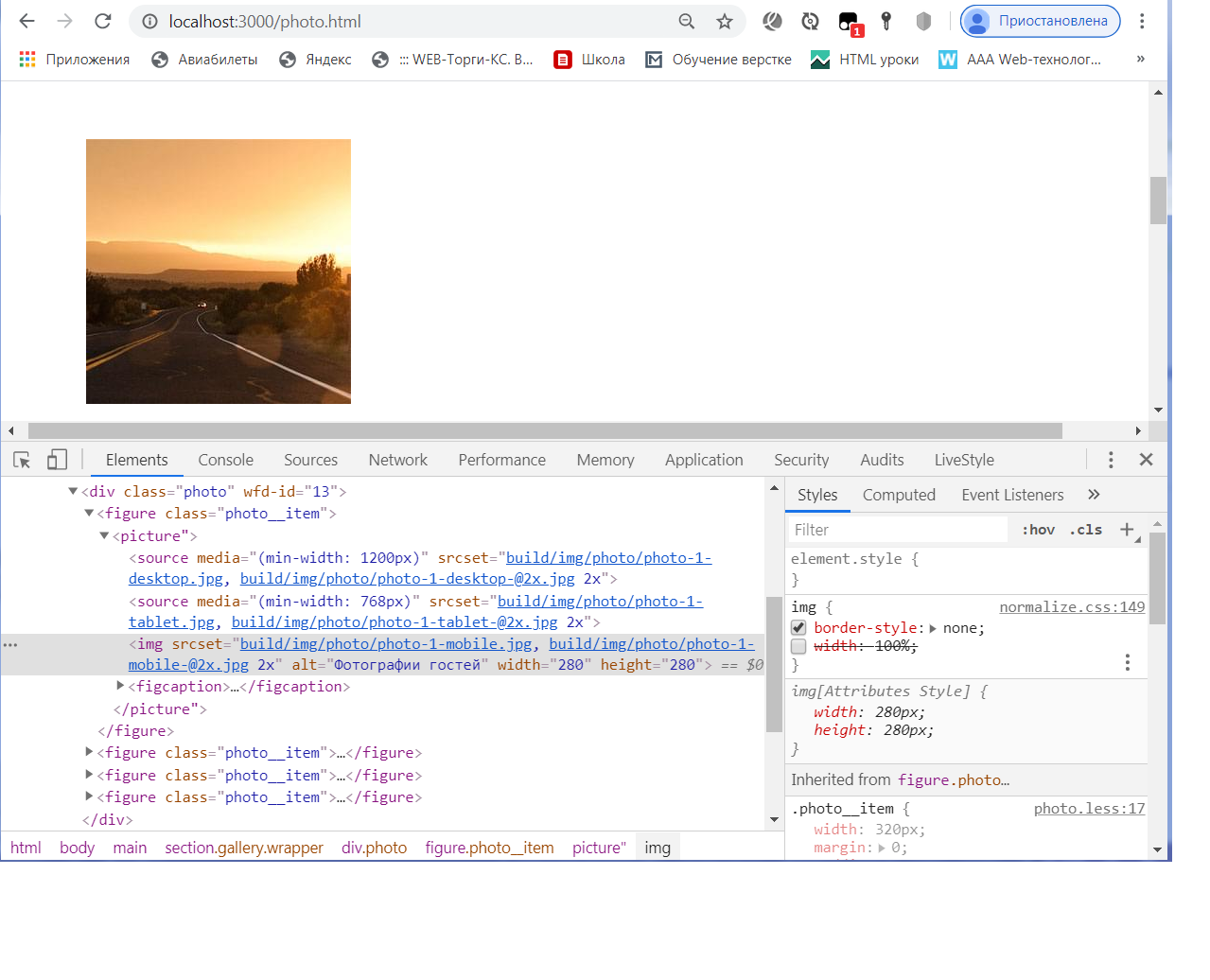
Почему-то не отображаются картинки на странице в теге picture для source media="(min-width: 1200px)" и source media="(min-width: 768px)"
<picture">
<source media="(min-width: 1200px)" srcset="img/photo-desktop.jpg, img/photo-desktop-@2x.jpg 2x">
<source media="(min-width: 768px)" srcset="img/photo-tablet.jpg, img/photo-tablet-@2x.jpg 2x">
<img srcset="img/photo-mobile.jpg, img/photo-mobile-@2x.jpg 2x" alt="Фотографии гостей" width="280" height="280">
</picture>
Отображается только картинка для мобильной версии, которая находится в теге img:
<img srcset="img/photo-mobile.jpg, img/photo-mobile-@2x.jpg 2x" alt="Фотографии гостей" width="280" height="280">
А при увеличении разрешения экрана эта картинка (для мобильных разрешений) просто растягивается на всю ширину экрана. А если я ее закомментирую, - то не отображается ничего. Подскажите, пожалуйста, где у меня ошибка?