1. Почему из-за одного элемента растягивается другой рядом стоящий и как это решить?
2. Прописал для цифр (1.2.3) vertical-align: middle, но цифры не изменили своего положения относительно вертикали.
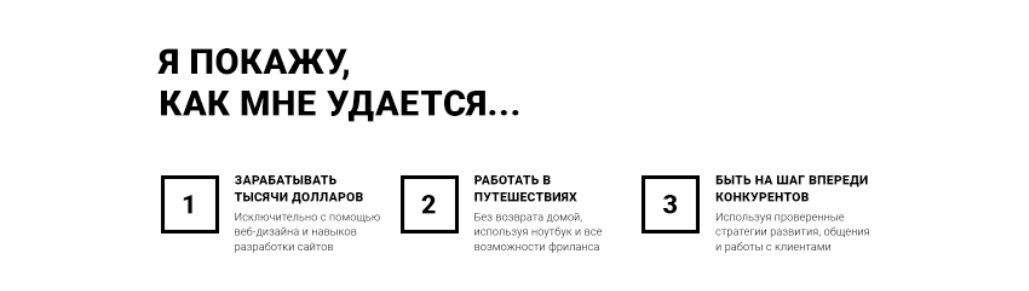
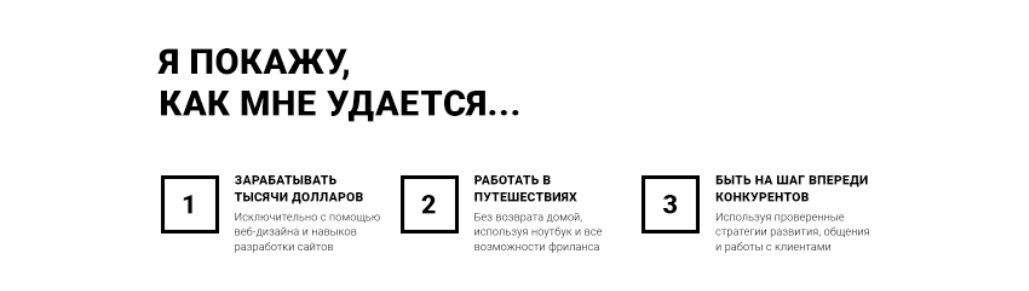
Они должны были встать по центру своих квадратов, как на скриншоте.

<ul class="oportunities-list flex">
<li class="oportunities-list__item flex">
<div class="oportunities-list__index">1</div>
<div class="oportunities-list__content">
<h3 class="oportunities-list__title">Зарабатывать тысячи долларов</h3>
<p class="oportunities-list__text">
Исключительно с помощью веб-дизайна и навыков разработки сайтов
</p>
</div>
</li>
<li class="oportunities-list__item flex">
<div class="oportunities-list__index">2</div>
<div class="oportunities-list__content">
<h3 class="oportunities-list__title">Работать в путешествиях</h3>
<p class="oportunities-list__text">
Без возврата домой, используя ноутбук и все возможности фриланса
</p>
</div>
</li>
<li class="oportunities-list__item flex">
<div class="oportunities-list__index">3</div>
<div class="oportunities-list__content">
<h3 class="oportunities-list__title">Быть на шаг впереди конкурентов</h3>
<p class="oportunities-list__text">
Используя проверенные стратегии развития, общения и работы с клиентами
</p>
</div>
</li>
</ul>
.oportunities-list {
display: flex;
list-style-type: none;
}
.oportunities-list__item {
display: flex;
}
.oportunities-list__index {
font-size: 43px ;
font-weight: 700;
width: 95px;
height: 95px;
border: solid 6px;
text-align: center;
vertical-align: middle;
}