<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.403">
<Button
android:id="@+id/games"
style="@style/Widget.AppCompat.Button"
android:layout_width="166dp"
android:layout_height="42dp"
android:background="#5D7FF9"
android:enabled="false"
android:fadeScrollbars="false"
android:selectAllOnFocus="false"
android:text="@string/game"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="16sp"
android:typeface="serif"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.44"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.249" />
<Button
android:id="@+id/settings"
android:layout_width="166dp"
android:layout_height="42dp"
android:layout_marginTop="6dp"
android:background="#5D7FF9"
android:text="@string/setting"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="16sp"
android:typeface="serif"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.444"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/games" />
<Button
android:id="@+id/exit"
android:layout_width="166dp"
android:layout_height="42dp"
android:layout_marginTop="6dp"
android:background="#5D7FF9"
android:text="@string/exit"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="16sp"
android:typeface="serif"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.444"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/settings" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button4"
android:layout_width="78dp"
android:layout_height="31dp"
android:layout_marginTop="4dp"
android:background="#5D7FF9"
android:text="@string/links"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="14sp"
android:typeface="serif"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.591"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.443"
style="?android:attr/buttonBarButtonStyle"/>
<Button
android:id="@+id/button3"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="78dp"
android:layout_height="31dp"
android:layout_marginTop="4dp"
android:layout_marginLeft="10dp"
android:background="#5D7FF9"
android:text="@string/scores"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="14sp"
android:typeface="serif"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="10dp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="15dp"
android:layout_marginRight="15dp">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:drawableEnd="@drawable/_"
android:drawableRight="@drawable/_"
android:text="@string/Toplay"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.867"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

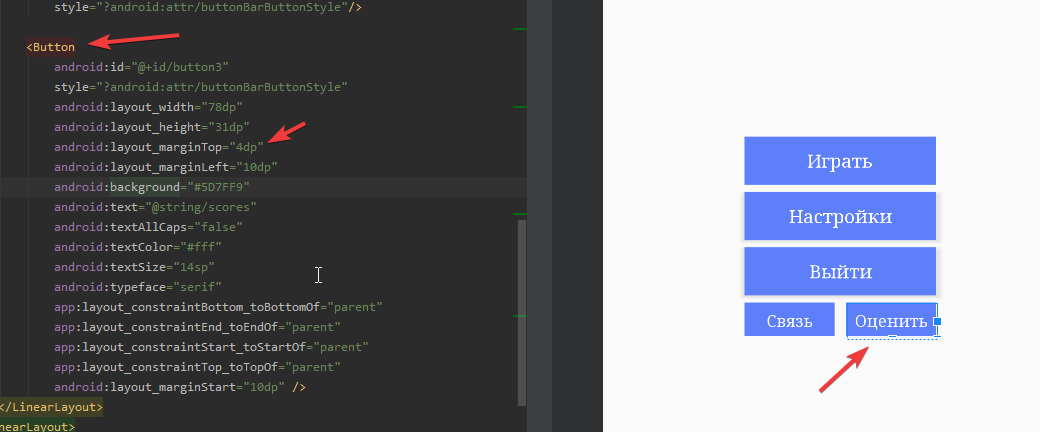
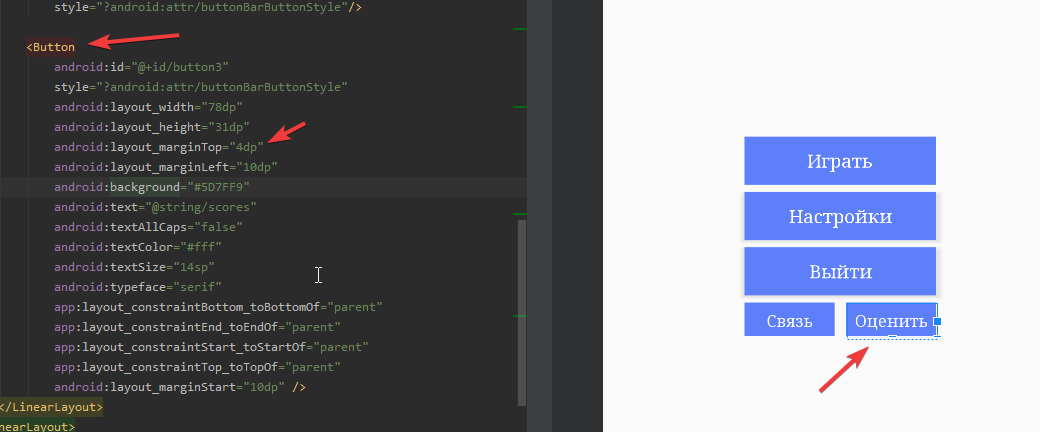
На первом изображении Должен быть отступ от верхней кнопки 6dp, но если я выставляю это значение, то текст не выходит по центру а просто опускается в низ, в дизайн макете размер кнопки 78x31 и отступ между ними 10dp размер 14dp.
