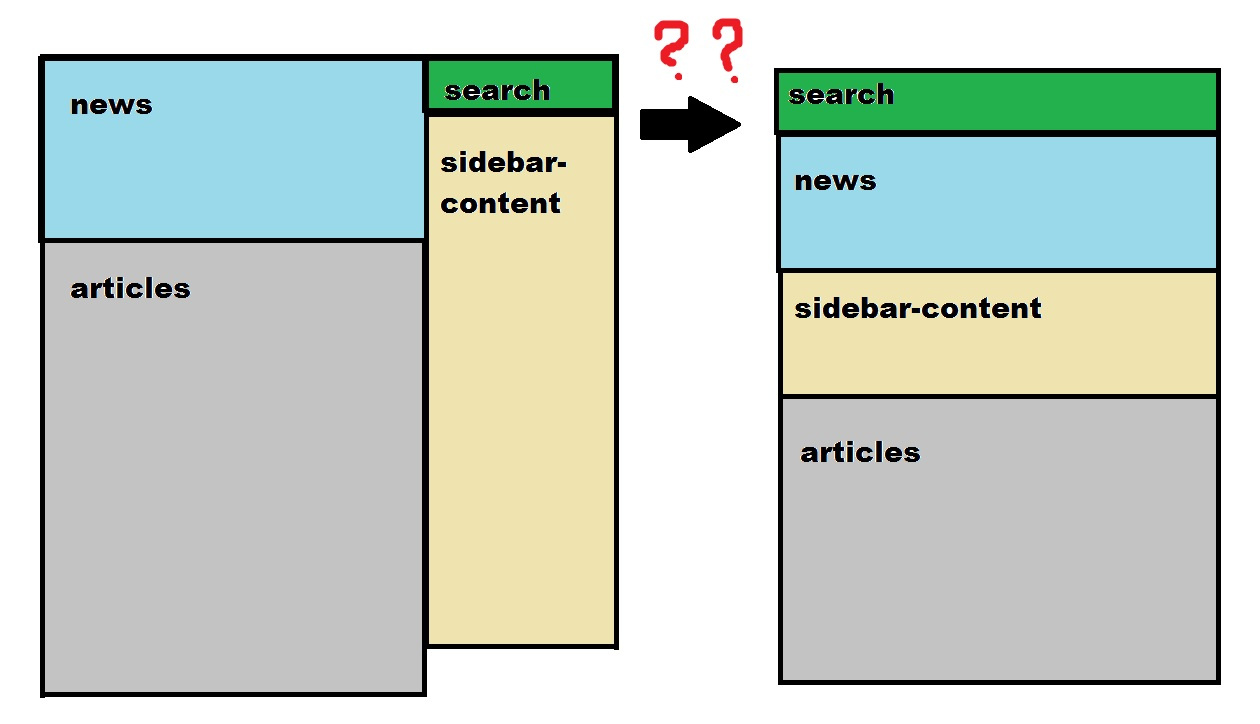
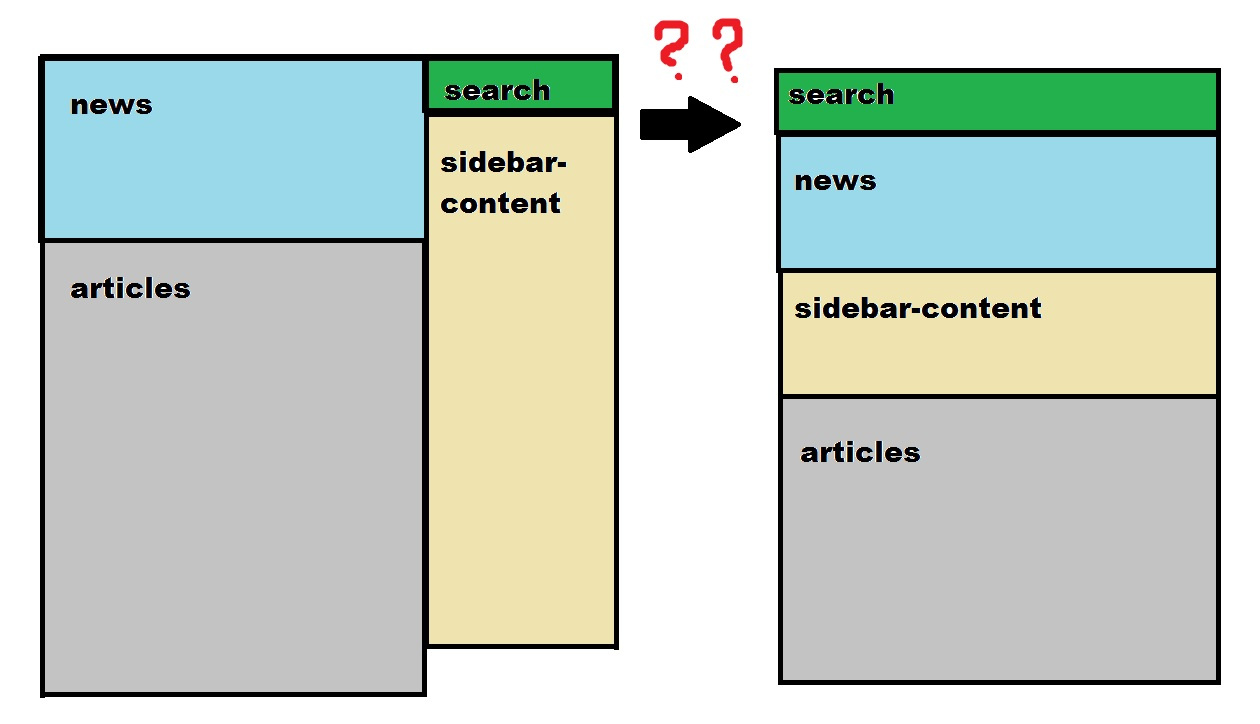
Здравствуйте! Двухколоночный сайт, слева контент, справа сайдбар. Нужно, чтобы при уменьшении экрана блок с поиском из боковой колонки был первым, за ним шел блок news, sidebar-content, а потом articles. Как это можно сделать? Неважно по каким родителям распихивать эти блоки.
Пробовал позиционировать флексами, но остается пустое пространство, которое понятно почему присутствует, но мне оно ненужно и я не знаю как это исправить. Если задавать отрицательный margin, а на меньшем разрешении экрана его убирать, то это работает, однако проблема в том, что высота блоков будет меняться, подстраиваясь под контент.. и править каждый раз этот margin вручную не хотелось бы.
Подскажите решение, пожалуйста. И можно ли как-нибудь решить проблему без грид?