Также он почему то ругается на кнопку подсвечивая ее красным, но при этом в терминале не каких ошибок нет.

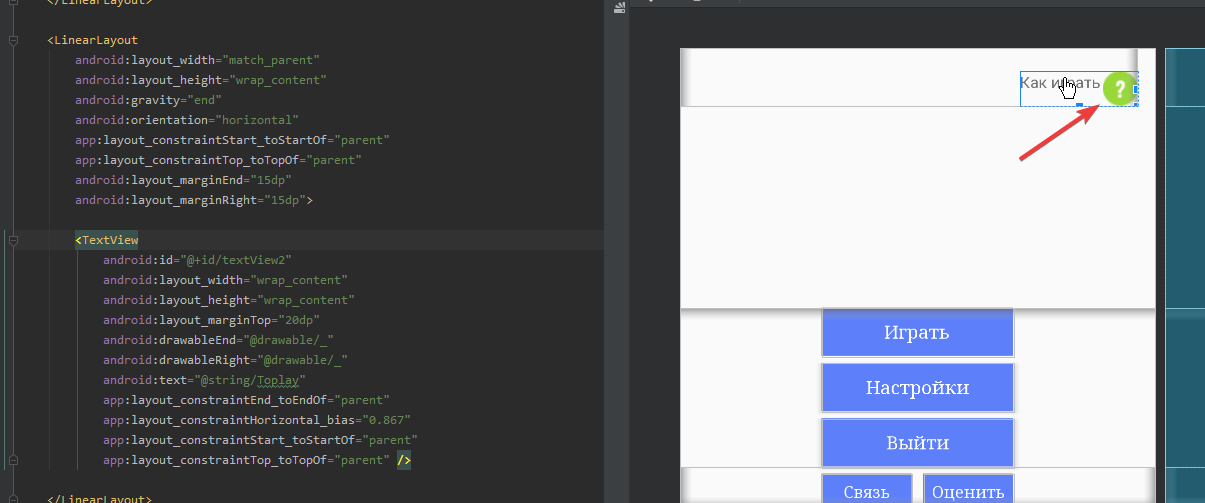
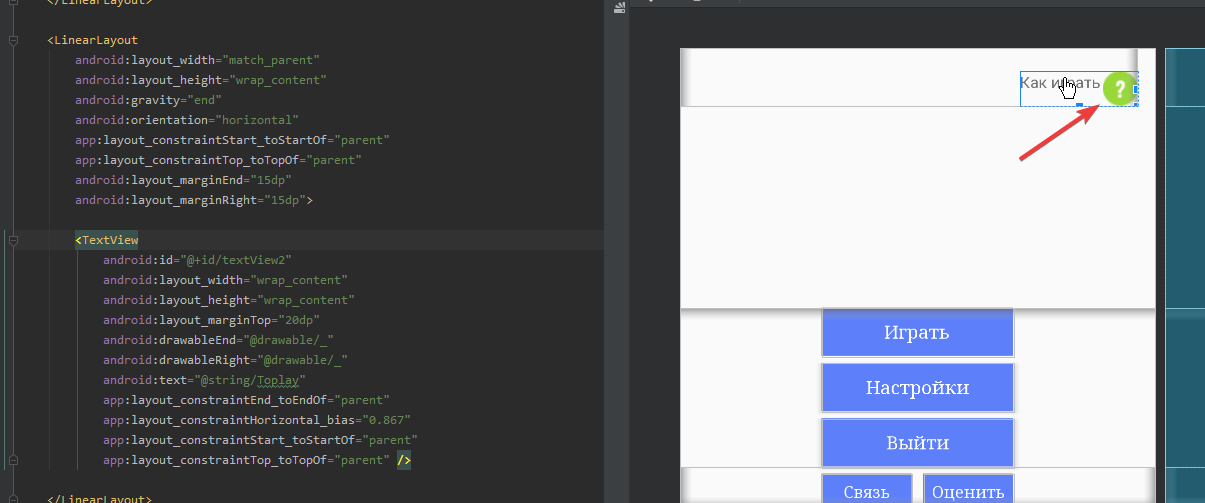
Еще один вопрос, все ошибки которые появлялись я исправил, но как мне сделать текст по центру изображения, также отступ от картинки.
Есть такой пример
android:drawableRight="@drawable/my_drawable" android:padding="5dp" />
но если вставлять после drawable отступ у меня появляется ошибка